(English translation is here)
こんにちは。ひろです。
今回はheadless CMSとしてレスポンシブなHTMLデザインを簡単に作成し、HTMLとしてエクスポートできるBuilder.ioの基本操作をお伝えします。
レスポンシブなデザインをGUI画面の操作で構築できるサービスは現在いくつか登場しています。
記事を読んでいる方で、もしかしたらSTUDIOやWebflowといったノーコードでwebページを作成できるサービスをご存じの方もいるかもしれません。
今回あえてSTUDIOやWebflowと比較して知名度の少ないBuilder.ioを紹介するのは、レスポンシブデザインが簡単に作れるだけでなく、「無料でHTMLエクスポート可能」「javascriptによる動作を簡単に設定できる」などBuilder.ioにしかない魅力があるためです。
本記事ではSTUDIOやWebflowとの簡単な比較を行なった後、Builder.ioの基本操作や実際にhtmlとしてエクスポートする流れもお伝えします。
Builder.ioは参考情報も少なく、公式リファレンスも英語のため理解しづらい部分もあるかもしれないので、本記事が少しでも参考になれば嬉しく思います。
- GUI操作でレスポンシブデザインを手軽に構築したい方
- ノーコードでHTMLデザインを構築したい方
- HTMLを手軽に構築し、HTMLエクスポートまで行いたい方
- ボタンクリック時の挙動などをGUI画面から簡単に設定したい方
レスポンシブなWebデザインをノーコードで構築するツール

レスポンシブなデザインをノーコードで構築するツールが徐々に注目されています。
中でも、STUDIOやWebflowやWixといったツールを知っている方もいるのではないでしょうか。
これらのサービスとBuilder.ioを比較し、それぞれの特徴を紹介します。
比較内容が分かりやすいように、まずは各サービスの特徴を簡単に説明します。
Builder.io
ノーコードでレスポンシブなデザインを構築できるツールです。ただし、細かい調整などはCSSの知識が必要になります。
他のツールと異なるのは無料でHTMLエクスポートできるという点です。また、CSSやjavascriptもツールから編集できるためカスタマイズの幅の広さは一番だと思います。
また、HTMLをエクスポートできるのでバックエンドはpythonでコードを書いたりすることも可能です。
それにより、アプリ画面のデザインなどにも使用できるのが大きな強みです。
無料アカウントがあり、サイト公開やHTMLエクスポートが可能です。ただし、サイト公開先を独自ドメインにしたい場合は有料アカウントになります。
STUDIO
STUDIO株式会社が提供する日本発のツールです。
操作が非常にわかりやすく、日本語の参考サイトや動画も多いので使いこなすまでが容易な点が魅力です。
STUDIO上で作成したページはSTUDIOのサーバ上で公開できます。ただし、HTMLエクスポートはできず、独自サーバでの稼働は不可能です。
無料アカウントもありますが、独自ドメインを設定できないため、実務的に使用するなら有料アカウントが必要となります。
Webflow
Webflowはアカウント数が非常に多く、世界中で最も使われているノーコードツールの一つです。
操作が非常にわかりやすく、日本語で解説する参考サイトや動画も多いので使いこなすまでが容易です。
Webflow上で作成したページはWebflowのサーバー上で公開するか、HTMLとして出力するかは選ぶことできます。
これはプランによって異なり、アカウント作成時に「サイト公開を行うプラン」と「HTMLを出力するプラン」のいずれかを選択します。
無料アカウントもありますが、サイト公開もHTML出力もできません。
Wix
Wixは世界中で2億ユーザー以上あるノーコードツールです。
今まではテンプレートをカスタマイズしてホームページを作成するためのホームページ作成・公開ツールでしたが、レスポンシブデザインを1からノーコードで構築できるEditor Xの登場により柔軟なWebデザインが可能になりました。
これはWebflowやSTUDIOなどの柔軟にデザインできるWebページ構築ツールの流れをWixも取り込んだということだと思います。
Wixは他と異なり、お問い合わせフォーム・予約ツール・チャットなどあらかじめ用意されている機能をノーコードで組み込むことができるのが大きな魅力です。
Wix上で作成したページはWixのサーバ上で公開できます。ただし、HTMLエクスポートはできず、独自サーバでの稼働は不可能です。
無料アカウントもありますが、ページトップ広告が表示されるため、実務的に使用するなら有料アカウントが必要となります。
比較サマリ
| Builder.io | STUDIO | Webflow | Wix | |
| ノーコード | 使用する要素を追加し、GUI操作によりデザイン可能 |  使用する要素を追加し、GUI操作によりデザイン可能 |  使用する要素を追加し、GUI操作によりデザイン可能 |  GUI操作にに加え、予約機能やチャット機能も設定可能 |
| 直観性 | 一部分かりにくい |  操作が分かりやすい |  操作が分かりやすい |  操作性を選択可能 |
| カスタム性 |  JSやCSS様々な挙動を設定可能 |  JSやCSSを設定できない |  JSやCSSを設定できない |  JSやCSSを設定できない |
| 日本語 |  英語のみ |  基本すべて日本語 |  英語のみ |  一部日本語対応 |
| 無料利用 |  無料でHTMLエクスポートができるので、独自サーバのデザインで使用できる |  無料版ではカスタムドメインが使用できず、無料での利用は趣味レベルに限定される |  無料版ではHTMLエクスポートできず、無料での利用は趣味レベルに限定される |  無料版ではカスタムドメインが使用できず、無料での利用は趣味レベルに限定される |
| HTMLエクスポート |  可能 | 不可能 |  有料版のみ可能 |  不可能 |
これらのノーコードツールはユーザーの知識レベルによって使い分けるべきだと思います。
Wixはテンプレートをベースに編集して迅速にサイト構築できる点が他のツールより優れています。テンプレートベースであればCSSやjavascriptの知識も不要です。
STUDIOやWebflowはサイトデザインする際にCSSやjavascriptの知識が必要ですが、illustratorやfigmaでデザインされたページを作成するのに向いています。
Builder.ioはjavascriptで様々な機能を組み込んだり、エクスポートしたHTMLでアプリを構築するのに向いています。CSSやJavascriptの知識は必須です。
Builder.ioについての補足

Builder.ioについてもう少し補足します。
Builder.ioはドラッグ&ドロップでページを作成できるほか、Headless CMSとしての機能を持っています。
headless CMSとはAPIなどで別のコードからデザインを出力できるようにする仕組みです。
これにより、アプリへの組み込みページのデザインにも活用できたり様々な柔軟性があります。
Builder.ioでは料金プランによってできることが変わってくるのでそちらを紹介します。
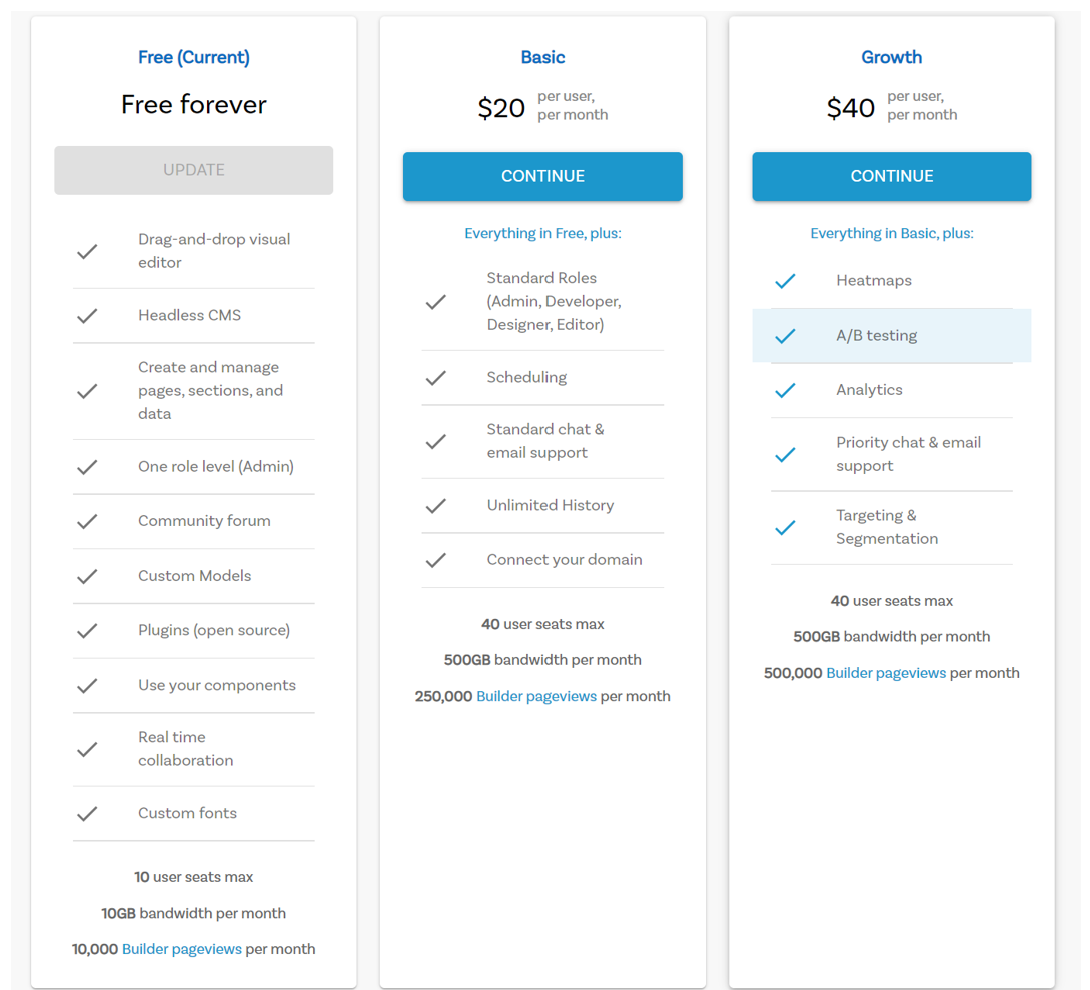
料金プラン
無料プランでもドラッグ&ドロップのデザイン作成やHeadless CMSによる出力設定が可能です。
そのため、ドラッグ&ドロップで作成したデザインをHTMLエクスポートすることも可能です。
ただし、一番大きなところで言うと無料プランには月のPV数上限があります。
無料プランでは10000PV/月が上限なので、それ以上のPVを見込んでいる場合は有料プランが必要になってしまいます。
以下に各プランで出来ることを紹介します。

無料プラン
- ドラッグ&ドロップエディター
- Headless CMS
- ページ・セクション・データの作成、管理
- ユーザに付与できる権限はAdmin権限のみ
- コミュニティフォーラムの利用
- 10ユーザまで作成可能
- 月あたり10GBの帯域が上限(重い画像があると帯域上限がネックになる可能性もあります。)
- 月あたり10000PVが上限
ベーシックプラン
- ユーザーへのAdmin権限、開発権限、デザイン権限、編集権限の付与
- スケジュール公開機能
- チャットとメールのサポート
- 履歴機能に制限なし
- 独自ドメインを設定可能
- 40ユーザまで作成可能
- 月あたり500GBの帯域が上限(重い画像があると帯域上限がネックになる可能性もあります。)
- 月あたり250000PVが上限
グロースプラン
- ヒートマップ
- A/Bテスト
- アクセス解析
- 優先的なチャットとメールのサポート
- セグメントごとのターゲティング
無料プランで一番ネックになる部分は月あたりの帯域かPVでしょう。HTML出力して使うなら(headlessCMSとして使うなら)独自ドメインは不要だと思います。
もし月あたりの帯域かPVがネックになるなら、ベーシックプランの利用で問題ないはずです。
グロースプランはデザイン機能やページ出力機能というより、WebマーケティングやSEO機能なので、汎用的に使えるツールを選んだほうが良いかもしれません。
Builder.ioの基本的な使い方
それでは、Builder.ioの基本的な使い方を解説していきます。
まずはBuilder.io公式サイトより無料アカウントを作成し、ログインしてください。
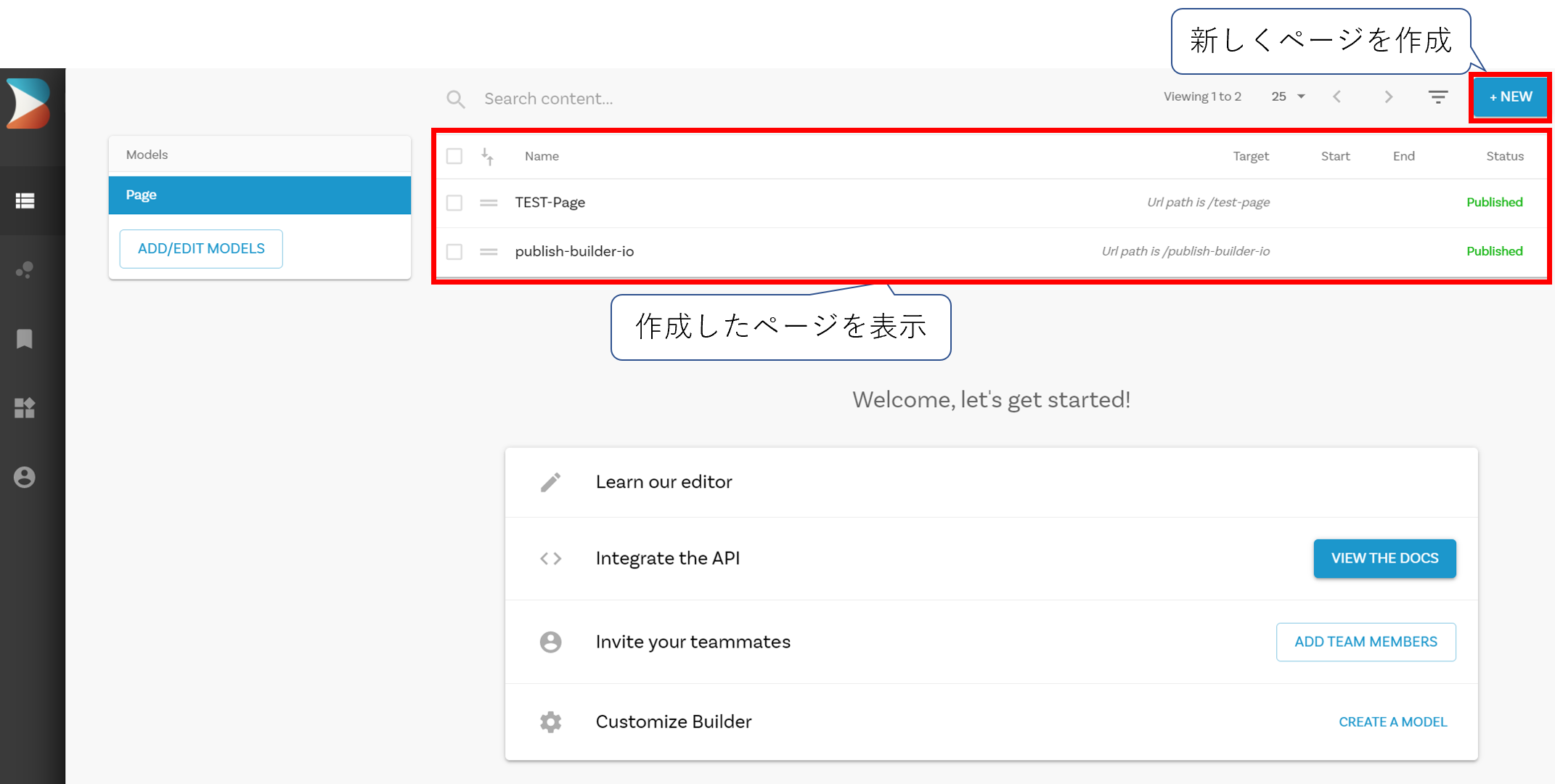
ログイン後の画面は以下のようになっているはずです。
以下の通り、「+New」ボタンから新しいページの作成し、作成したページはリストとして表示されているのでダブルクリックすることでページの編集画面に遷移することができます。

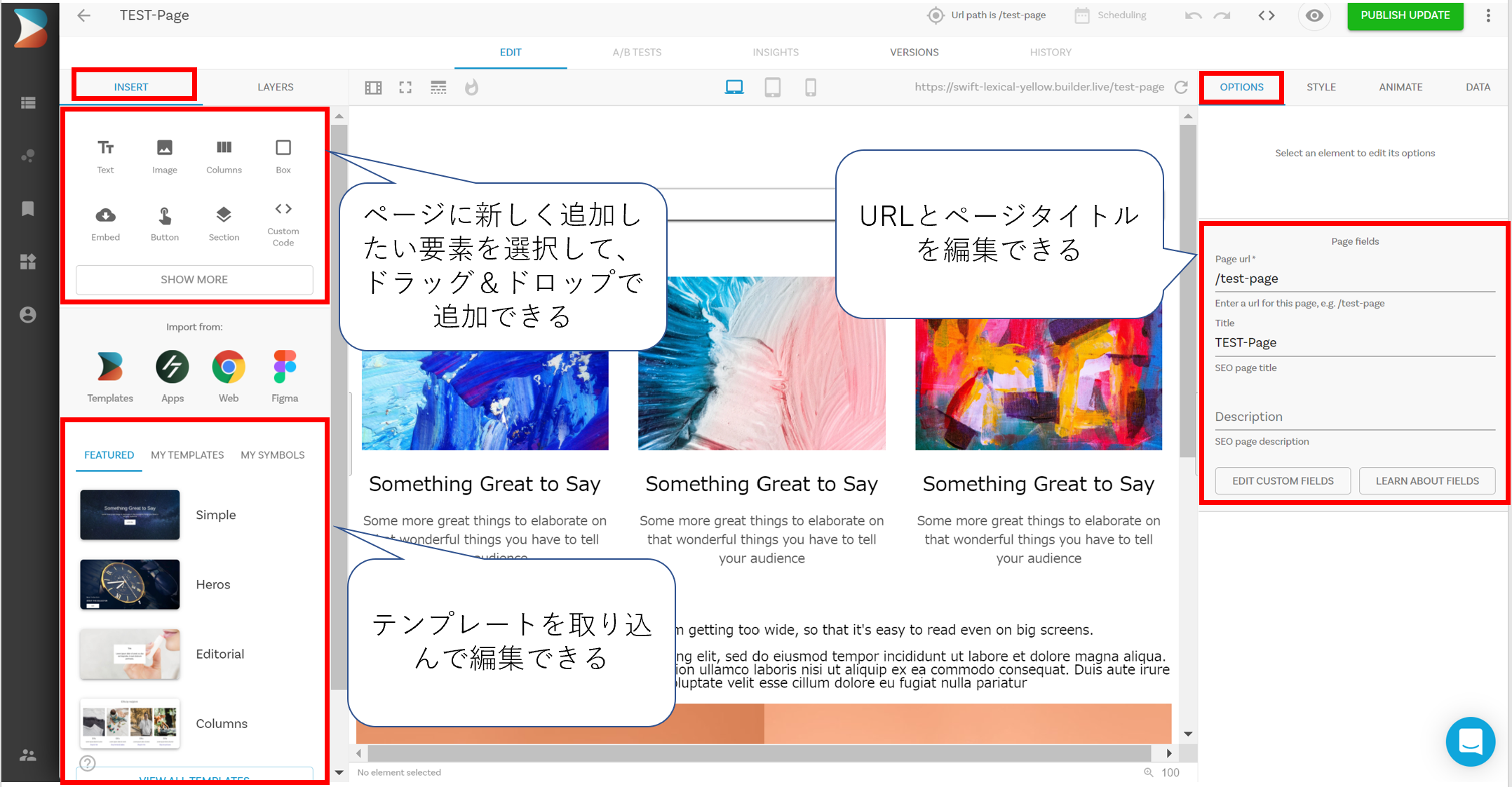
次にページの編集画面の使い方を解説していきます。
編集画面を開いた状態では、真ん中のページ部分に何も表示されていないと思います。
新しい要素の追加は以下の「INSERT」タブから行うことができます。テキストや入力欄など欲しい要素を選択し、ドラッグ&ドロップでページに追加できます。
また、テンプレートを追加して編集していくこともできます。「INSERT」タブの下にあるテンプレートをドラッグ&ドロップを追加することでページに反映できます。
画面右の「OPTION」タブではページのURLとページタイトルを設定できます。
ただし、Headless CMSとしてエクスポートして使用する場合はURLはあまり意識する必要はありません。
Titleに設定した値はページのタイトルとしてエクスポートした際にも使用されるので確認しておくことをオススメします。

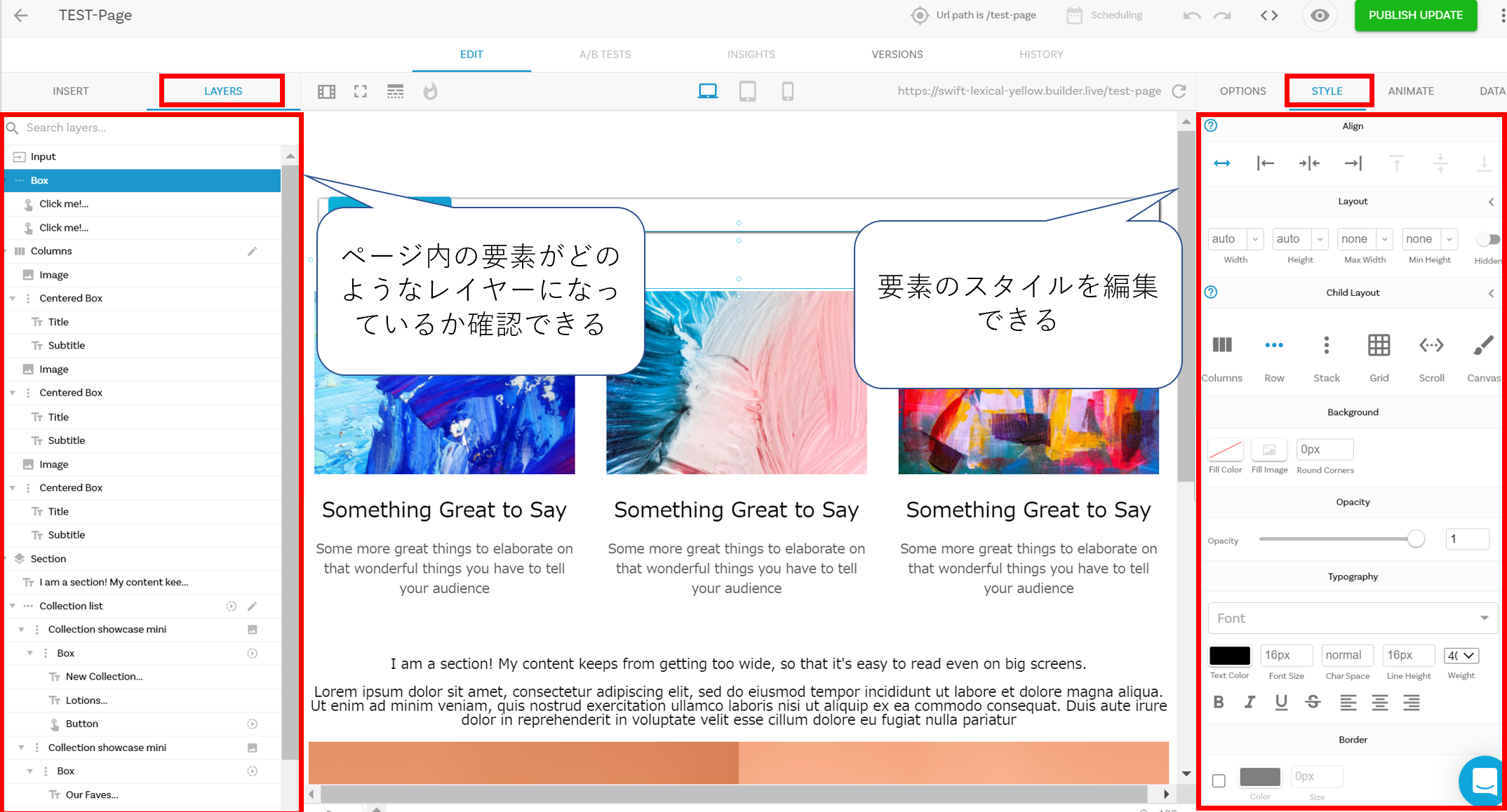
また、「LAYER」タブではHTMLの構成要素がどのようになっているのか確認できます。
そして、画面右の「STYLE」タブからCSSを設定することができます。
CSS部分に関してはページデザインで重要な部分なので、以下で詳細に解説します。

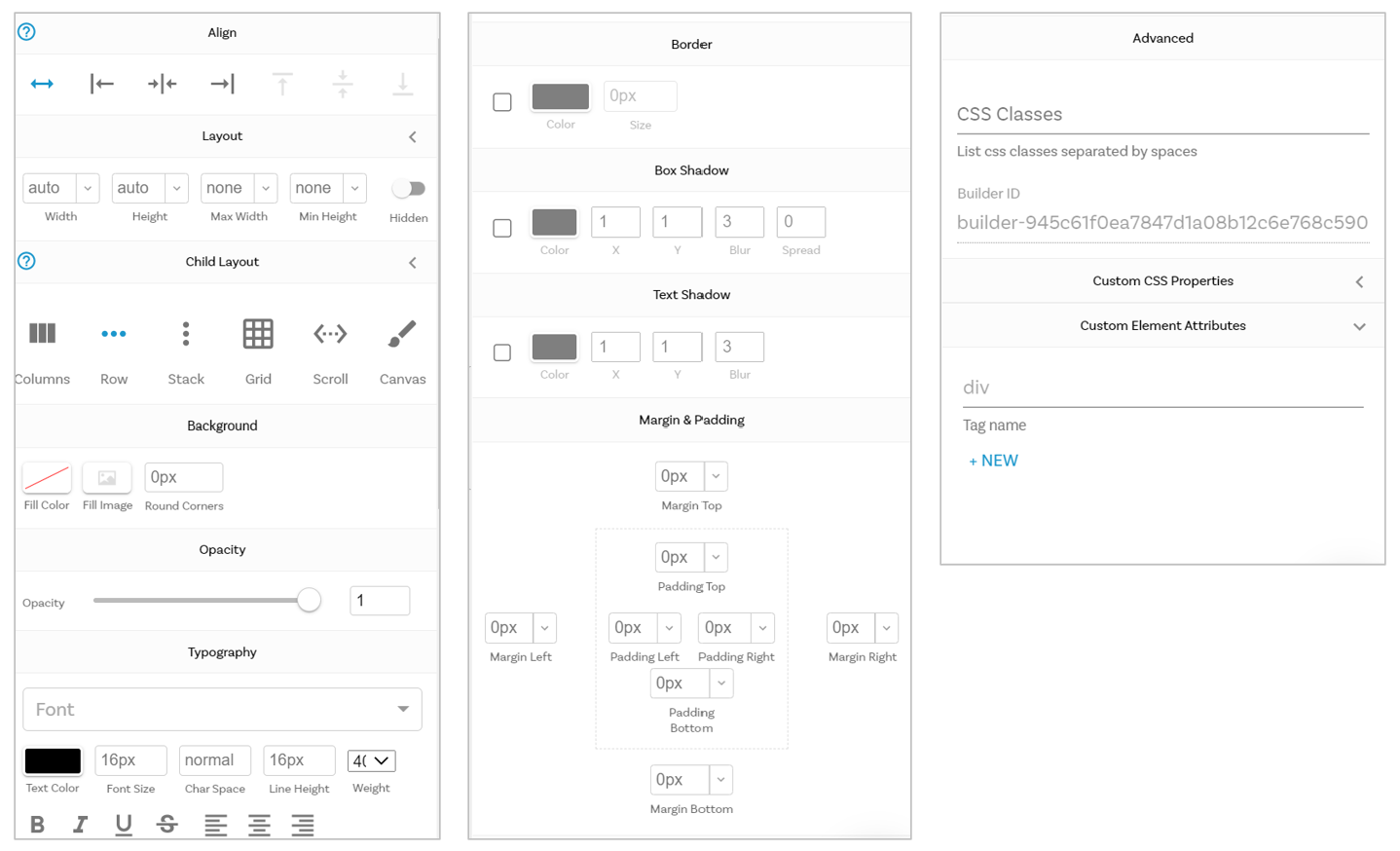
上記の「STYLE」タブで設定できる項目は以下の通りです。

- Align:要素を左寄せ、中央寄せ、右寄せにするか選択できます。
- Layout:Width、Height、Max Width、Min Heightの設定とHiddenにするか否かを設定できます。
- Children Layout:グループ選択した要素を縦方向に積んでいくか、横方向に整列するかなど選ぶことができます。
- Background:背景色の設定や、背景画像を設定できます。
- Opacity:要素の透明度を設定できます。
- Typography:文字の色、大きさ、フォント、左寄せ・中央寄せ・右寄せ、太文字、斜め文字、下付き線などを設定できます。
- Border:要素の枠線を設定できます。
- Box Shadow:要素に影を設定できます。
- Text Shadow:要素内の文字に影を設定できます。
- Margin & Padding:MarginとPaddingによって要素の外側余白と内側余白を設定することができます。
- Advanced:HTML要素のClass属性を任意に設定できます。
- Custom CSS Properties:CSSを任意に設定できます。
- Custom Element Attributes:HTML要素の属性を任意に設定できます。
このうち、Builder.ioのすごいところは「CSSを任意で設定できる」、「Class属性を任意で設定できる」、「HTML要素の属性を任意で設定できる」ということです。
HTML、CSSの知識が必要ですが、それらが分かっていれば手動コーディングで実現できることはすべてBuilder.io上で実現できるということです。
HTMLコーディングの知識さえあれば、画面上からわかりやすく・素早く設定できる点が素晴らしいです。
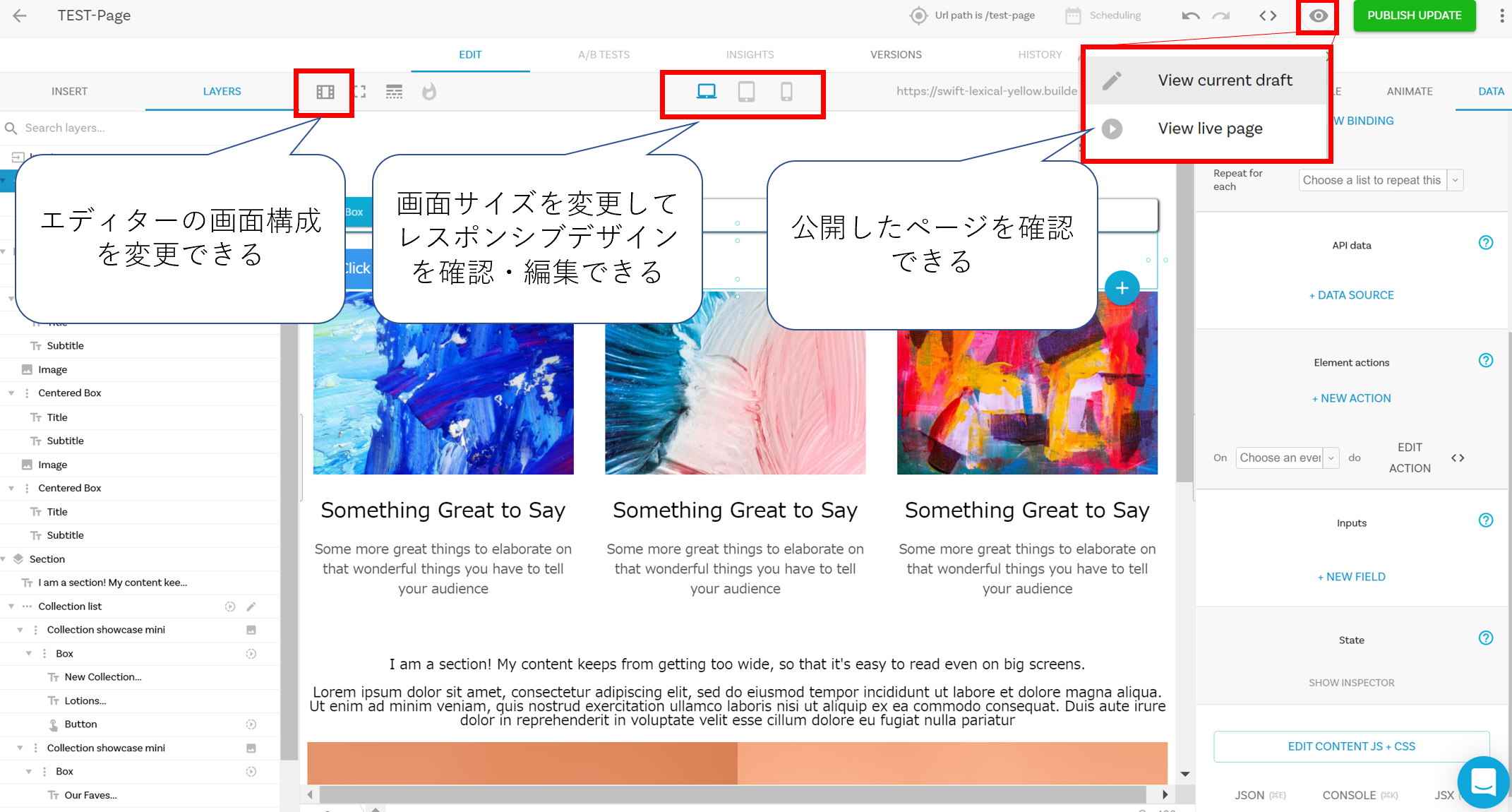
また、以下のようにエディターの画面構成を変更できるボタンもあります。
例えば、右タブを非表示にして、ページ編集部分を多めにして要素を見やすくすることもできます。
また、エディター上でPC画面サイズ・タブレット画面サイズ・スマホ画面サイズにサイズ変更して、レスポンシブな動作になっているか確認することも可能です。
ここでポイントなのが、スマホ用にCSSを変更したい場合は、スマホサイズ表示ボタンを押した後に「STYLE」を編集することでスマホサイズの時に適用されるCSSを別途設定できます。
レスポンシブな要素を設定するには「PCサイズ画面」の要素を編集した後に「タブレットサイズ画面」や「スマホサイズ画面」に変更し、さらにCSSを編集するとよいです。
右上からパブリッシュしたページは、以下の「View live page」から確認することもできます。
ただし、「View current draft」ボタンは押しても404画面に遷移してしまうようでした。

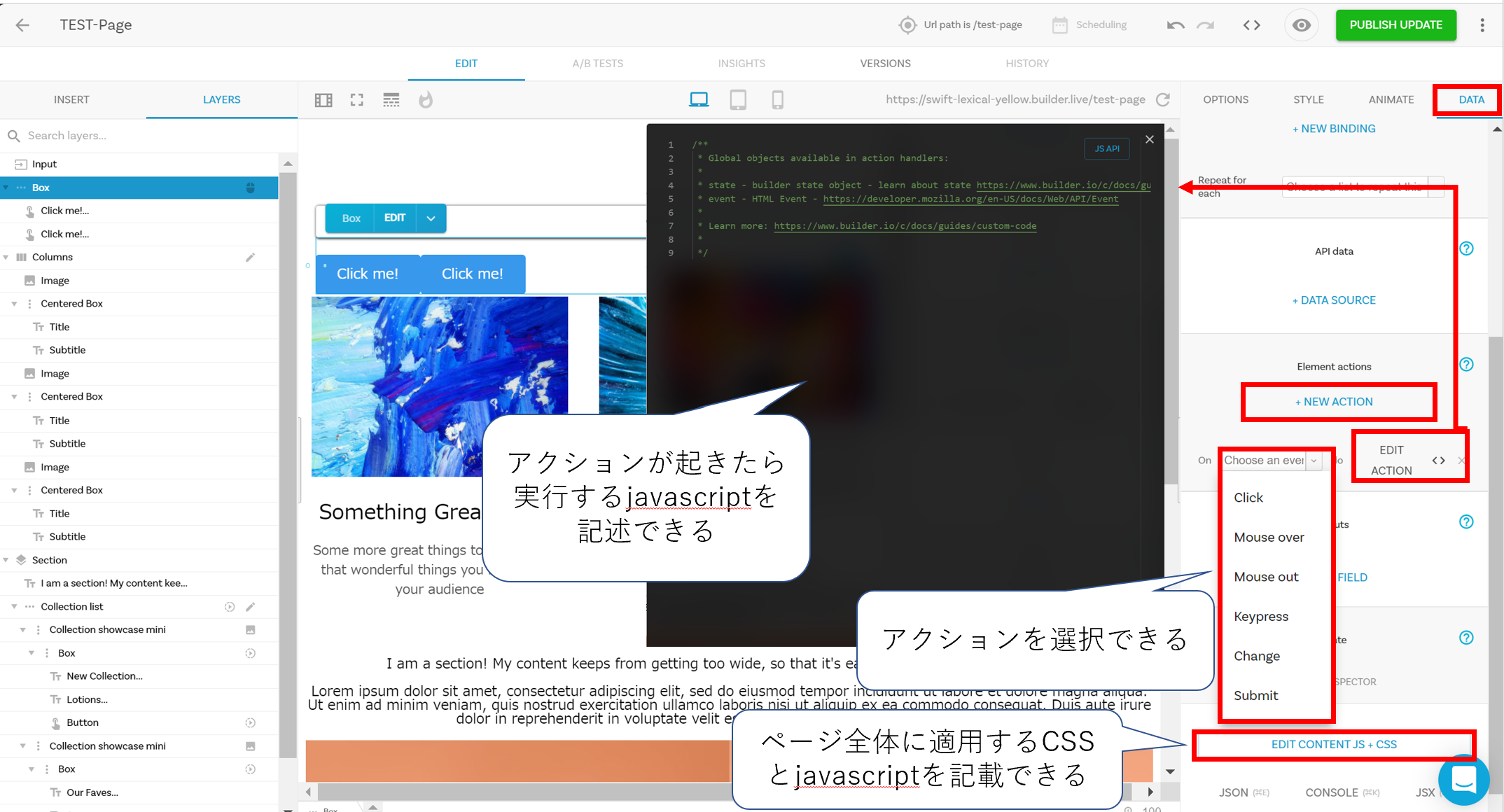
「DATA」タブでは「クリックしたときの挙動」など何かしら要素に対するアクションがあったときの動きを設定することができます。
「Element Action」からどの挙動で動作するコードを書くか選択します。
その後、「EDIT ACTION」をクリックし、javascriptエディターが開くのでjavascriptを記載します。
また、下部の「EDIT CONTENT JS + CSS」ボタンを押すことで、ページ全体に適用されるjavascriptとCSSを記述することもできます。

javascriptまで書けてしまうのも素晴らしいところです。Builder.ioで作成した要素に対するクリックなどのアクションはここでBuilder.io上でjavascriptまで記載するとスムーズに動くようになります。
コードに出力する
作成したページを外部で利用する方法を紹介します。
まずは、右上の「PUBLISH UPDATE」ボタンからパブリッシュしましょう。
それにより、上記の「view live page」ボタンからパブリッシュされたページを確認することができます。
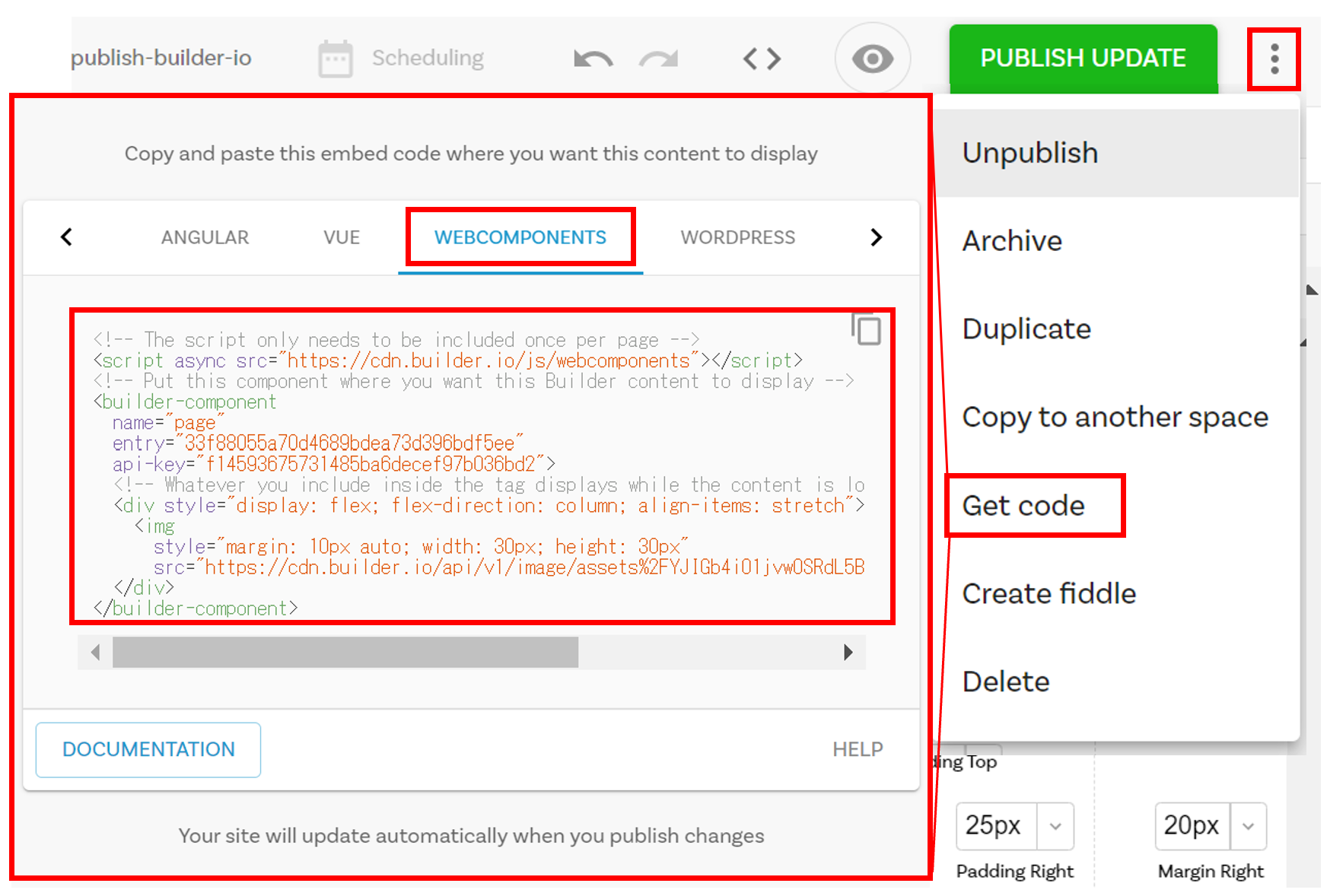
その後、以下のように「Get Code」を押すことでHTMLに組み込むためのコードを出力することができます。
こちらのコードを張り付けることでHTMLに張り付けて使用したり、アプリの画面として使用することができます。

Builder.ioで作成したページのサンプル
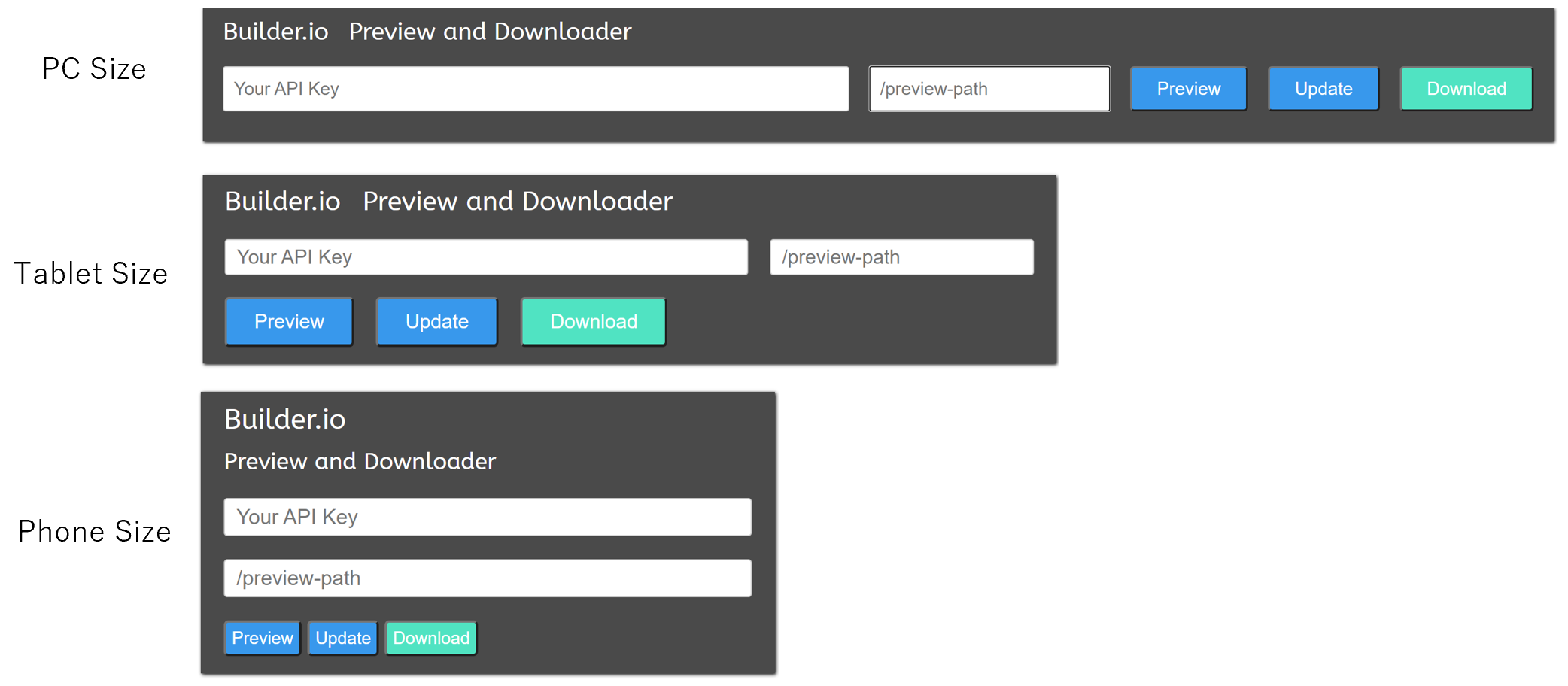
最後にBuilder.ioで出力したページが本当にレスポンシブなのか確認したい方のために、私が作成した簡易的なページを紹介します。

上記のようにブラウザの画面を変更していくことでレスポンシブに要素が変わっていくことが分かると思います。
また、こちらのページから作成したページをブラウザで表示させたり、HTMLとしてダウンロードできるようにしています。以下に使い方を紹介しておきます。
作成したページのプレビュー機能
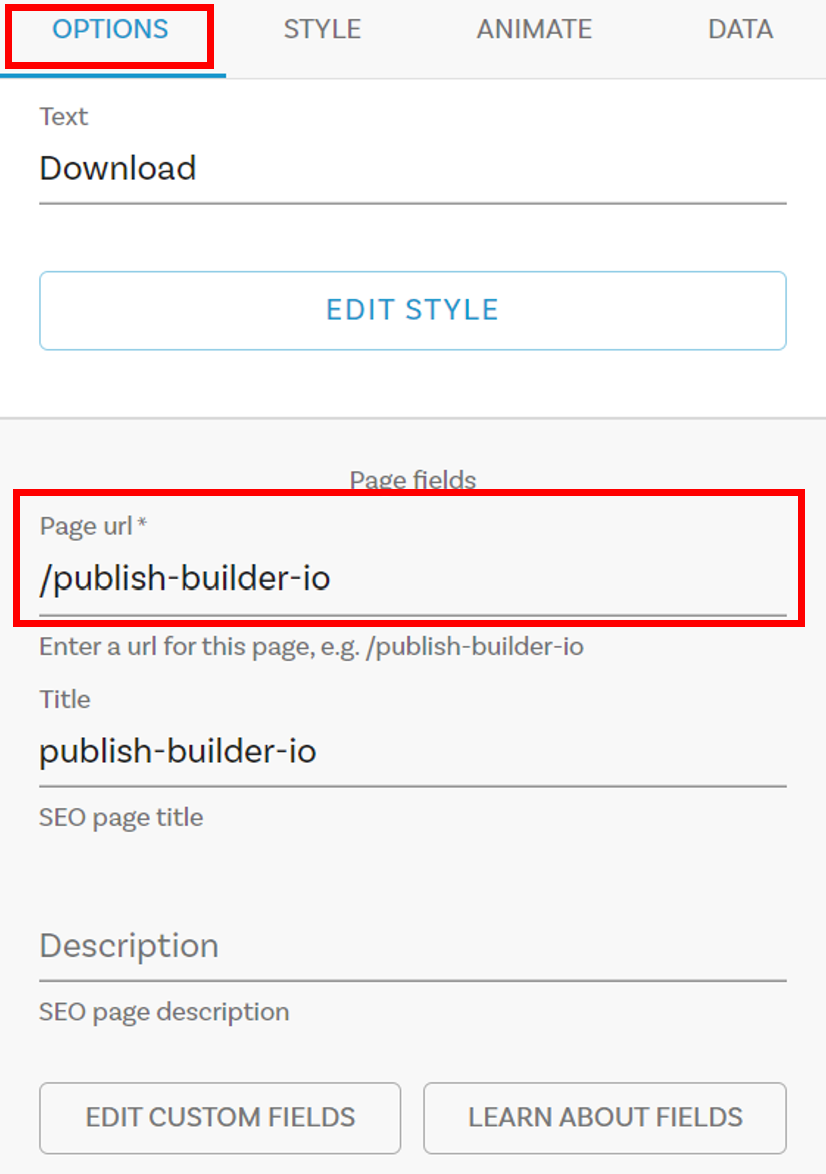
パブリッシュしたうえで、作成したページの「URL」を確認します。以下のように右のサイドバーにある「OPTIONS」からURLを確認できます。

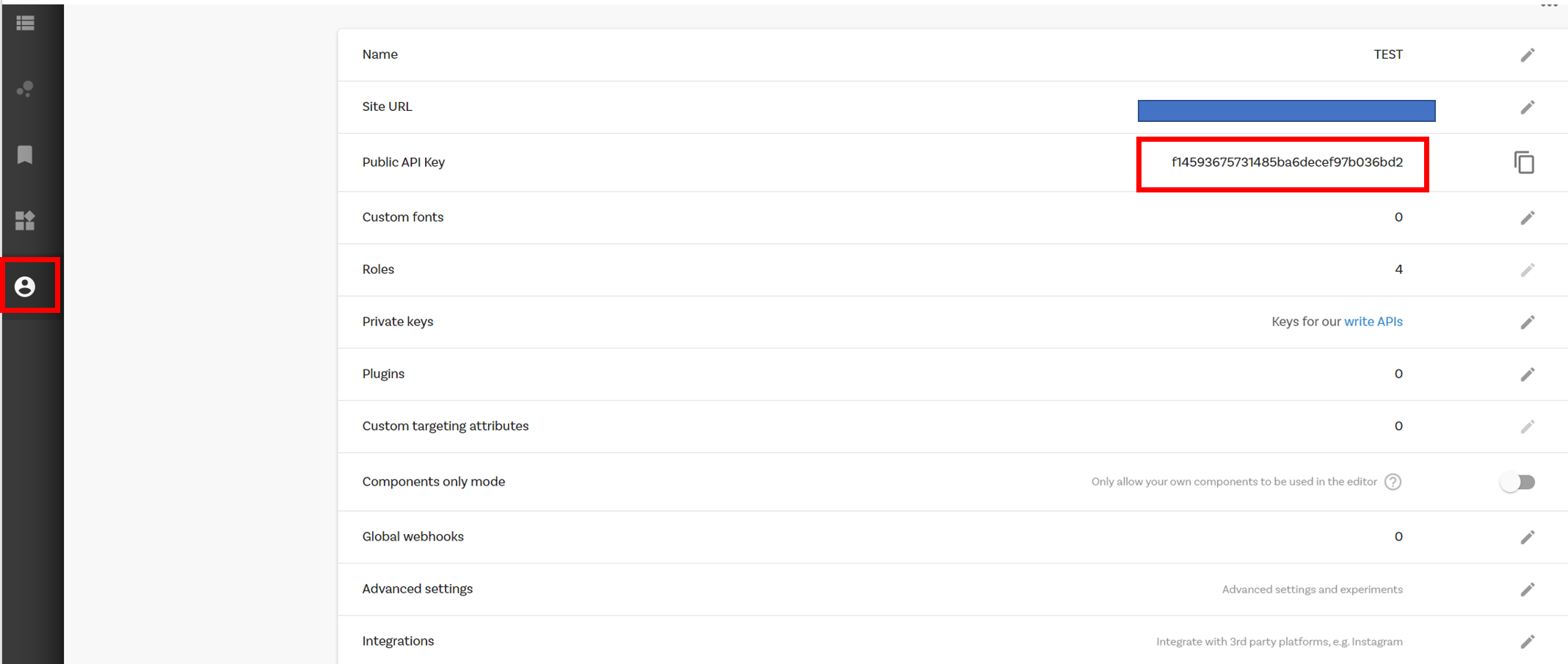
その後、以下のように左側の人型のアイコンをクリックして、API Keyを確認します。

上記から確認した「URL」と「API Key」を入力し、「Preview」ボタンを押すことで、作成したページを表示させることができます。
また、「Download」ボタンを押すことで、HTMLとして出力される要素をダウンロードすることができます。
意図した通りにHTML要素のclass属性や任意の属性が設定できているかの確認などに役立ちます。
おわりに
いかがでしょうか。レスポンシブ画面を作る方法を模索してきましたが、今のところBuilder.ioを使った方法がカスタマイズ性もよく一番オススメできます。
CSSやjavascriptの知識があるとBuilder.ioの良さを最大限活かせるのではないでしょうか。
以上です。



