はじめに
本章ではWordPressのテーマLightningと、子テーマ、Lightningの推奨プラグインをインストールし有効化する手順を紹介していきます。
1.Lightningのインストール・有効化
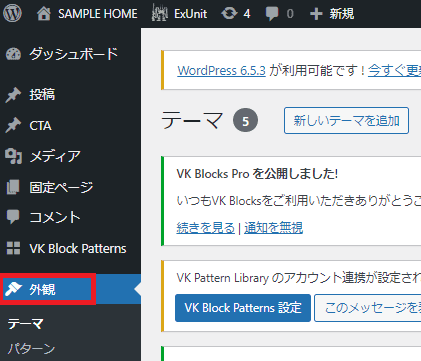
- WordPressの管理画面、左のメニューから「外観」をクリック

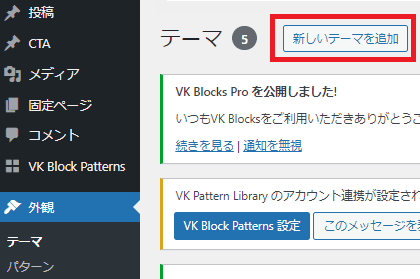
- 「新しいテーマを追加」をクリック

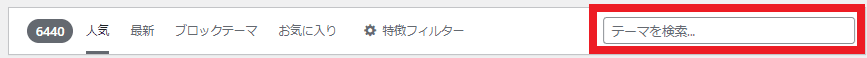
- 検索欄に「Lightning」と入力

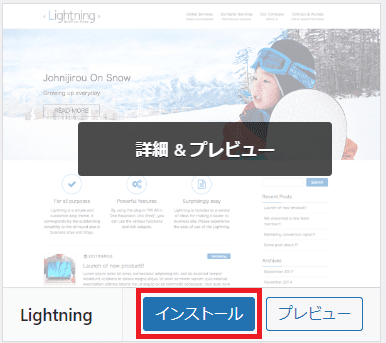
- Lightningテーマの「インストール」ボタンをクリック

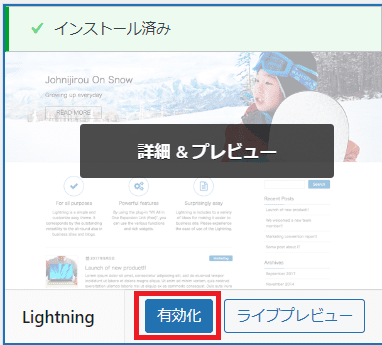
- インストールが完了すると有効化ボタンが表示されるので「有効化」をクリックし、テーマを適用します。

ここまでの作業でテーマのインストールから有効化まで完了です。
2.子テーマのインストール・有効化
次に、WordPressをカスタマイズする際に欠かせない子テーマについて簡単に解説していきます。
子テーマとは
WordPressには「子テーマ」という機能があり、親テーマの機能やスタイルを継承しながら部分的にカスタマイズを行う事ができます。
子テーマ=カスタマイズ専用のファイルです。
子テーマの必要性
利用中のテーマファイル(親テーマ)を直接カスタマイズすると、テーマをバージョンアップした際に全てのデータが更新されてしまい、自分でカスタマイズした部分が上書きされて消えてしまいます。
子テーマを設置すれば親テーマの更新による上書きを防止出来るので、カスタマイズする場合は必ず子テーマを設置→編集し、親テーマは直接カスタマイズしないように注意しましょう。
親テーマと子テーマで同じ名前のファイルが存在する場合は、子テーマのファイルが優先的に読み込まれます。
子テーマのインストール方法
子テーマを自作する方法もありますが、今回はLightningの開発元Vektor.Incの公式HPで配信されているサンプルデータを使用して子テーマのダウンロードを行います。
- 公式HPからファイルをダウンロードします
lightning-child-sample0.6.1ダウンロード - ダウンロードしたzipファイルを解凍します。
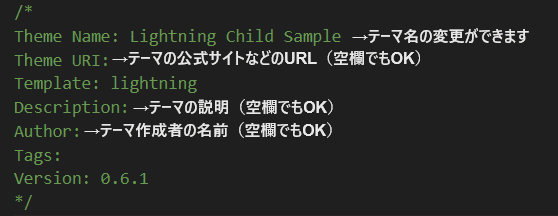
- 解凍したファイル(lightning_child_sample)に入っているstyle.cssをテキストエディタで開くとテーマ名や作成者の名前を変更する事ができます。

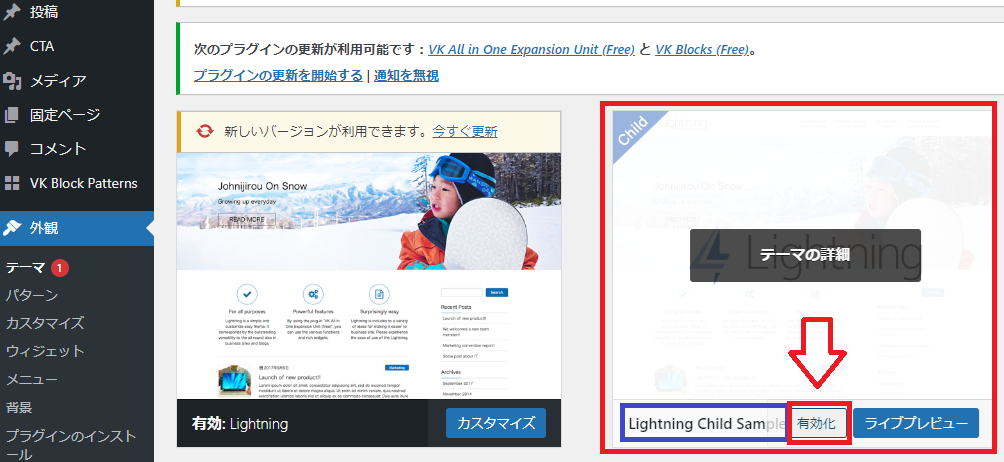
テーマ名にsampleと入っているのが気になる方はTheme Nameの部分を「Lightning Child Sample」から「Lightning Child」に直してみてください。 - そして、ダウンロードした子テーマ(lightning_child_sample)をフォルダごと親テーマと同じ階層に配置します。
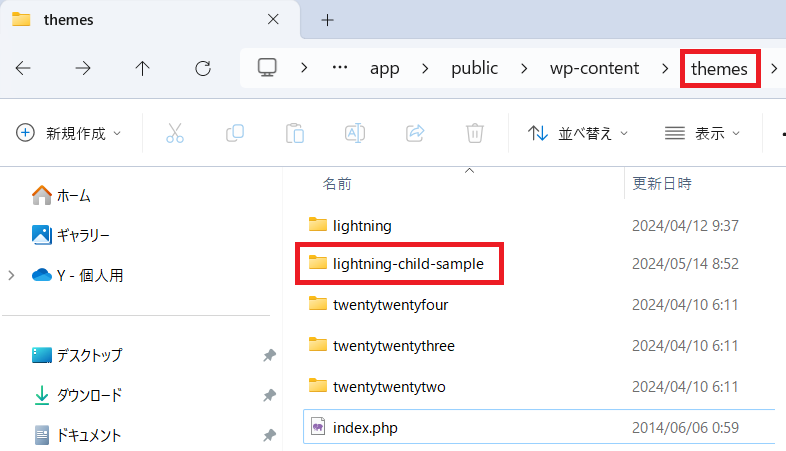
WindowsであればPC/OS/ユーザー/自身のユーザー名/Local Sites/設定したWordPressのサイト名/app/public/wp-content/themesの中にlightning_child_sampleを配置します。
(ローカルではなく、サーバー環境で構築する場合はFTPでwp-contene/themesにアップロードしてください) - WordPressの外観に子テーマ(lightning_child_sample)が表示されていたら「有効化」をクリック

これで子テーマの有効化は完了です。
3.推奨プラグインのインストール・有効化
次に、「Lightning」で使用が推奨されている以下3つのプラグインをあらかじめインストールしておきます。

それでは早速インストールしていきましょう!
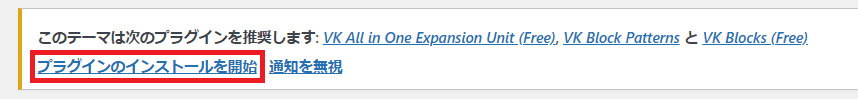
- 「プラグインのインストールを開始」をクリックします。

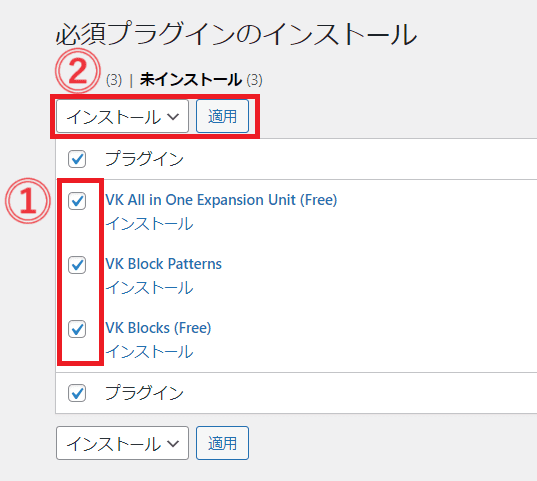
- ①部分のすべてのプラグインにチェックを入れて、②の選択メニューで「インストール」を選択し、「適用」をクリック

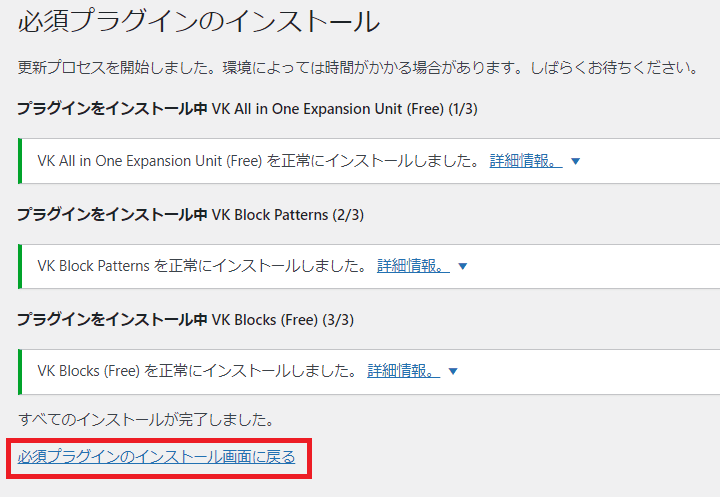
- インストールが完了したら「必須プラグインのインストール画面に戻る」をクリック

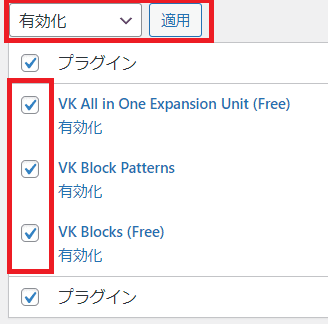
- すべてのプラグインに☑を入れ、「有効化」を選択し「適用」をクリック

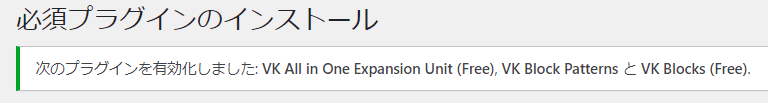
- 「以下のプラグインを有効化しました」と表示されれば完了です。

まとめ
今回は、Lightningのテーマと子テーマの設置、推奨プラグインのインストール方法について紹介しました。
次の記事ではサイトのタイトル・アイコン・ヘッダーメニューの編集について解説していきます。