はじめに
ヘッダーとは、Webページのタイトルやメインメニューなどが表示されている部分の事で、多くの訪問者が最初に目にする箇所のためページ全体の印象を左右する重要な要素です。
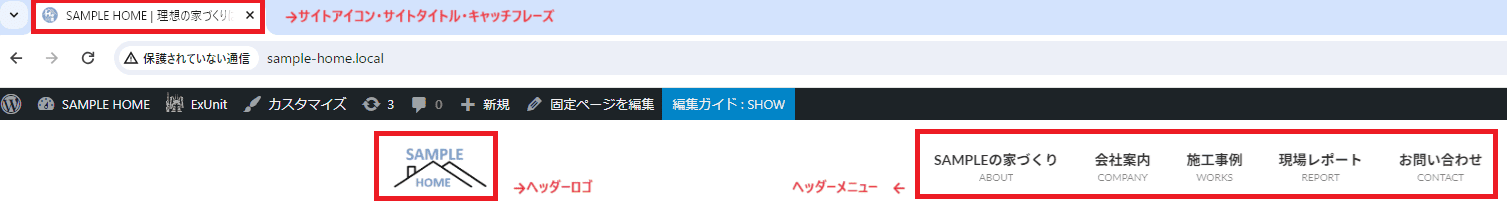
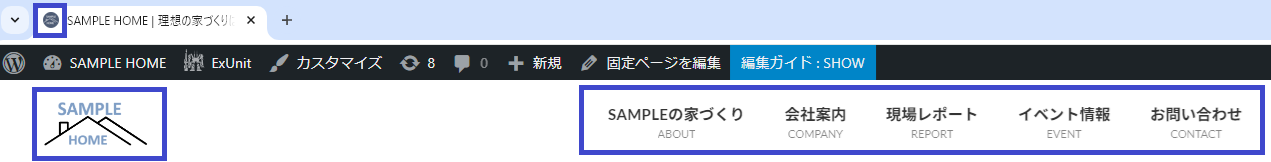
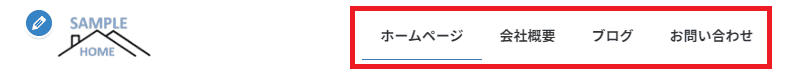
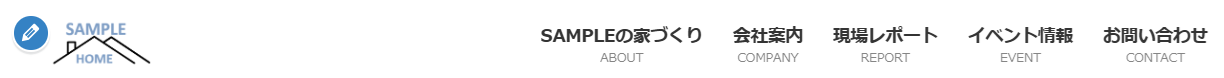
今回行う作業により、以下のようなヘッダーの完成を目指します。
作業手順は以下の通りです。
それでは早速始めていきましょう!
1.サイトタイトルとアイコンの変更
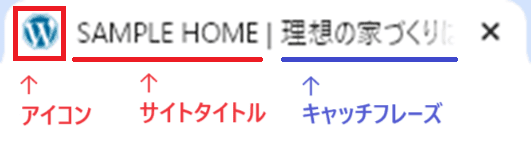
サイトタイトルはブラウザのタブや、検索時の検索結果として表示される部分です。
サイトアイコンもタイトル同様、ブラウザのタブや検索時の表示に反映されます。
設定していない場合は以下のようにWordPressのマークが表示されます。
キャッチフレーズにはホームページの内容を説明するフレーズを入れておきましょう。
キャッチフレーズが表示される場所はテーマによって異なります。
それでは順番に設定していきましょう!
サイトタイトル・キャッチフレーズ・アイコンの変更方法
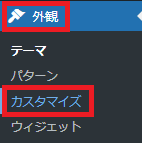
- WordPressの管理画面で「外観」をクリックし「カスタマイズ」を選択します。

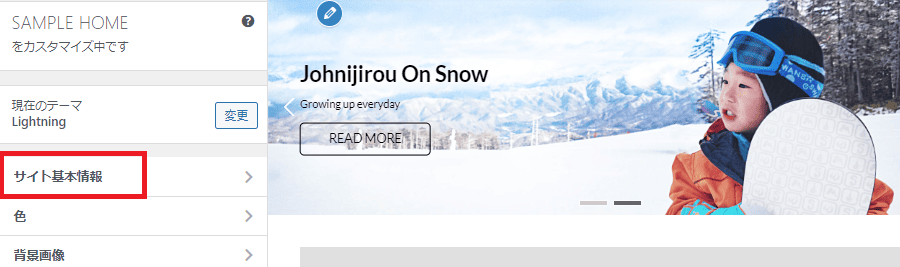
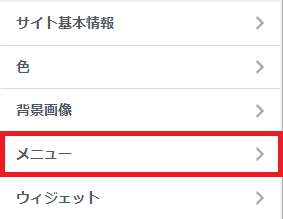
- 下記の画面が表示されたら「サイト基本情報」をクリックします。

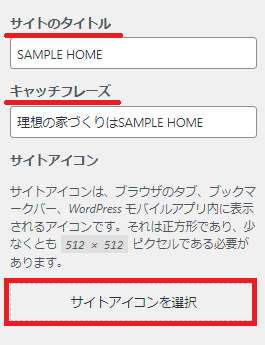
- サイトタイトルとキャッチフレーズ部分をそれぞれ入力します。
(今回のサンプルサイトでは「タイトル:SAMPLE HOME」「キャッチフレーズ:理想の家づくりはSAMPLE HOME」と入力します。)
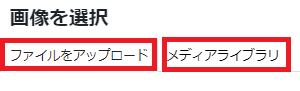
- 次に「サイトアイコンを選択」をクリックします。
- 画像選択画面が表示されるため、すでに画像のアップロードが済んでいる場合は「メディアライブラリ」を、都度アップロードする場合は「ファイルをアップロード」を選択して任意の画像を選択します。

※アイコンの推奨サイズは512×512ピクセルです。
(画像のアップロード方法については【補足】画像素材のアップロード方法をご覧ください) - 画像を選択したら「公開」ボタンをクリック。

以上でサイトタイトル・キャッチフレーズ・アイコンの設定は完了です。
設定したものに変更されているか確認しましょう!
2.ヘッダーロゴの設定
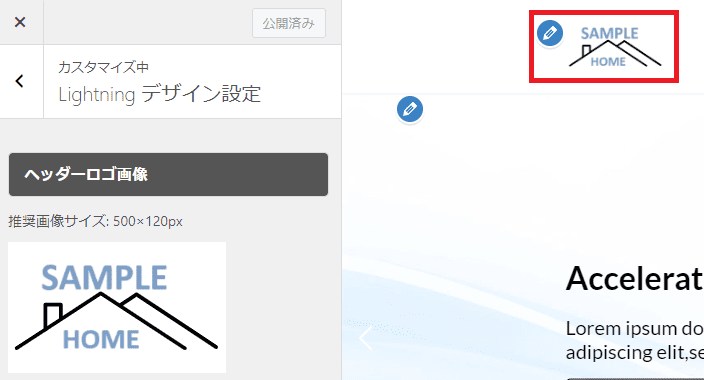
次にヘッダー部分に表示するロゴを設定していきます。
以上でロゴの設定は完了です。
3.ヘッダーメニューの編集(追加と削除)
次にメインメニューの設定をしていきます。
メインメニュー(グローバルナビゲーション)は、サイト内の主要なコンテンツをまとめたメニュー部分の事を指します。
訪問者が目的のページへアクセスできるように、案内の役割を担っています。
- 外観→カスタマイズで「メニュー」を選択します。

- 続いて「ヘッダーナビ」をクリックします。

- デフォルトのヘッダーナビが表示されるので追加・削除を行い必要に応じて編集していきます。
- 今回のサンプルサイトでは「SAMPLEの家づくり(ABOUT)」「会社案内(COMPANY)」「現場レポート(REPORT)」「イベント情報(EVENT)」「お問い合わせ(CONTACT)」という項目を作成します。
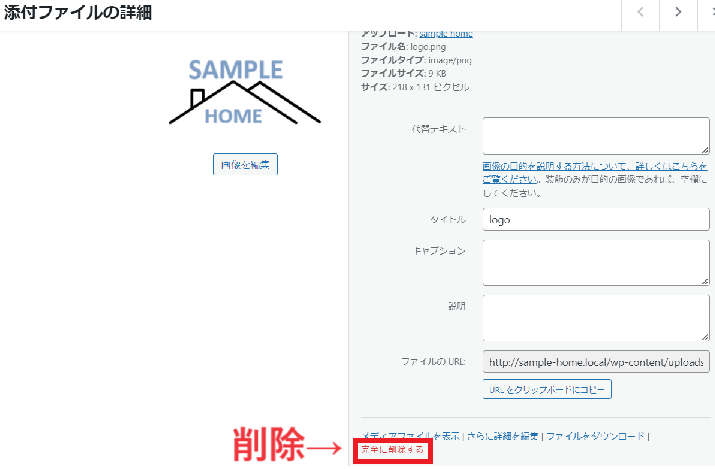
不要なメニューの削除
今回使用しない不要なメニューを削除していきます。
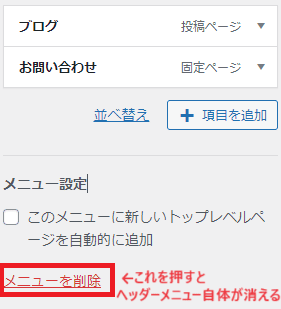
メニュー右側にある「▼」をクリックし「削除」をクリックします。
※この時、ヘッダーナビの下にある”メニューを削除”を押してしまうと今編集しているヘッダーナビ自体が消えてしまうので注意してください※
メニューの追加
次に、必要なメニューを追加していきます。
- 「+項目を追加」を押します。

- 作成するページが固定ページの場合は”固定ページ”、投稿ページの場合は”投稿ページ”の「▼」をクリックし、「新規固定(投稿)ページを追加」欄にメニュー名を入れて「+追加」をクリックします。
今回の場合はSAMPLEの家づくり・会社案内・現場レポート・イベント情報・お問い合わせという項目を固定ページで追加しました。
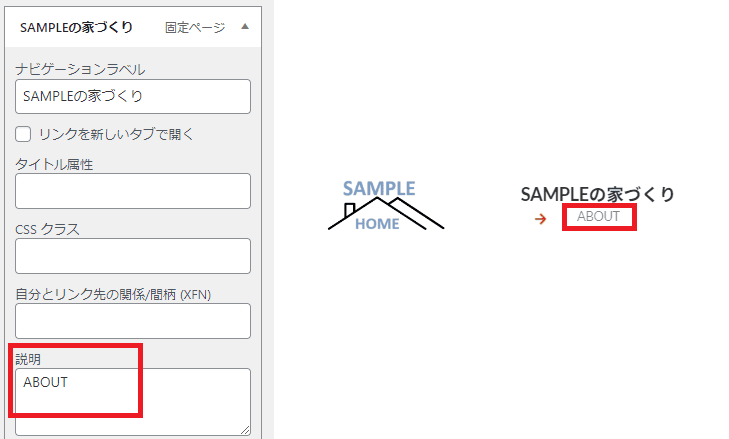
- メニュー右側の「▼」をクリックし、「説明」の欄に文字を入れると見本のようにメニューを2行で表示する事もできます。

- 設定が完了したら「公開」ボタンをクリック
これでヘッダーメニューの編集ができました!
【補足】画像のアップロード方法
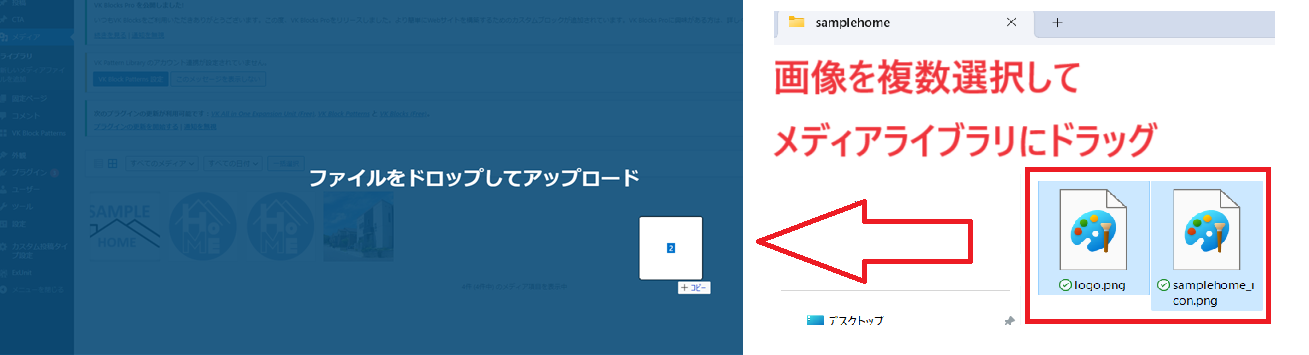
もしすでに使用する画像が用意できているのであれば、事前に画像をアップロードしておくとその都度選択する手間が省けるので作業効率があがります。
アップロード方法は以下をご確認ください。
すでに知っているよ~という方はこの部分は飛ばして次へ進んでください。
まとめ
次回はメインビジュアルとなる画像とテキストの編集とテーマカラーの設定を行っていきます。