デベロッパーツールをご存じでしょうか。デベロッパーツールはGoogle CromeやMicrosoft Edgeブラウザに標準で搭載されているツールで、使用することで以下のようなことが実施できます。
- Webサイトの文字・デザイン・色の変更したイメージを確認できる
- 通信暗号化の状況を確認できる
- パフォーマンスやSEOの評価点を確認できる
- javascriptの実行結果を確認したりデバッグできる
- CookieやWebStorageに格納されているデータを確認できる
これらを特別なソフトをインストールすることなくブラウザ上で実施できるのがデベロッパーツールの大きなメリットです。
デベロッパーツールにはWebサイトで何か確認する際には重宝する機能がたくさんありますので、あまり使用しない機能以外は網羅的に紹介します。本記事を読めば一通りの機能を理解できるはずです。
Webサイトの開発・運用に関わる方はもちろん、これからプログラミングを始める方は一通りの使い方を習得しておくことをお勧めします。
デベロッパーツールは豊富な機能があるため、すべての内容を一度に覚える必要はありません。
本記事もめちゃくちゃ長いので興味がある部分だけ飛ばしながら見ることをオススメします。目次も活用してください。
デベロッパーツールの基本操作
それでは早速、機能と使い方を紹介していきます。本章では以下がわかります。
- デベロッパーツールの起動方法
- デベロッパーツールの表示位置変更方法
- デベロッパーツールの色変更
デベロッパーツールの起動方法
デベロッパーツールはGoogle CromeやMicrosoft Edgeブラウザで使用することができます。PCのブラウザは大半の方がどちらかを使っているとは思いますが、IEやfirefoxを使っているという方はいずれかのブラウザをインストールすることをお勧めします。(デベロッパーツールが使えるというだけでインストールする価値は十分あります。)
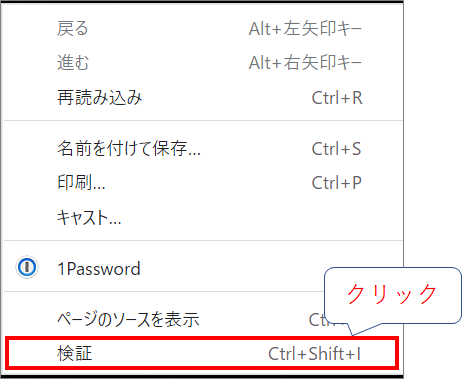
デベロッパーツールの基本的な起動方法はブラウザ上(webページ上)で「右クリック」⇒「検証」です。

(クリックすると画像が拡大されます。)
ただし、便利な機能なのでショートカットでの起動方法も覚えておくとなおよいです。
Windowsの場合「F12」をMacの場合「⌘」+「option」+「i」です。Macを使っている方は「F12」にデベロッパーツールの起動を登録しておくと楽です。(こちらの記事を参考に設定してみてください。)
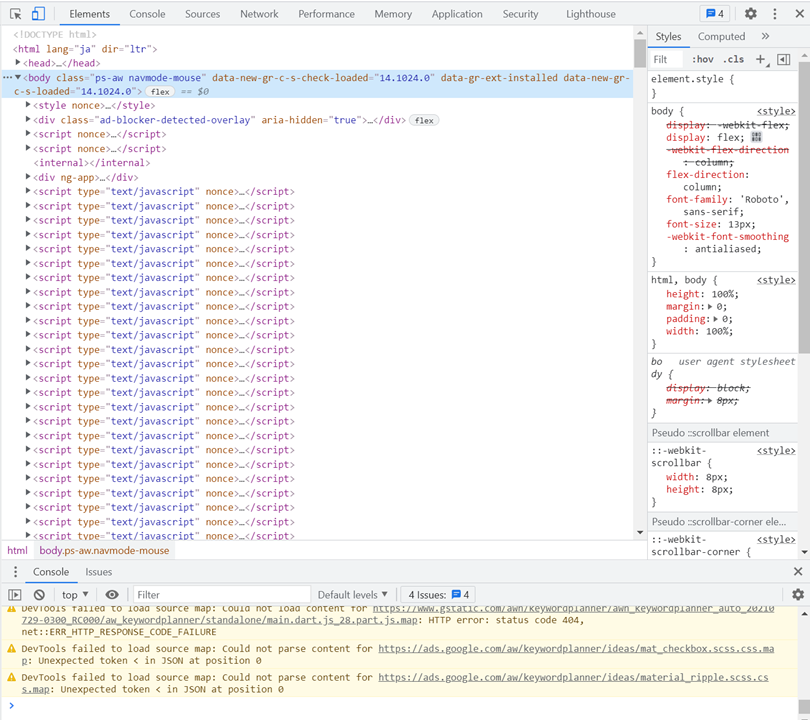
以下のようなウィンドウが表示されれば起動成功です。こちらがデベロッパーツールです。

(クリックすると画像が拡大されます。)
デベロッパーツールの表示位置変更
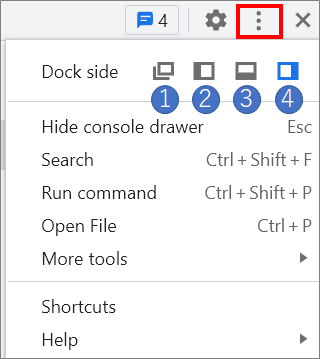
デベロッパーツールの表示位置はデベロッパーツール右上にある以下のボタンから切り替えることができます。

(クリックすると画像が拡大されます。)
①~④までそれぞれ表示を切り替えられます。
- 別ウィンドウ
- 左側
- 下部
- 右側
好みの位置に変更して使用してください。私はレスポンシブに影響ない場合は④、影響がある場合は①をよく使います。
色の変更
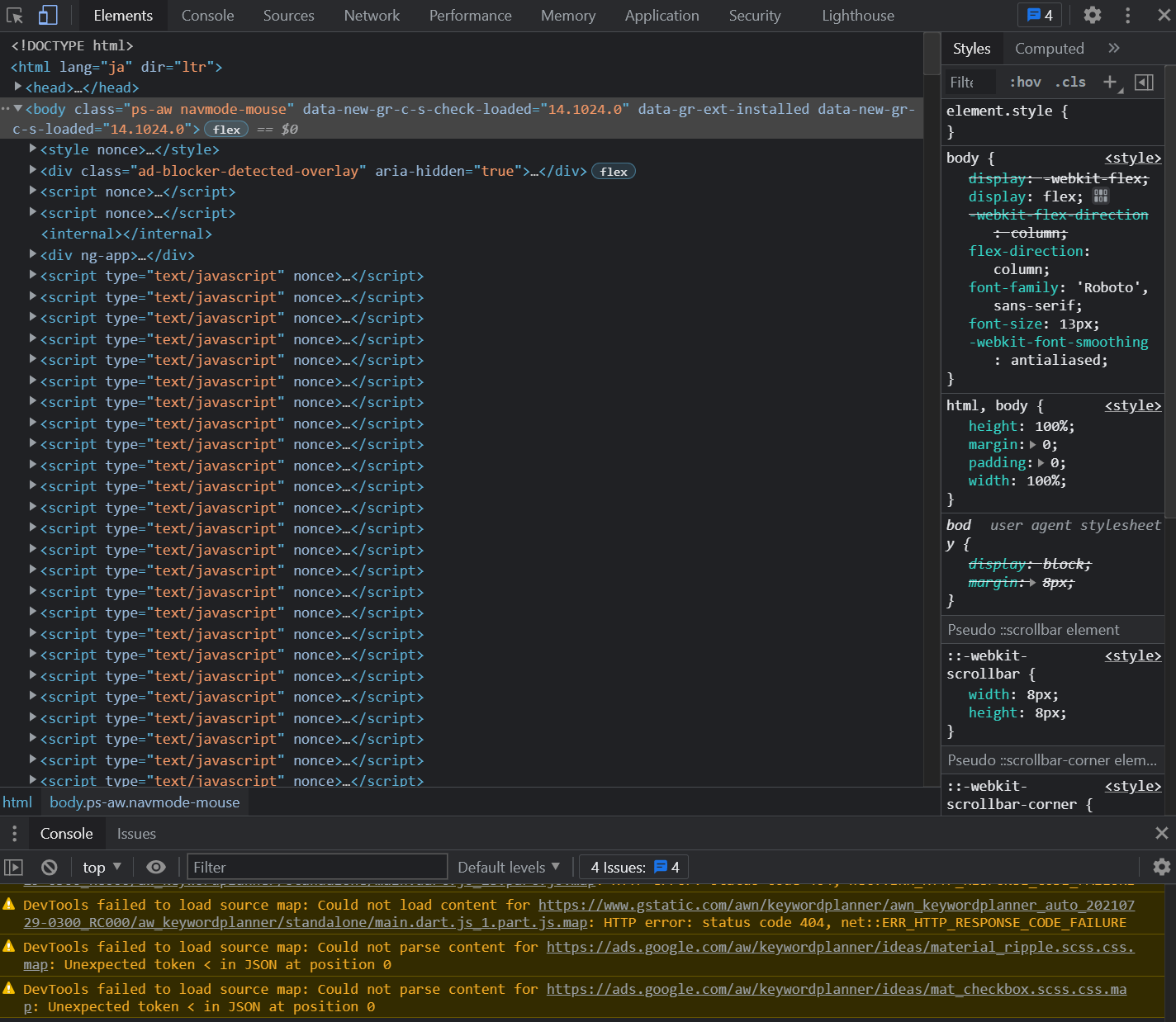
デベロッパーツールを以下のような黒色ベースにすることもできます。普段プログラミングをする方は以下のテーマカラーのほうがなじみやすいかもしれません。

(クリックすると画像が拡大されます。)
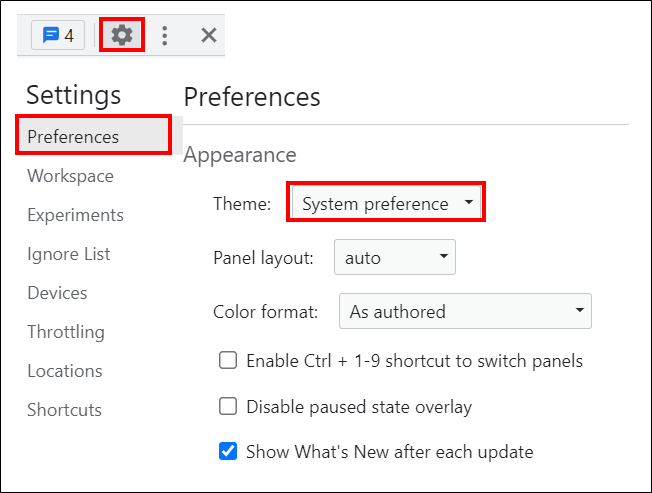
設定方法は右上にある歯車マーク⇒Preferences⇒ThemeをDarkに変更することで適用できます。

(クリックすると画像が拡大されます。)
Webサイト表示画面サイズの変更
- スマホ画面での表示確認方法
- スマホの機種を指定して画面サイズを変更する方法
デベロッパーツールではWebサイトがスマホなのでどのように表示されているか(レスポンシブ対応できているか)確認することができます。
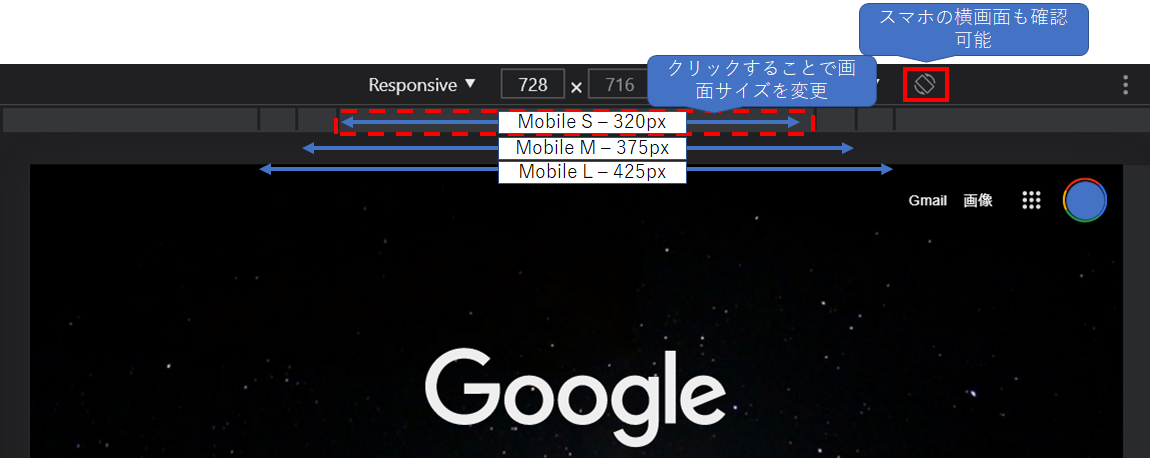
デベロッパーツールを開いて、サイト画面上部にある枠をクリックすることで画面サイズを変更することができます。

(クリックすると画像が拡大されます。)
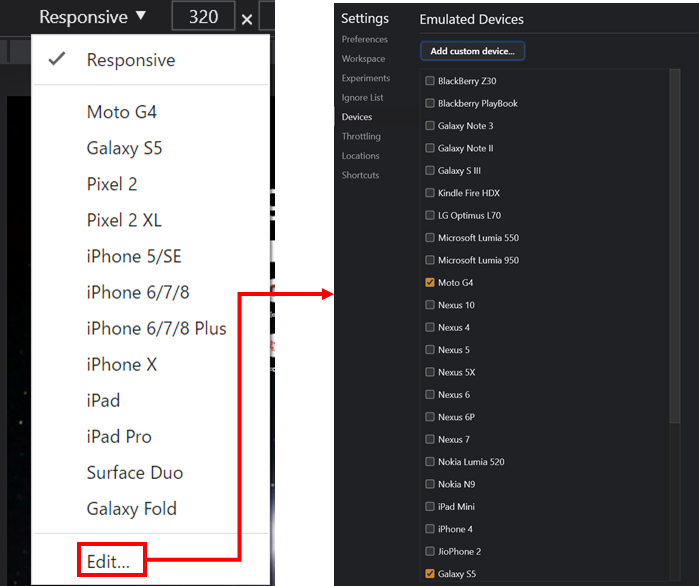
また、Responsiveと書いてあるドロップダウンをクリックすることで、スマホの機種を選択できます。
Editボタンから確認したいスマホの機種をさらに追加することもできます。

(クリックすると画像が拡大されます。)
Elementsパネルの使い方
ここから各パネルでできることを紹介していきます。Elementsパネルでは以下のことができます。
- HTMLの要素を確認・変更する方法
- セレクターを使って要素がどのようになっているか構造を確認する方法
- CSSの設定内容を確認・変更する方法
- CSSのmarginやpaddingといった余白情報を確認・変更する方法
- HTML要素に変更があった場合にjavascriptの処理を止める方法
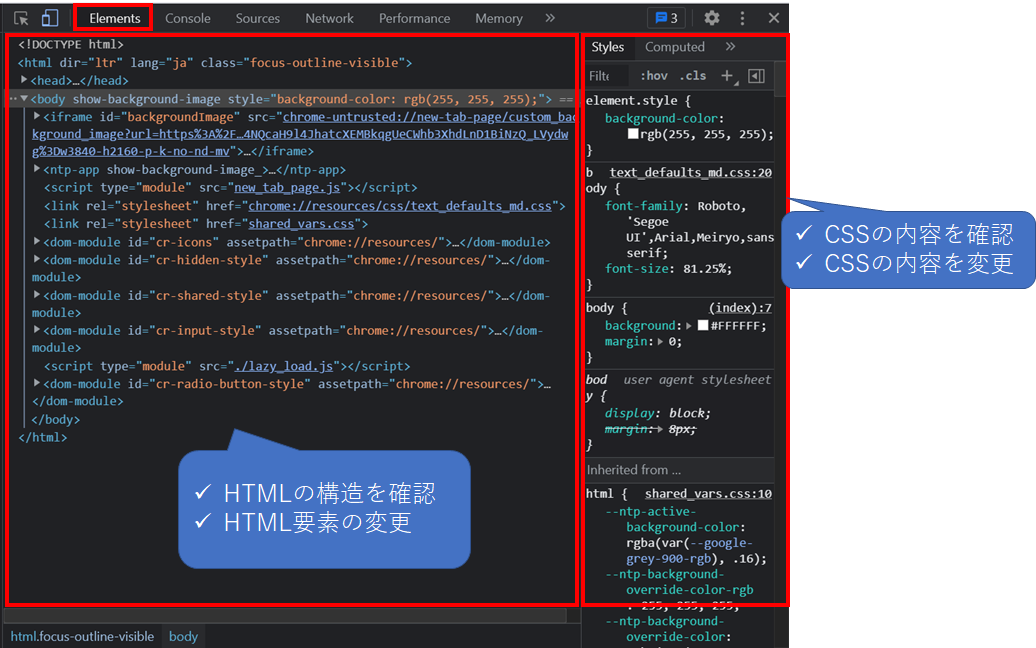
ElementsパネルではHTMLの要素の確認やCSSの確認ができます。
ウィンドウの左側ではHTMLがどのように記載されているのか確認できます。また、右側ではCSSの内容が確認できます。
HTML要素の確認・変更

(クリックすると画像が拡大されます。)
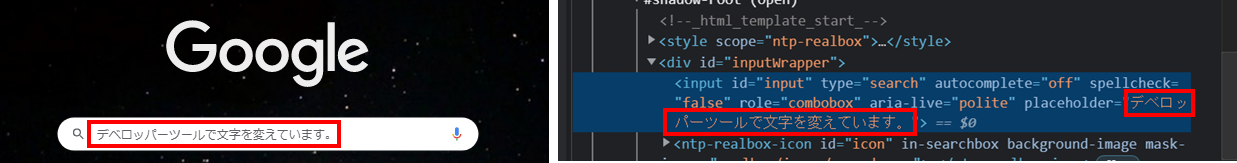
また、デベロッパーツールでHTML要素を変更することでページに反映することができます。
これにより、HTMLの記述がページにどのように反映されているか確認することができます。

(クリックすると画像が拡大されます。)
セレクターを使ってHTML要素を指定する
HTML要素を確認する際にソースのどこに記載されているか見つけるのが手間なときがあります。
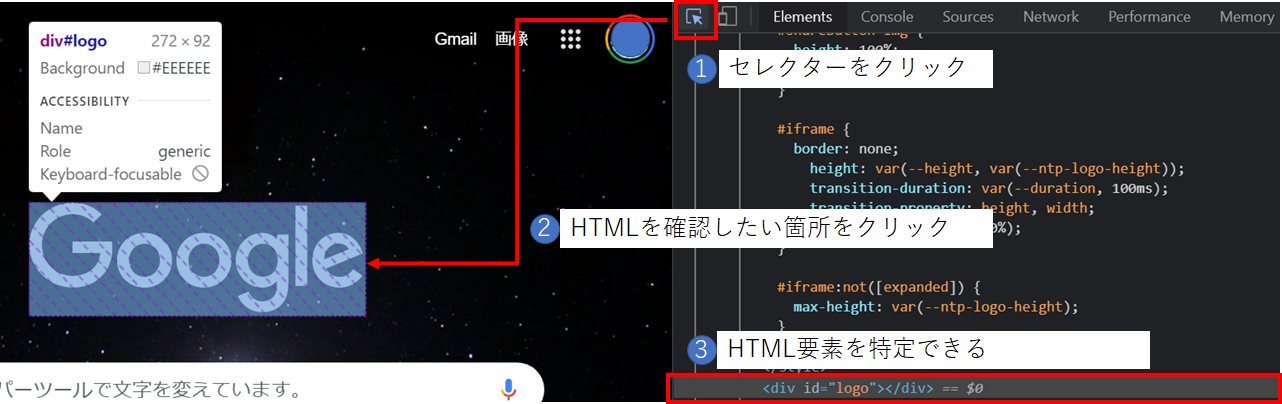
そんな時はセレクターを使って記載箇所を特定することができます。
以下のようにセレクターを選択し、要素をクリックすることでHTML要素を特定することができます。

(クリックすると画像が拡大されます。)
CSSの確認・変更
デベロッパーツールではデザイン(CSS)の確認・変更もできます。
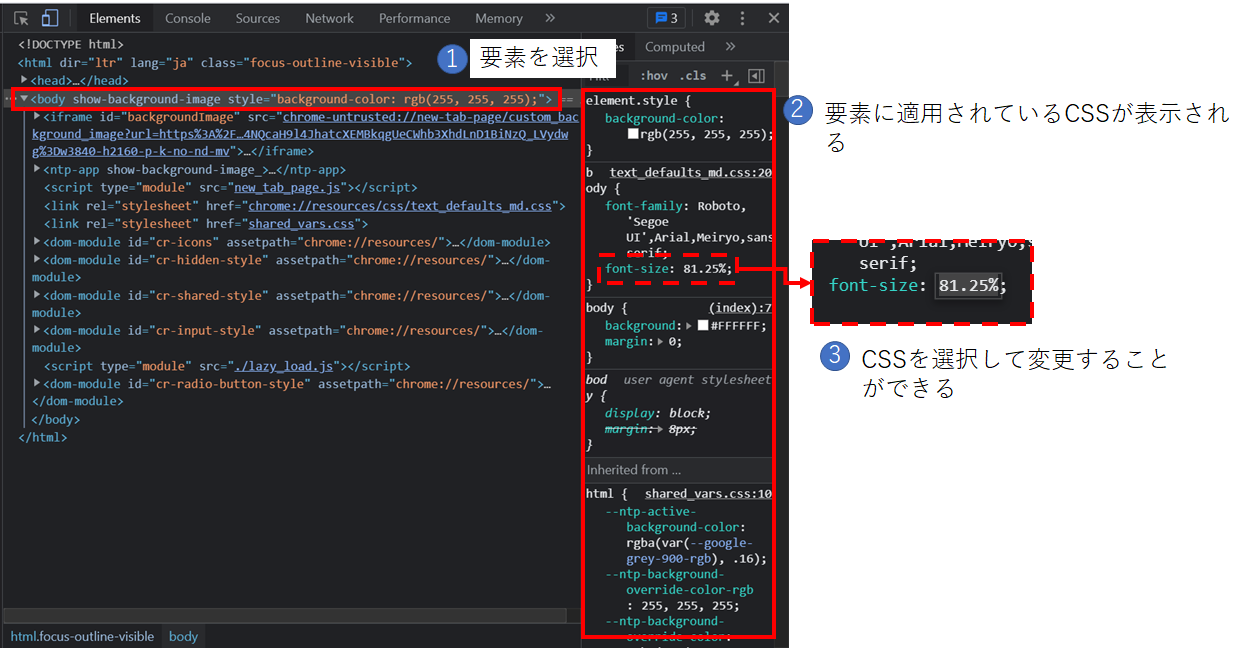
要素を選択するとElementsパネル右側のCSS確認窓から選択した要素に適用されているCSSを確認することができます。また、CSSを書き替えてページにどのように反映されるか確認することも可能です。

(クリックすると画像が拡大されます。)
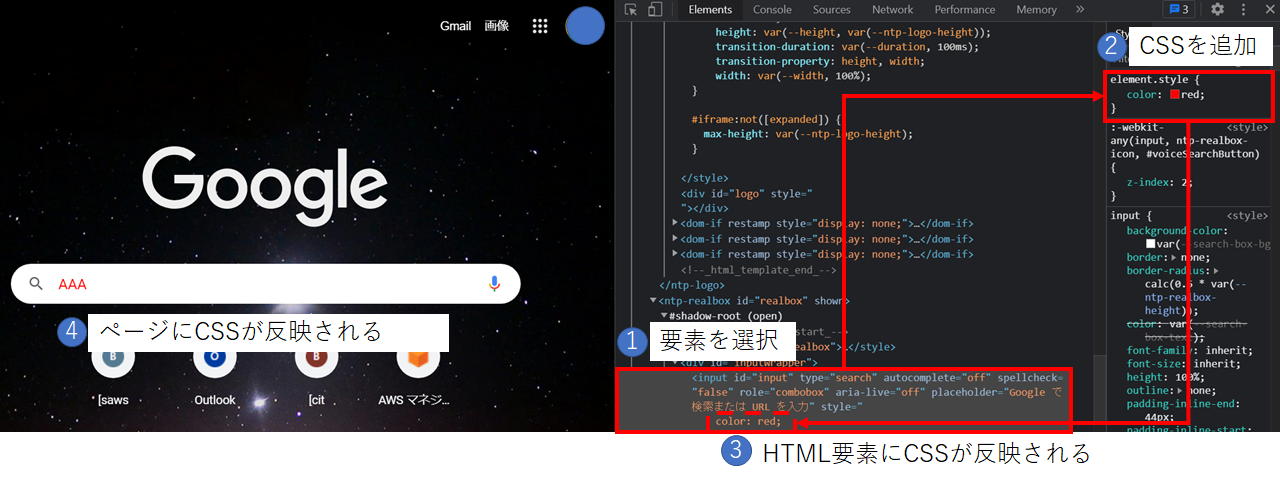
新たにCSSを追加してデザインがどのように変わるか確かめる際はelements.styleにCSSを書き込むのがオススメです。
elements.styleに書き込むことでHTML要素のstyle属性に反映されます。style属性に書いたCSSは最も優先して適用されるので他のCSSの干渉を考えなくてもよいです。

(クリックすると画像が拡大されます。)
marginやpaddingなどの余白スペースの確認方法
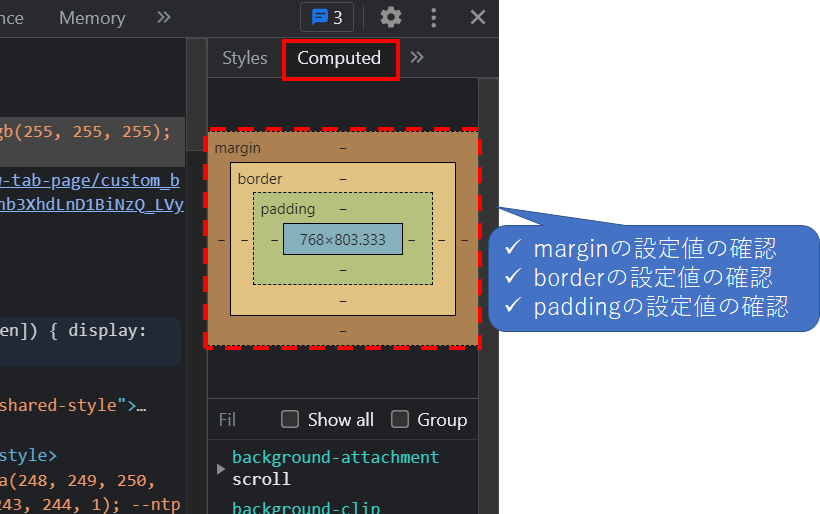
marginやpaddingなどの余白スペースはCSS窓のComputedタブから詳しく確認できます。
選択した要素にどのような余白情報が設定されているか確認するために使用します。

(クリックすると画像が拡大されます。)
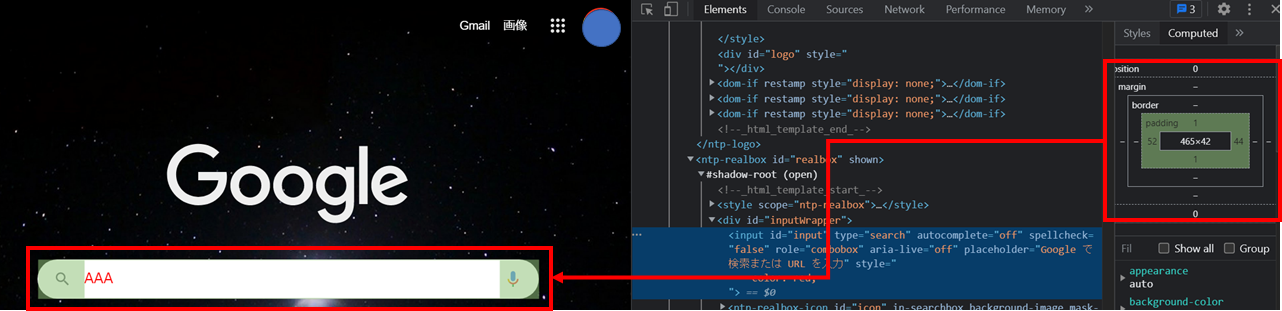
また、余白スペースが画面上どの程度影響しているのか、視覚的に確認できるもの嬉しいところです。
Webデザインを考えるときにどの余白をどのように変更するか、確かめながら変更できる点がデベロッパーツールの大きなメリットです。

(クリックすると画像が拡大されます。)
Layout・Event Listeners・DOM Breakpoints・Properties・Accessibilityについて
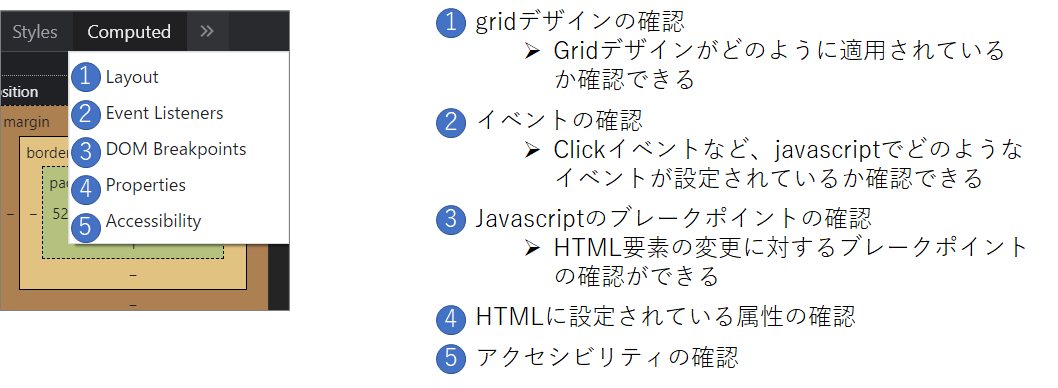
Computed以外にもLayout・Event Listeners・DOM Breakpoints・Properties・Accessibilityといった項目もあります。
Layoutはgridデザインを使用している場合にどのように適用されているか確認できます。
また、Event Listenersはjavascriptなどでどのようなクリックイベントを設定しているか等確認できます。クリックしても思ったような挙動にならない場合にはこちらでクリックイベントが設定されているか確認するのが良いです
さらにDOM Breakpointsでjavascriptのブレークポイントを設定することもできます。こちらは後述します。
PropertiesとAccessibilityは正直あまり使わないので具体的なメリットはわかりません。
PropertiesはHTML属性を一覧で確認できます。
また、Accessibilityはその名の通りアクセシビリティに関わる部分を確認できます。

(クリックすると画像が拡大されます。)
DOM Breakpointsについて
こちらの内容はjavascriptの動作を検証するような場合に有用な使い方です。
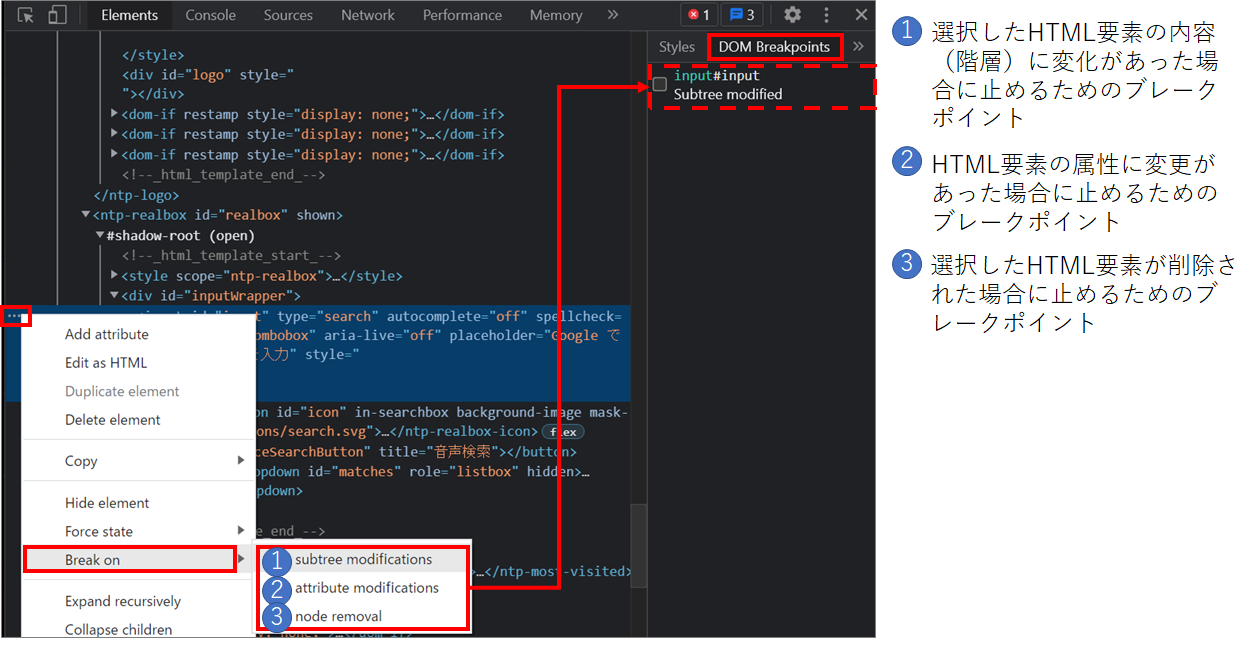
HTML要素にブレークポイントを設けて変化があった場合にjavascriptの処理を止めることができます。
ブレークポイントとしたいHTML要素の左側にある「・・・」ボタンをクリックし「Break on」からブレークポイントを選択します。処理を止める際のトリガーは以下の3つあるので、使用したいブレークポイントを選択します。
設定したブレークポイントは「DOM Breakpoints」で確認でき、ブレークポイントのON/OFFの切り替えもできます。

(クリックすると画像が拡大されます。)
Consoleパネルの使い方
Consoleパネルでできることは以下の3つです。エラーが発生していないか確認できるほか、javascriptのコードを試すのに利用します。また、開発者向けにはなりますがデータ構造を簡単に確認できる点が非常に重宝します。
- ページで起こっているエラーや警告の確認方法
- javascriptのコードを記述し、挙動を確認する方法
- jsonなどのデータ構造を確認し、値を取得する方法
エラー・警告の確認
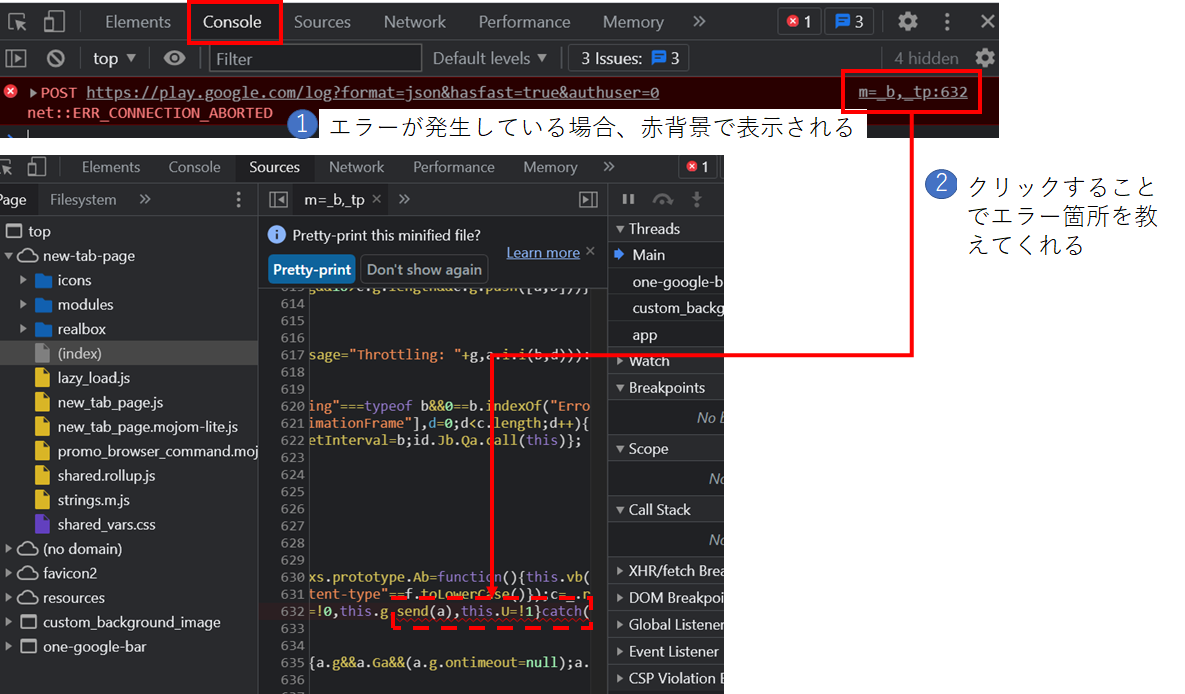
javascriptのコードなどにエラーがある場合は、Consoleパネルに赤背景で表示されます。エラーメッセージ右側のリンクをクリックすることでエラー箇所を容易に特定できるのがデベロッパーツールのメリットです。

(クリックすると画像が拡大されます。)
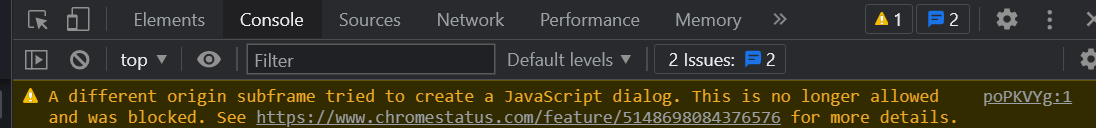
また、警告メッセージは黄色背景で表示されます。エラーではないので要対応ではありませんが、念のため内容を確認しておいたほうが良いでしょう。

(クリックすると画像が拡大されます。)
javascriptのコードを試してみる
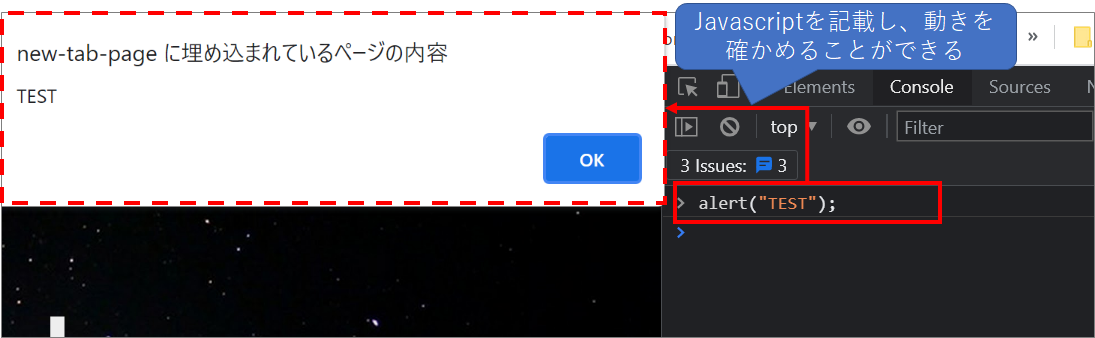
Consoleパネルでは、javascriptを書き込んでページでの挙動を確かめることができます。

(クリックすると画像が拡大されます。)
また、console.log()とすることで、Consoleパネル上にメッセージを表示することも可能です。

(クリックすると画像が拡大されます。)
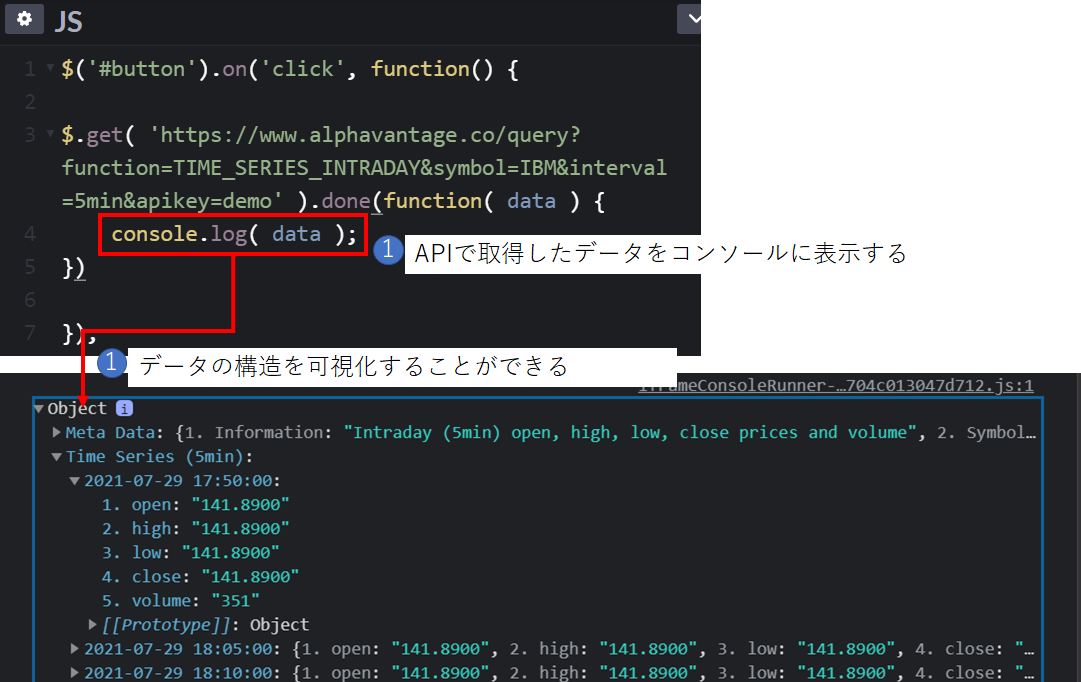
jsonなどのデータ構造を確認し、値を取得する方法
APIなどで取得したjsonの構造はわかりにくいことが多く、どのようなデータがどのように格納されており、どのように値を取得すればよいか迷ってしまうことがあります。
そんなとき、デベロッパーツールでデータ構造を可視化し、データ取得パスを確認できる機能が非常に便利です。
以下のようにコンソールに構造を確かめたいデータを表示することで、中身を確認することができます。

(クリックすると画像が拡大されます。)
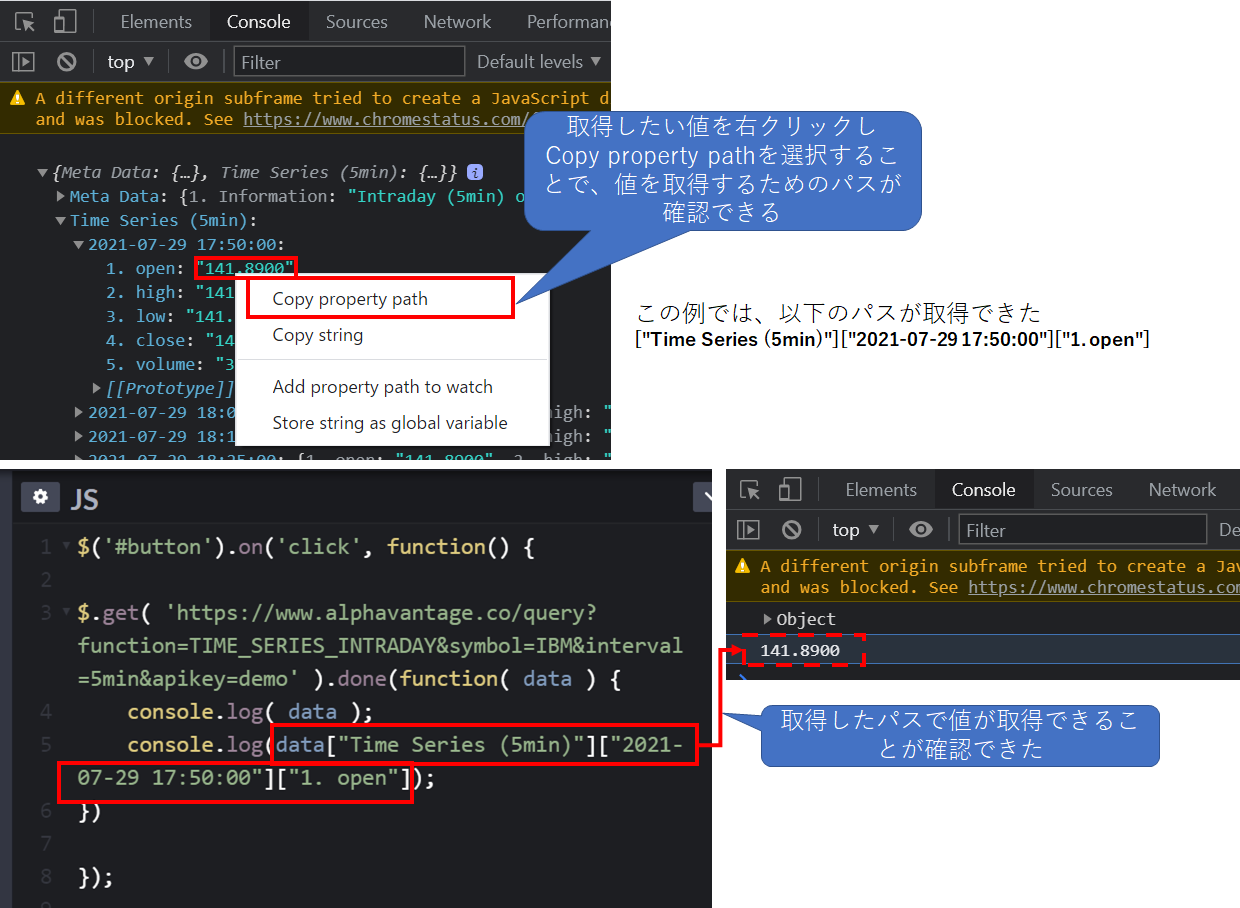
データを確認し、欲しい値を確認したら値を取得するパスを取得することができます。
自力で特定すると面倒な作業ですが、一発でパスがわかるので非常に便利です。

(クリックすると画像が拡大されます。)
Sourceパネルの使い方
Sourceパネルでできることは以下の5つです。
こちらの機能の目玉はjavascriptの編集と検証です。この章ではまるでエディターのようにデベロッパーツールを使いこなす方法とjavascriptの具体的な検証方法を紹介します。
- ページで読み込んだファイルの確認方法
- 読み込んだファイルをローカルに保存する方法
- ローカルファイルと同期して、デベロッパーツールをファイルエディターのように使用する方法
- ブレイクポイントを使用してjavascriptを検証する方法
- 特定の変数の状態を確認する方法
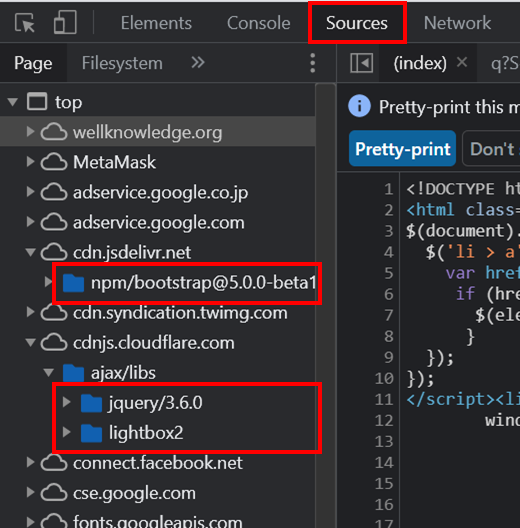
ページで読み込んだファイルの確認方法
Sourceパネルを開いてまず確認できるのは、読み込んでいるファイルの一覧です。

(クリックすると画像が拡大されます。)
本サイトではBootstrap、JQuery、Lightbox2をCDNで読み込んでいますが、それらが正常に読み込まれているかこちらから確認することができます。
このように、ファイルを正常に読み込めているか確認するために使用することができます。
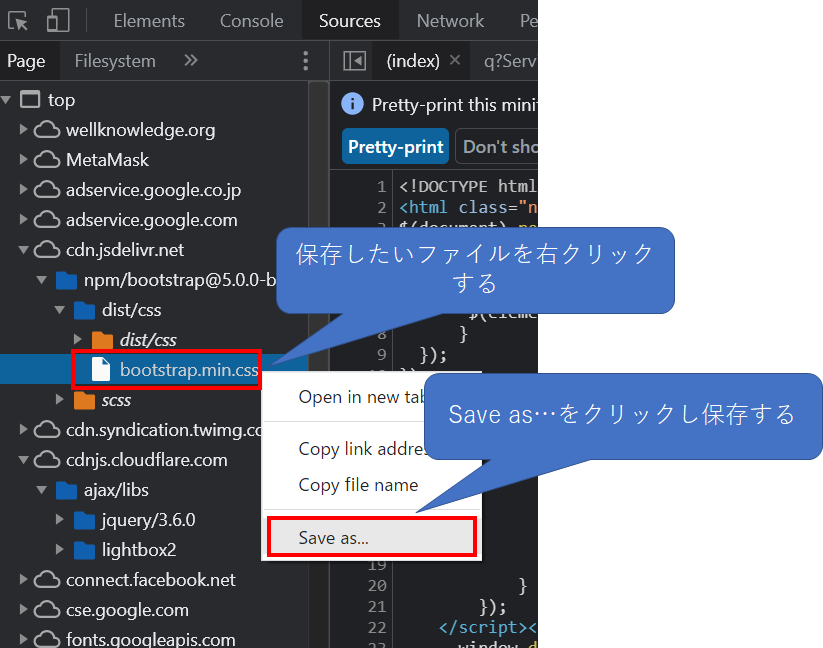
読み込んだファイルをローカルに保存する方法
読み込んだファイルはローカルに保存することもできます。

(クリックすると画像が拡大されます。)
ローカルファイルと同期して、デベロッパーツールをファイルエディターのように使用する方法
前章のようにただ保存するだけでなく、ローカルファイルと同期してまるでファイルエディターのように使用することもできます。
デベロッパーツールで編集した内容を「Ctrl + s」で保存すると、ローカルのファイルに変更内容が反映されるのです。
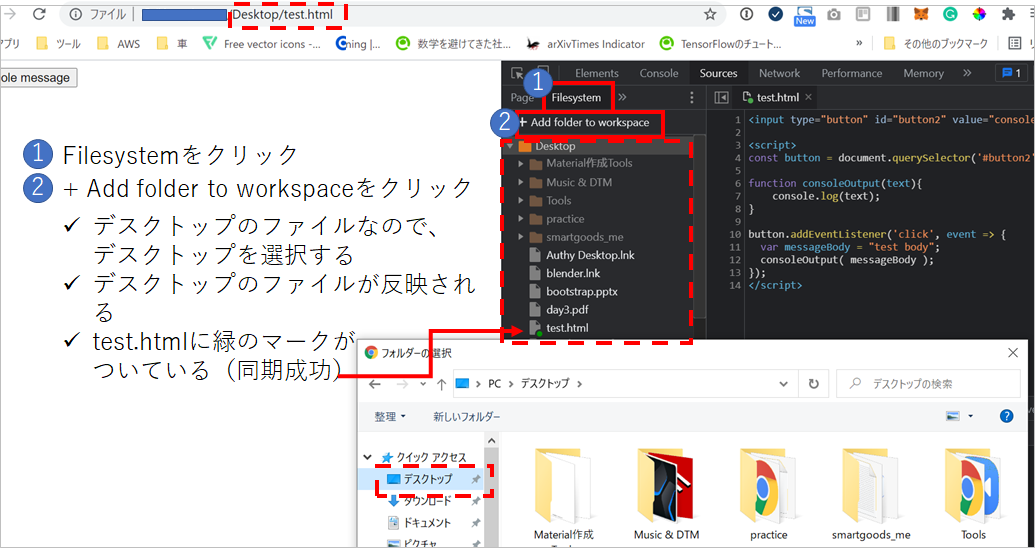
まずは、以下のようにしてデベロッパーツールとローカルのファイルを同期させます。

(クリックすると画像が拡大されます。)
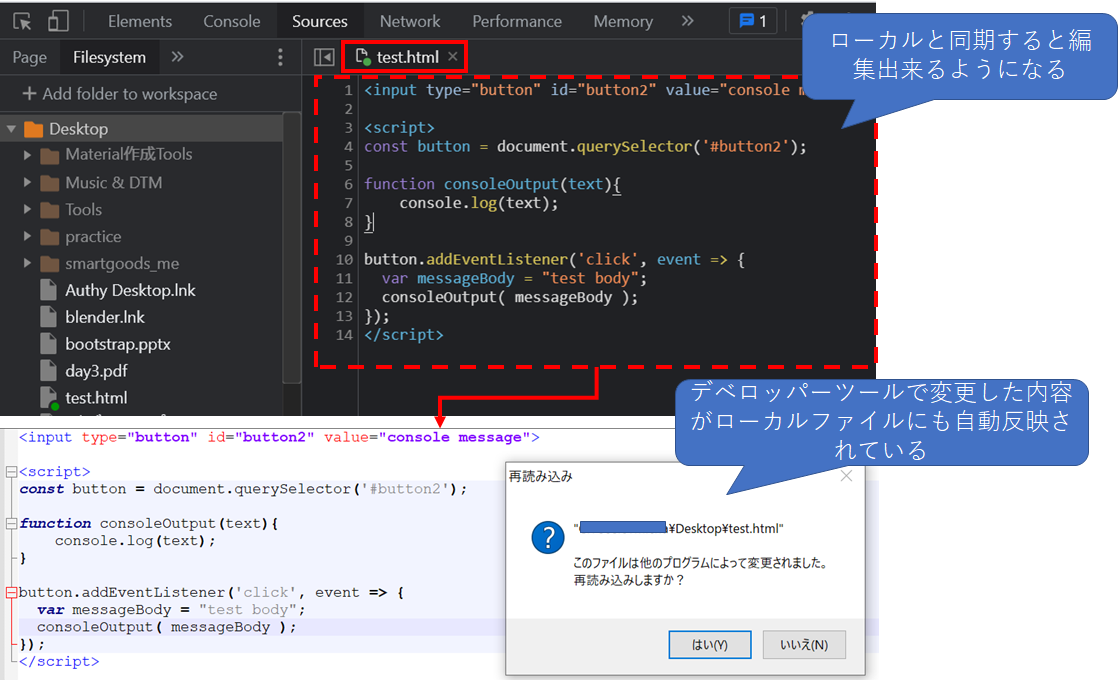
すると、Sourceパネル上で編集できるようになり、編集した内容はローカルのファイルに自動で反映されるようになります。

(クリックすると画像が拡大されます。)
ブレイクポイントを使用してjavascriptを検証する方法
javascriptはデベロッパーツールで実際に動かしながら検証することで効率的にコーディングが進められます。
ここでは、以下のサンプルコードを例にして紹介します。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
上記のコードはボタンを押すとデベロッパーツールのコンソールに文字を出力するもので、こちらを例にブレイクポイント機能を説明します。
ブレイクポイント機能でよく使うのはHTML要素に変更があったときのブレイクポイントである「DOM Breakpoints」とクリックなどのイベントが発生した時のブレイクポイントである「Event Listener Breakpoints」です。
DOM Breakpointsは上記で解説している。
そこで、ここではEvent Listener Breakpointsを解説する。このブレイクポイントは上記のjavascript例のようにボタンを押したときに何かしら挙動(イベント)があるようなものを検証するのに向いています。
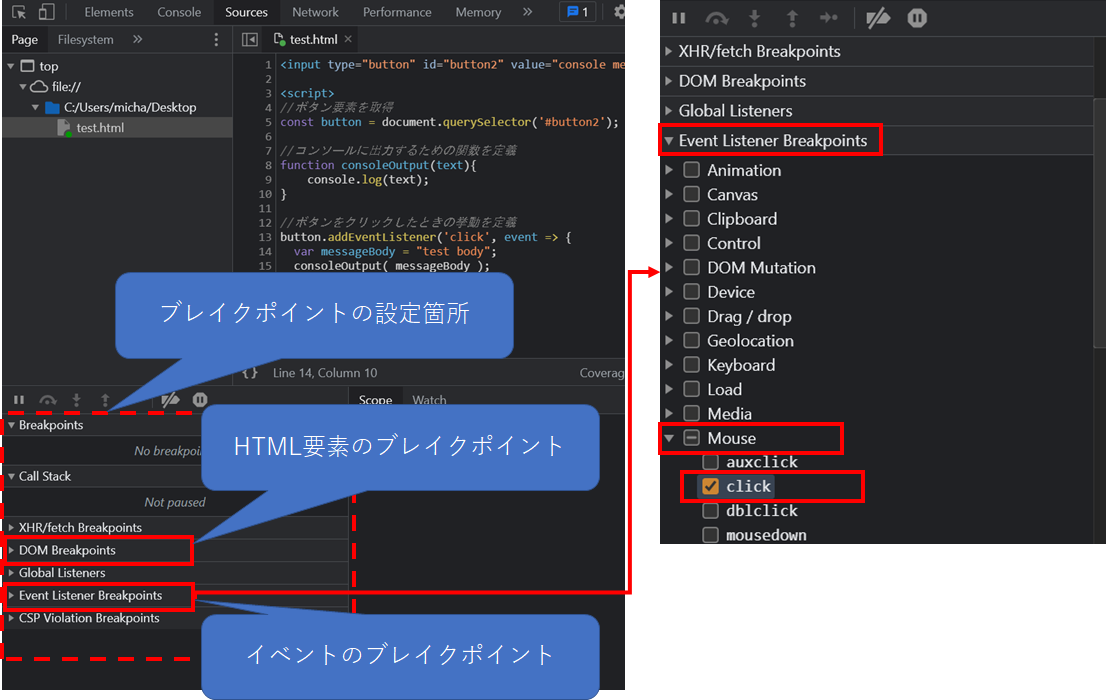
Event Listener Breakpointsにある「Mouse」の中から「click」を選択することでクリック時に止まるように設定できます。

(クリックすると画像が拡大されます。)
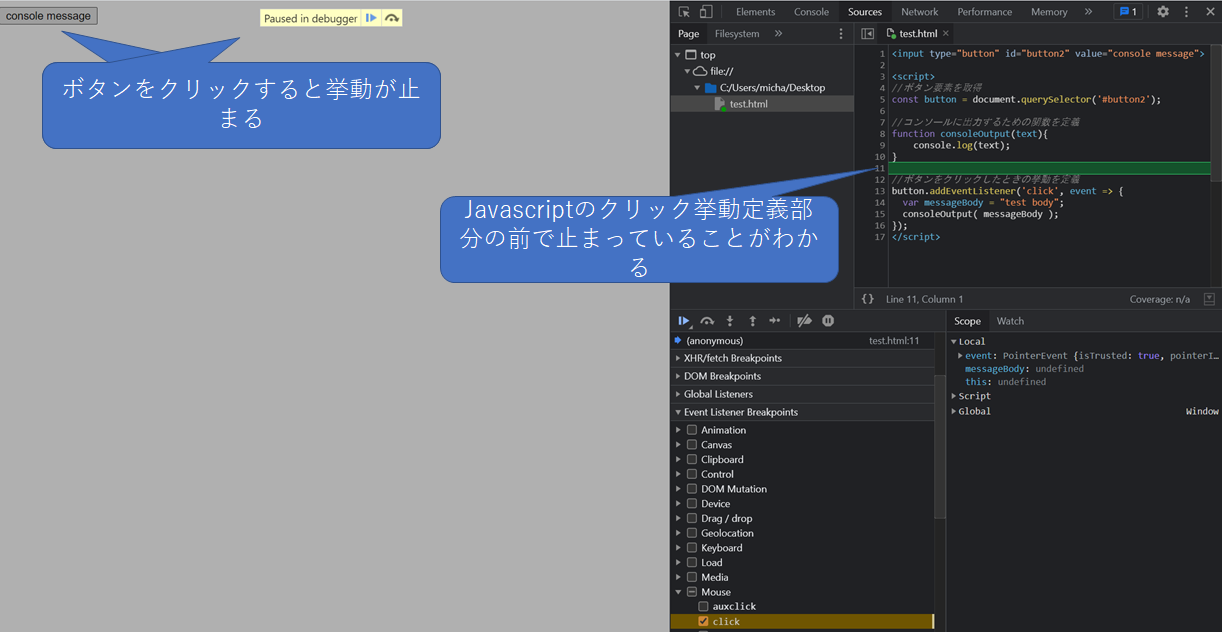
ブレイクポイントを設定したうえでボタンをクリックすると、挙動が停止し、javascriptのクリック挙動定義前で止まっていることがわかります。

(クリックすると画像が拡大されます。)
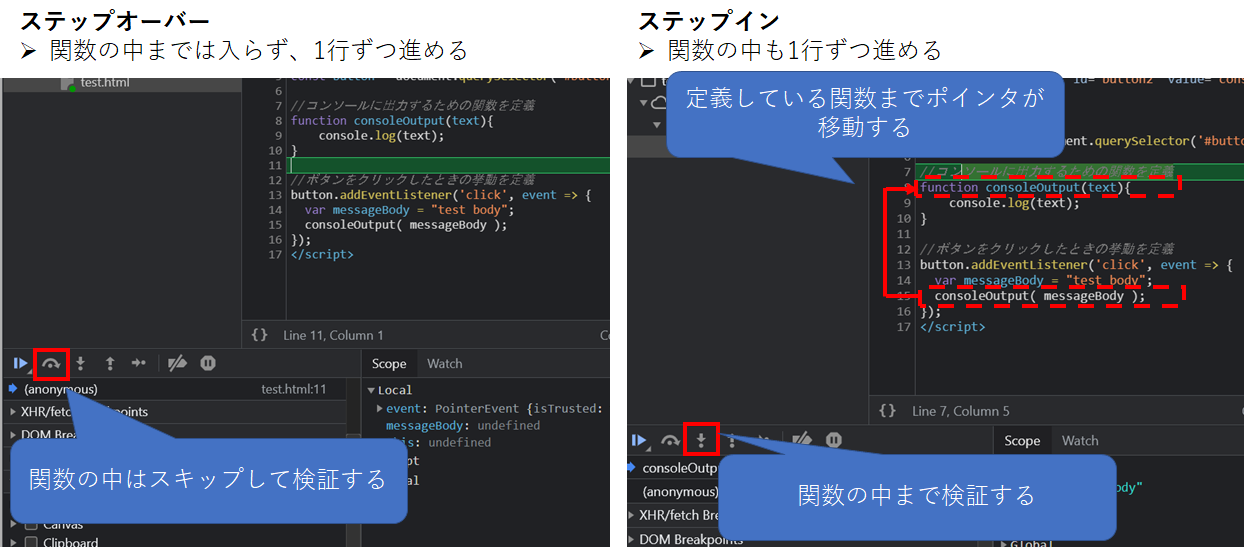
挙動を停止したのち「ステップオーバー」か「ステップイン」を使用して検証していきます。

(クリックすると画像が拡大されます。)
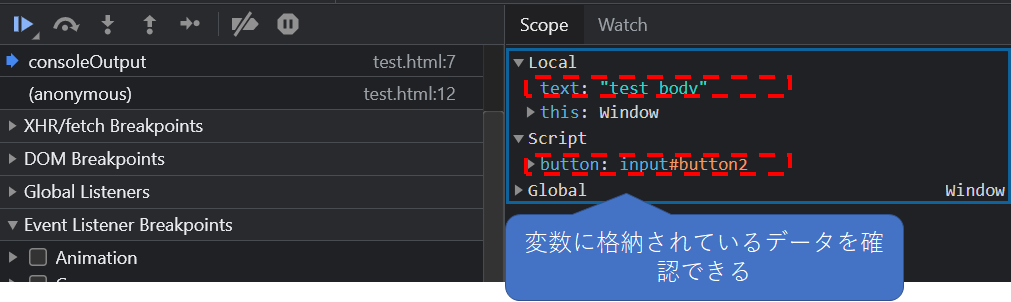
検証する際は「Scope」から変数に格納されているデータを確認することができます。
今回の例では、変数textに「test body」が格納されていることと変数buttonに「html要素ID button2」が格納されていることが確認できます。

(クリックすると画像が拡大されます。)
ステップオーバーやステップインで処理を進めながら、変数に格納されている値が想定通りか確認することでエラー箇所の特定に役立ちます。
特定の変数の状態を確認する方法
前章のブレイクポイントを使った検証で、特定の変数を追跡することもできます。
(ブレイクポイントを使用した検証方法は前章を参照してください。)
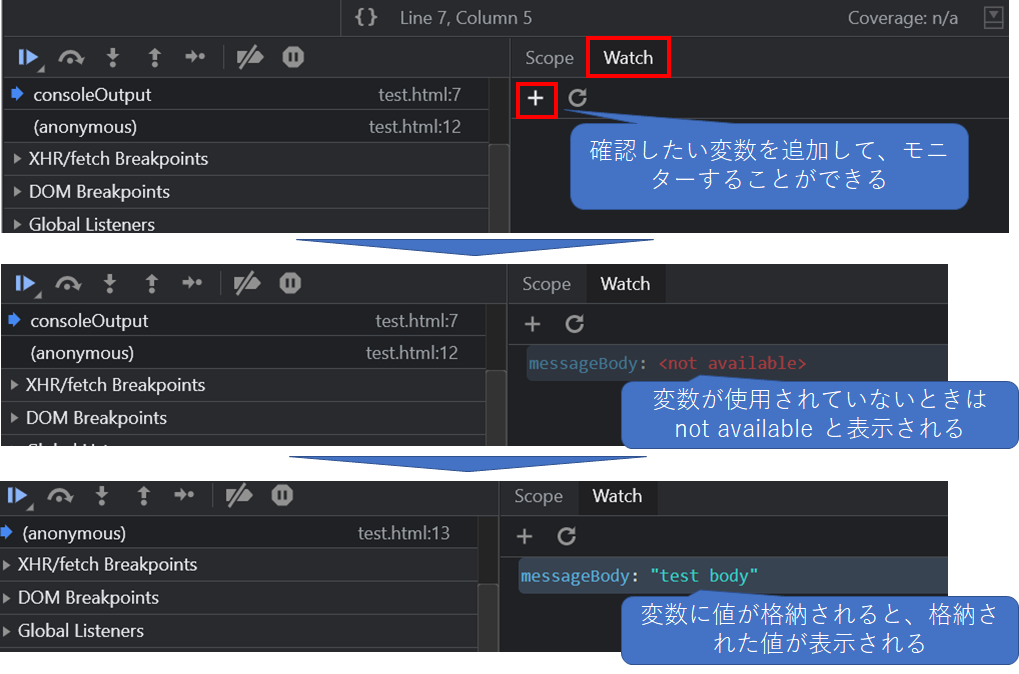
特定の変数のみ追跡したい場合は「Watch」に変数を追加して検証を進めます。

(クリックすると画像が拡大されます。)
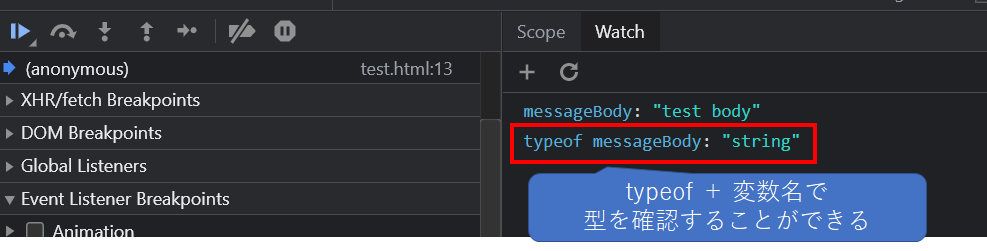
また、変数の型が想定通りなのか確認することもできます。
javascriptは自動で型が定義されているので、どのような型になっているか確認したい場合に便利です。
確認する際は「Watch」にtypeof + 変数名を追加します。

(クリックすると画像が拡大されます。)
Networkパネルの使い方
※ 追記中
Securityパネルの使い方
※ 追記中
Applicationパネルの使い方
- PWAやブラウザへのデータ格納状況の確認方法
PWAやブラウザへのデータ格納状況の確認方法
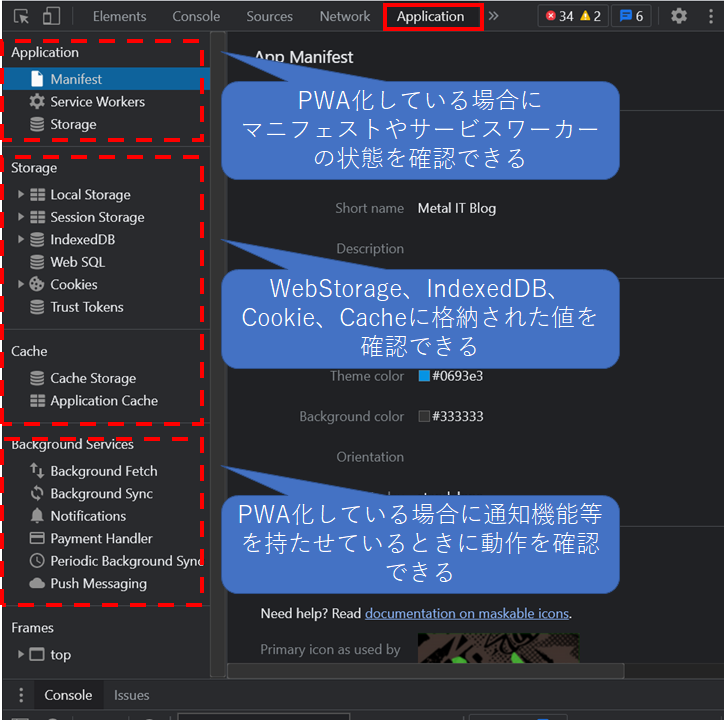
Applicationパネルは「PWA化している」もしくは「WebStorageやCacheなどブラウザにデータを格納している」場合に状態を確認する際に使用できます。
これらを確認したい場合に有用なパネルですが、実際に必要となったときに各項目を確認すれば問題なく、興味がなければパネル上にどんな項目があるか眺めるだけでも十分でしょう。
PWAとは何か、WebStorageやCacheは何かわかっていれば項目をクリックするだけで内容を確認できるので特に解説は必要ないでしょう。
PWAとは何かについては以下で解説しています。興味があれば覗いてください。
また、WebStorageやCacheなどのブラウザにデータ格納する仕組みについては以下で解説しています。興味があれば覗いてください。
Cache・Session・Cookie・WebStorage・IndexedDBのデータ保管の違い
Cache、WebStorageなどのブラウザにデータを保管する仕組みを紹介しています。
Applicationパネルの中身は以下のようになっており、上記を理解していれば各項目の内容がわかります。

(クリックすると画像が拡大されます。)
Lighthouseパネルの使い方
- Lighthouseパネルの評価項目
- Performance評価の確認方法
Lighthouseパネルの評価項目
LighthouseパネルはSEOに関わる指標の評価(ページエクスペリエンス)を確認することができるパネルです。
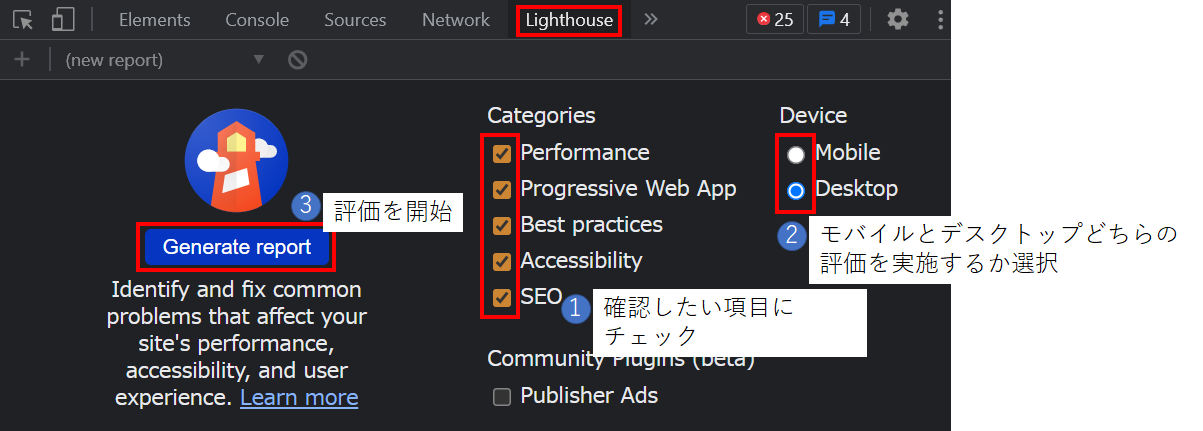
以下のように、評価項目と確認するデバイスを選び評価を開始します。

(クリックすると画像が拡大されます。)
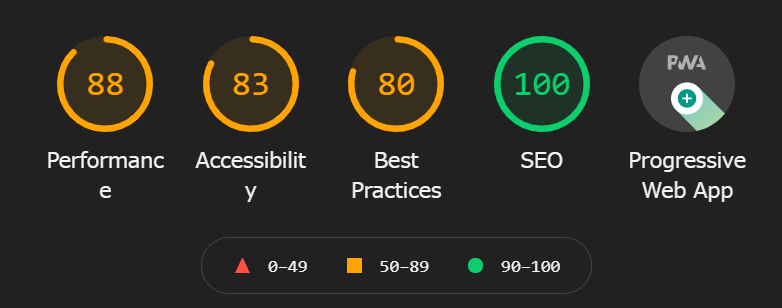
ページエクスペリエンスの評価項目は以下の5点です。
- パフォーマンス:ページの表示スピードに問題がないか
- アクセシビリティ:アクセシビリティに問題がないか
- ベストプラクティス:ページの動作自体に問題がないか
- SEO:検索ランキングのために最適化されているか
- PWA:PWAが動作しているか

(クリックすると画像が拡大されます。)
これら評価点が高いほど、Googleが良いサイトであると判定するということです。
ただし、あくまでも検索結果の上位表示において最も優先されるのは「コンテンツの中身がどれだけ優れているか」です。
ページエクスペリエンスはコンテンツ自体の評価が同等であるときに検索順位の優劣を決める際に使用されるのだと理解すればよいかと思います。これはGoogleの公式ブログでもはっきり記載されています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
Google ウェブマスター向け公式ブログ
https://webmaster-ja.googleblog.com/search?updated-max=2020-07-03T22:05:00%2B09:00&max-results=5
Performance評価の確認方法
※ 追記中