Webページをまるでアプリのように使用することができるPWA(Progressive Web App)をご存じでしょうか。
PWAはWebサイトのようにGoogle Analyticsなどのアクセス解析機能を持ちながら、ネイティブアプリのようにプッシュ通知やワンクリック起動を実現するWebサイトとネイティブアプリの良い面を掛け合わせた仕組みです。
本記事ではPWA化されているサイトを例にPWAのメリットを紹介し、後半ではPWA化するための手順を紹介します。
PWAの良さがわかりつつ、PWA化するのも手軽にできることをお分かりいただける内容です。
それではさっそく。
PWAとは?
PWAとはWebページをまるでアプリのように使用することができる仕組みです。ではどのように利用できるのかTwitterをもとに説明します。さっそくTwitterを開いてみてください。
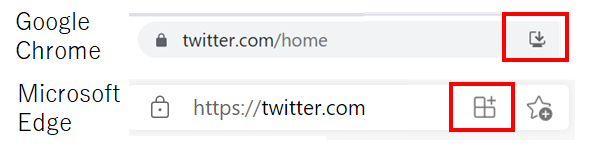
すると検索窓に以下のようにURL入力窓に以下のようにインストールボタンがあることがわかります。

しかし、Twitter以外のサイトではインストールボタンが出ないサイトも多くあります。
この違いが、PWA化しているサイト化かしていないサイトかの違いになります。
PWA化しているサイトでは上記のインストールボタンからアプリケーションとしてインストールできるようになっているのです。
PWAのメリット
PWA化のメリットは以下があげられます。
- ホーム画面に存在することによる「日常化」によって顧客体験の向上
- 位置情報を使用した顧客体験の向上
- キャッシュを使用した高速化による顧客体験の向上
- プッシュ通知による「お知らせ機能」によって顧客体験の向上
- Appstoreなどを中継しないことによる容易なインストール
- Webサイト同様のアクセス解析によりサイト流入経路最適化が可能
これらのメリットを享受し、成果を出しているPWAの事例がGoogleにより公開されています。
なじみのあるアプリを例にどのような成果を出したのか抜粋します。
PWAの事例
Forbes
- エンゲージメント100%向上
(https://developers.google.com/web/showcase/2017/forbes)
- セッションあたりのページ数が65%増加
- 送信されるツイートが75%増加
- バウンス率が20%減少
(https://developers.google.com/web/showcase/2017/twitter)
SUUMO
- ロード時間が75%短縮
- Webプッシュ通知からの31%のオープン率
(https://developers.google.com/web/showcase/2016/suumo)
NIKKEI
- パフォーマンスの大幅な改善

(https://developers.google.com/web/showcase/2018/nikkei)
PWAの実装手順
ここまで、PWAのメリットと事例をお伝えしましたが、どのようにすればそのようなメリットが享受できるのか実装手順を紹介します。
ここで、PWAには前提があります。それは「HTTPS」しているということです。キャッシュ情報や位置情報を扱うため、セキュリティ対策としてHTTPS化していないとPWA化することができません。実装の流れは以下のようになります。
- マニュフェストファイルの作成・アイコン画像の作成
- ServiceWorkerの作成
- HTMLで必要ファイルを読み込み
それぞれ具体的に解説していきます。
マニュフェストファイルの作成・アイコン画像の作成
マニフェストファイルは以下のように「テーマカラー」「バックグラウンドカラー」「アプリ名」「アイコン」などを記載します。
ただし、自分で書くのは手間がかかるので、マニフェストジェネレーターを使用することをオススメします。
マニフェストジェネレーターの使い方
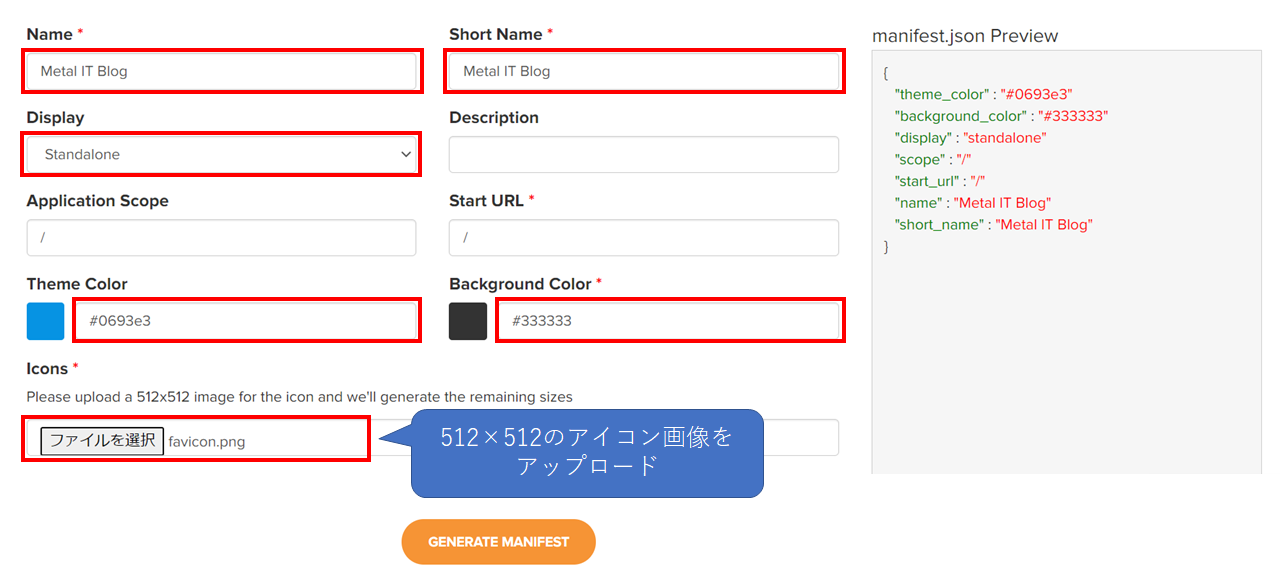
下記のように「Name」、「Shot Name」、「Theme Color」、「Background Color」を入力し、アイコン画像をアップロードします。

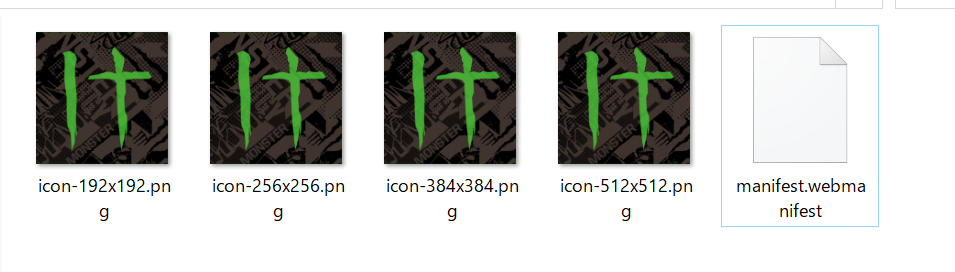
その後「GENERATE MANIFEST」ボタンを押すと以下が入ったzipファイルがダウンロードできます。

これらをサーバーに配置すればマニフェストファイルとアイコン画像の準備は完了です。
ServiceWorkerの作成
ServiceWorkerとはプッシュ機能や同期機能を提供するjavascriptです。(詳しくはこちらで解説されています。)
今回はsw.jsという名前で、ServiceWorkerファイルを作成し以下を記述します。
See the Pen blog_source-pwa-1 by TANAKA HIROKI (@michaerel_0611) on CodePen.
このsw.jsをサーバーに配置すればServiceWorkerの準備は完了です。
HTMLで必要ファイルを読み込み
あとはWebサイトのHTMLのヘッダー内で以下のように読み込めば完了です。
See the Pen blog_source-pwa-2 by TANAKA HIROKI (@michaerel_0611) on CodePen.
PWA動作の確認
まず1つ目の確認項目は「URL入力窓の横にインストールボタンは出ているか」です。
ボタンがあり、正常にインストールできれば問題ありません。
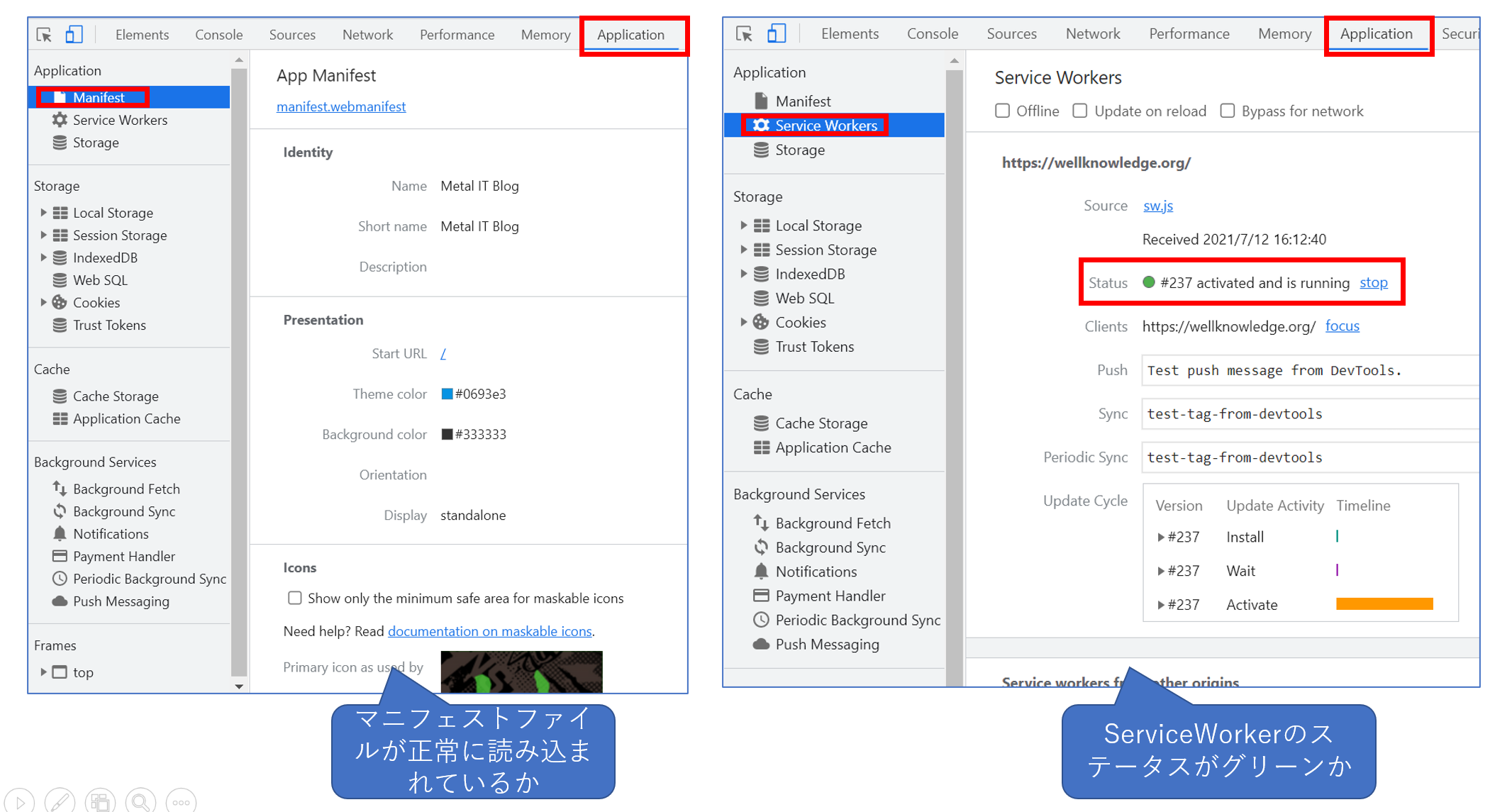
もし、ボタンが出ていないという方はデベロッパーツールの「Application」パネルを開いてみてください。
確認項目は以下の2点です。
- マニフェストファイルが正常に読み込まれているか
- ServiceWorkerのステータスがグリーンか

上記が正常であれば問題ないはずです。本サイトもPWA化しているのでデベロッパーツールで確認する参考としてください。また、ダウンロードしたPWAの挙動なども本サイトの動作を参考にしてもらえればと思います。
おわりに
「PWAとは何か」から「PWAの作り方」まで一通りを理解していただけたかと思います。
PWAはTwitterなど日常的に使いたいようなサイトで特に効果的かと思います。
(僕のサイトは検索流入がほとんどなのでPWA化はあまり意味ないかもしれません。。)
PWAをエンゲージメント向上の一つの手段としてとらえてもらえたら嬉しく思います。
これ1冊でゼロから学べる Webプログラミング超入門
【PHP対象】アプリケーションの基礎を体系的に学ぶならこちら。スクールなどもよいですが、費用をかけずにまとまった情報を得るなら隙間時間に技術書をスマホのkindleで読むのがオススメです。




