はじめに
LightsailにおいてWordPressを構築した際に、https化はほぼ必須になると思います。
今回は、AWSで無料で使用できる証明書を使用して、CDN(Lightsailだと月額350円)に証明書を入れることでhttps化するまでの手順を紹介します。
https化までの作業手順
作業の流れは以下になります。通常の静的サイトであれば、CDNを構築して証明書の設定したら終わりですが、WordPressの場合はWordPressにHTTPS化したサイトであることを教えてあげないといけません。
- CDNを構築する
- 証明書を取得・設定する
- DNSにCDNへのCNAMEレコードを登録する
- WordPressを設定する
CDNを構築する
では早速手順に移ります。
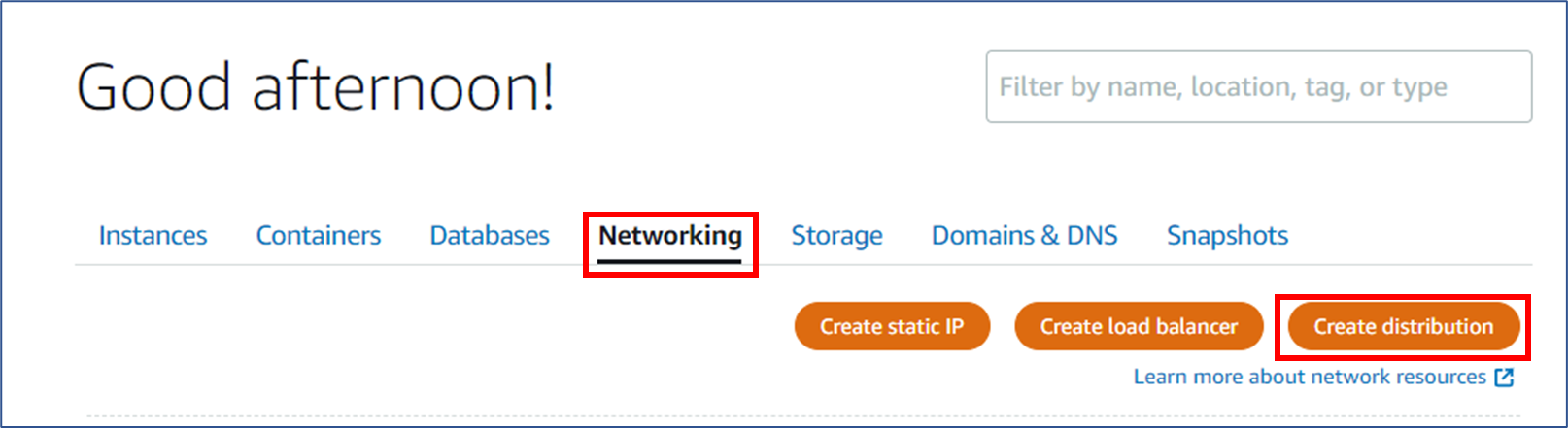
Lightsailのコンソール画面を開き、「Networking」から「Create distribution」をクリックします。

(クリックすると画像が拡大されます。)
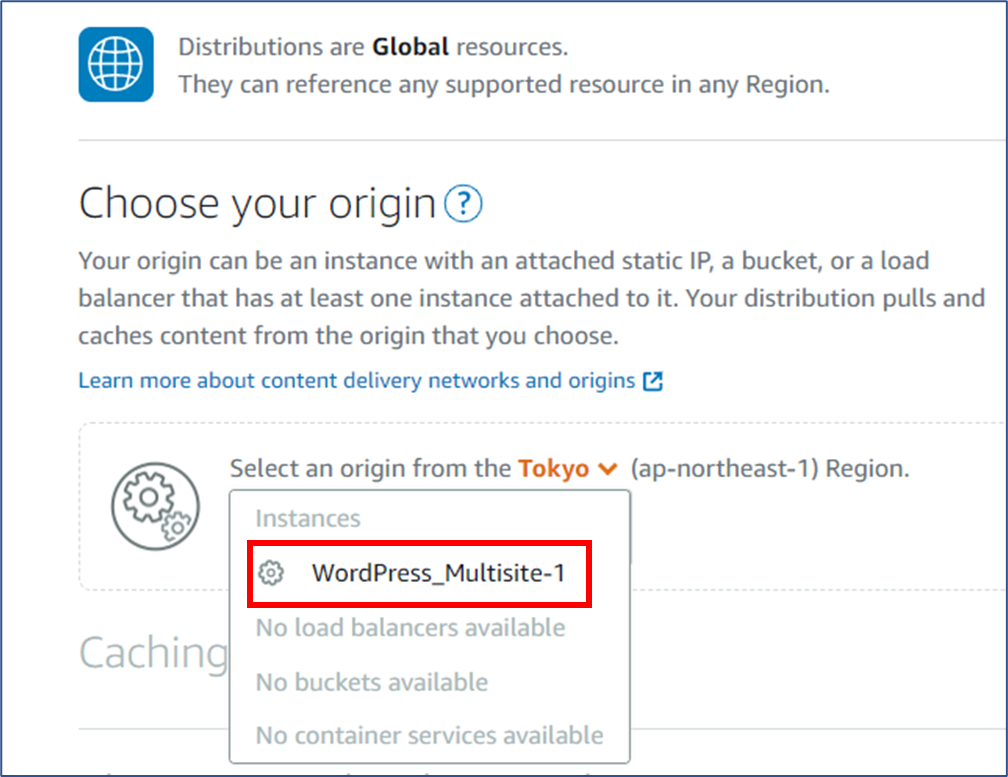
次に、オリジンはWordPressサーバーとして構築したインスタンスを選びます。

(クリックすると画像が拡大されます。)
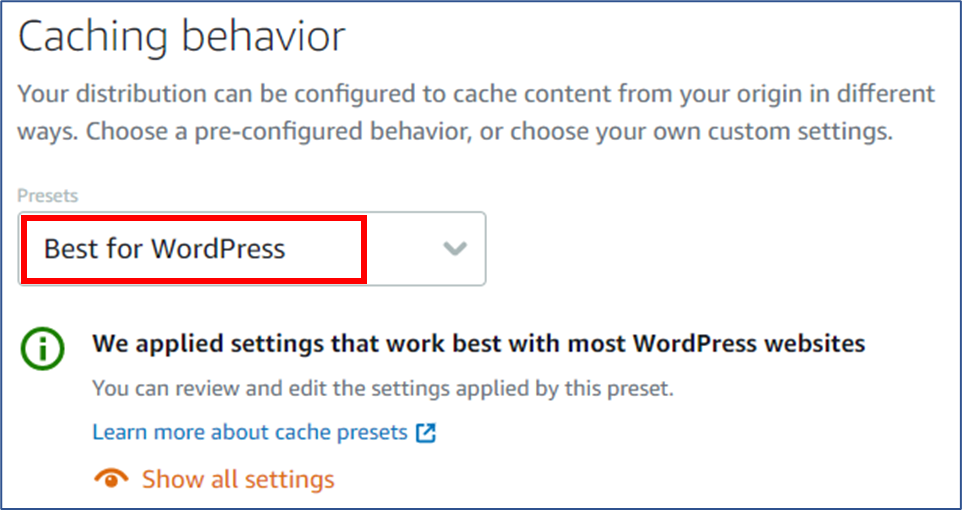
キャッシュ動作については、「Best for WordPress」を選びます。
これを選択することで、写真などのコンテンツ部分だけキャッシュしてくれるのでセキュリティも安心ですし、サイトの高速化に繋がります。

(クリックすると画像が拡大されます。)
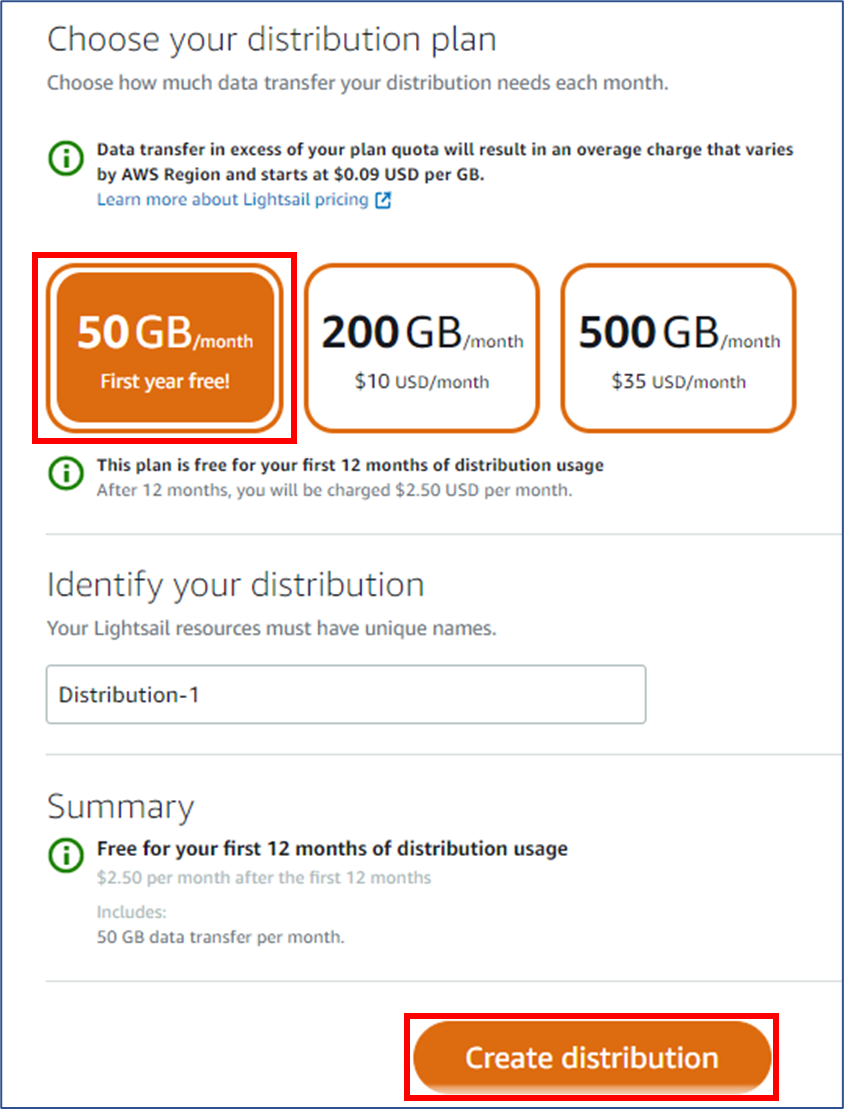
次に料金プランですが、ひとまず「50GB」でいいでしょう。
このプランだと最初の3か月は無料ですし、それ以降は月額2.5USD(約350円)になります。
他にロードバランサーを構築するなどHTTPS化の手段はいろいろありますが、このCDNを構築する方法がかなり安い方だと思います。(証明書更新作業など余計な運用も増えませんし。)

(クリックすると画像が拡大されます。)
「Create distribution」をクリックするとCDNの構築が完了となります。
証明書を設定する
次はSSL証明書を設定していきます。
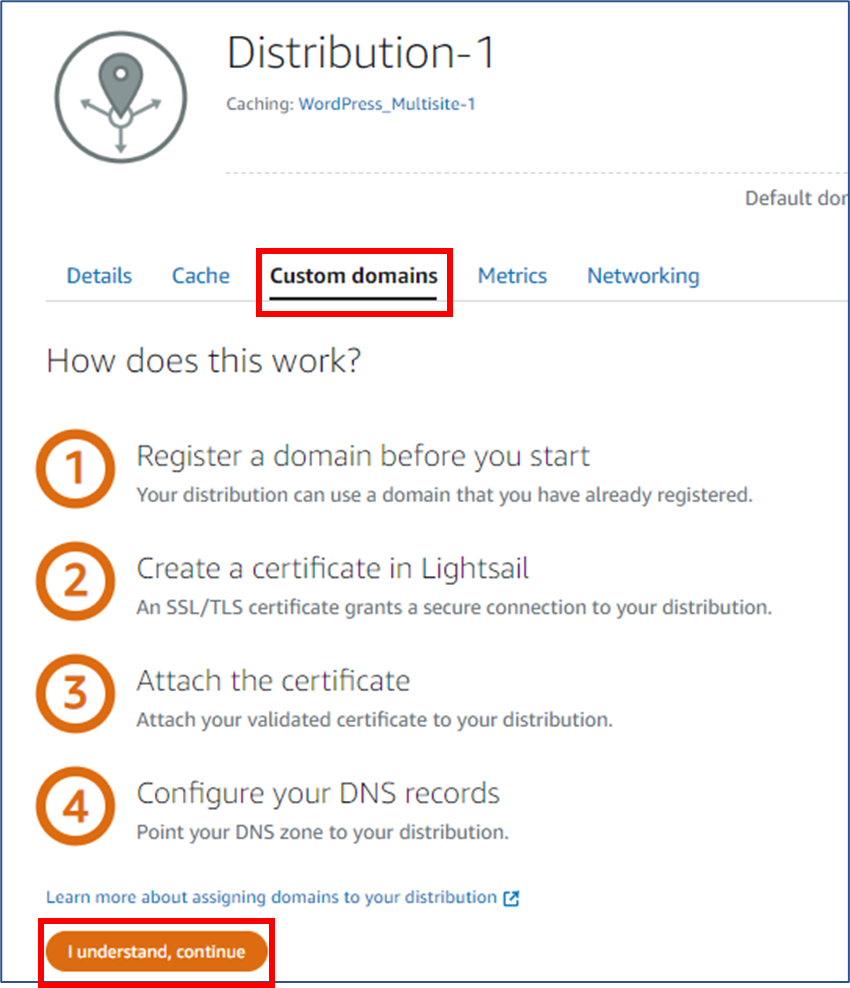
さきほど構築したCDN(Distribution)を開き、「Custom domains」タブの「I understand, continue」をクリックします。

(クリックすると画像が拡大されます。)
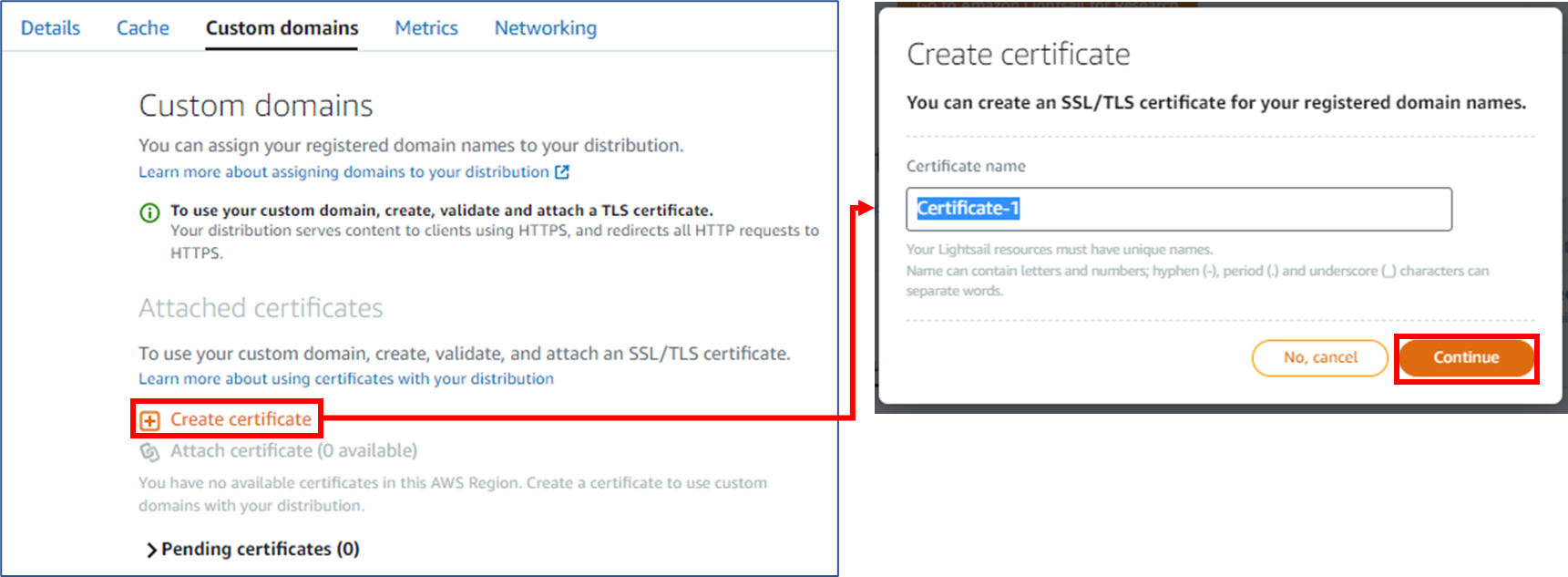
次に「Create certification」をクリックし、「Continue」をクリックします。

(クリックすると画像が拡大されます。)
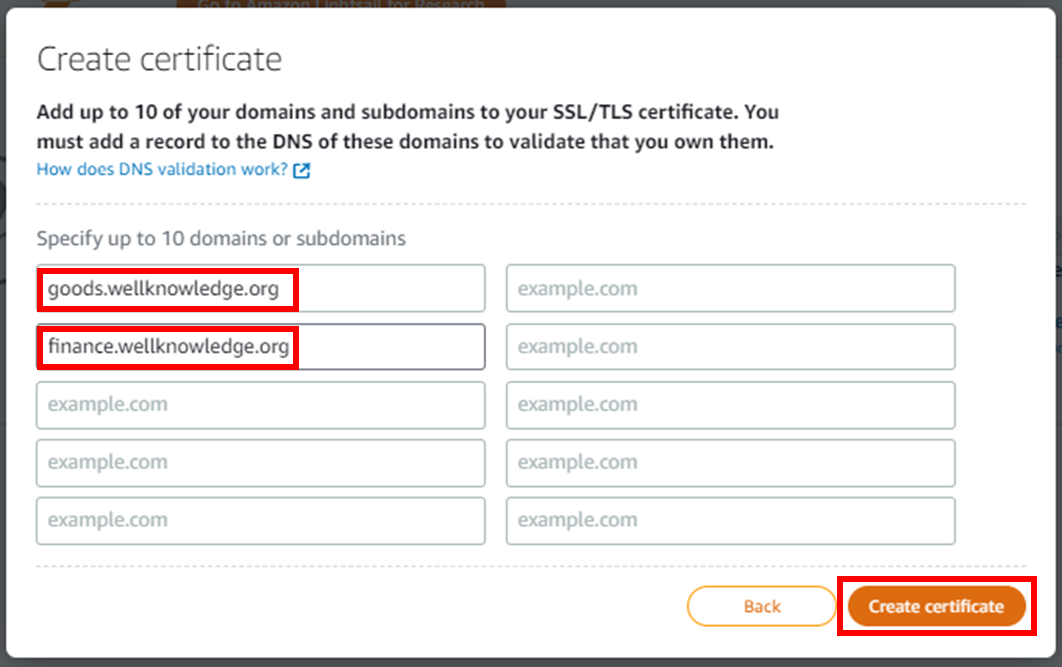
ここで、証明書を使用したいドメインを入力して「Create certification」をクリックします。

(クリックすると画像が拡大されます。)
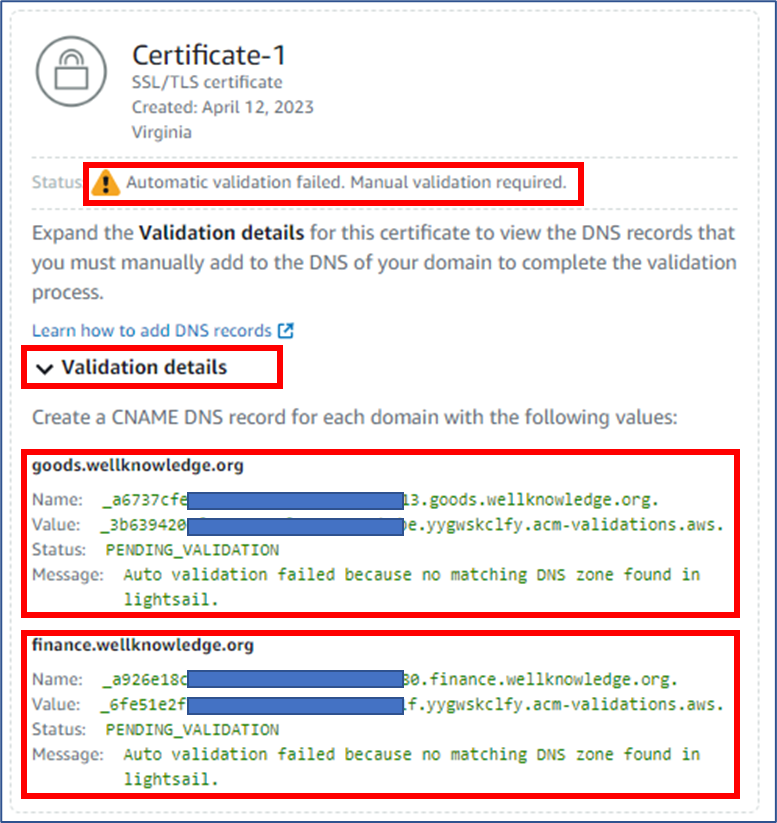
すると、以下のように「Certificate-1」という証明書ができているかと思いますが、以下のように「Automatic validation failed. Manual validation required.」と出ているかと思います。
ここが、「Valid, not in use」であればすぐに使用できる状態です。
ただし、Automatic validation(自動認証)されるためには、LightsailのCDNにドメインを登録している場合だけだと思います。
ドメイン名を管理しているDNSは必ずしもLightsailではないと思いますので、失敗した場合について説明していきます。

(クリックすると画像が拡大されます。)
上記の「Validation details」を開くと、「Create a CNAME DNS record」と出ていると思います。
証明書で使用するドメインそれぞれに提示されたレコードを登録する必要があります。
ドメインを設定しているDNSに提示されたCNAMEレコードを登録してください。
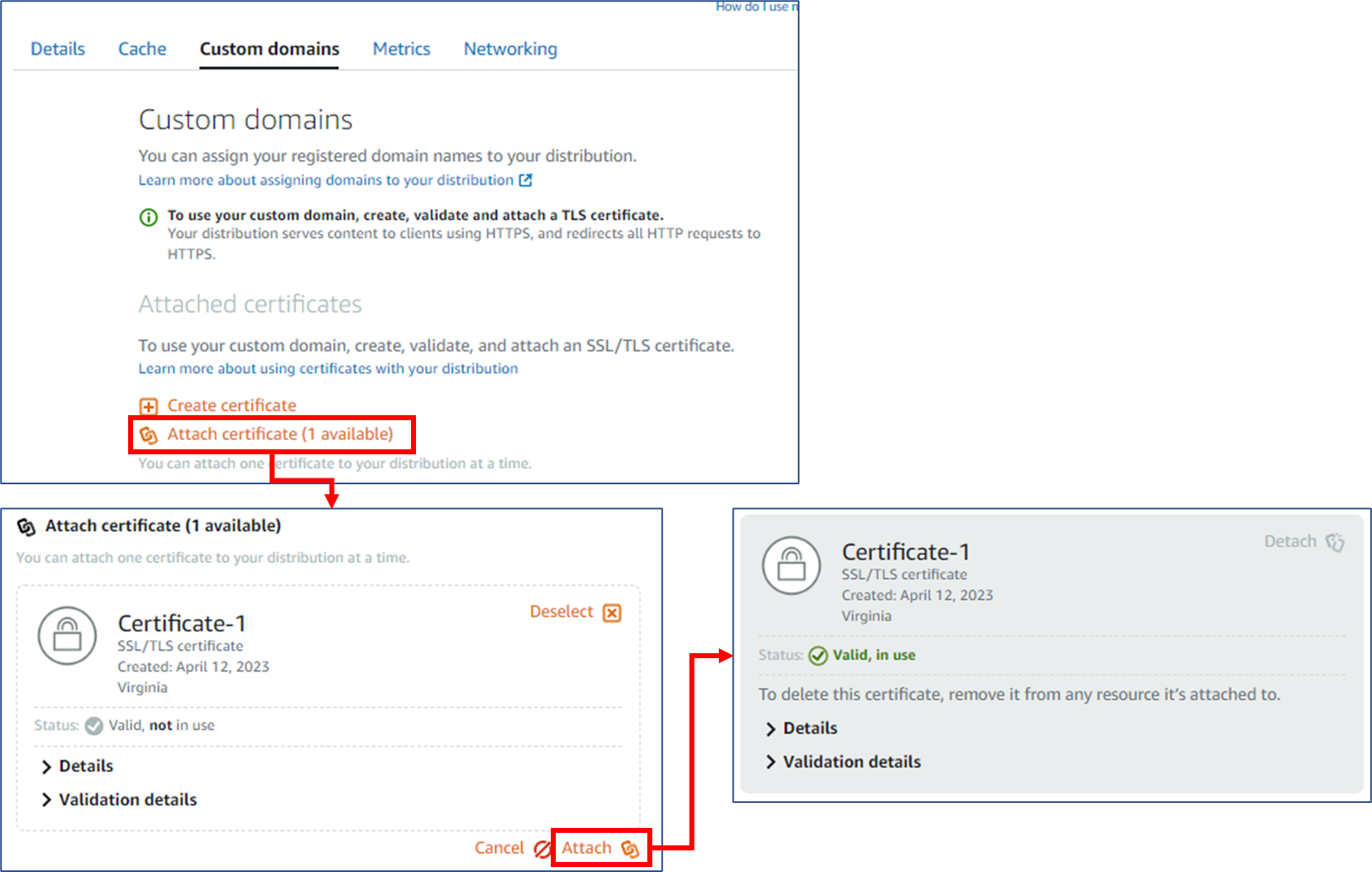
登録してしばらくすると、「Custom domains」タブに以下のように「Attach certificate (1 acailable)」となります。そうなれば、ドメインの認証ができてSSL証明書が使用できるようになったということです。
レコードに登録するとわりと早く認証されます。
30分経っても表示が変わらない場合は登録したレコードが間違えていないか確認したほうがいいと思います。
AWS的には72時間認証されないと失敗したと表示されるみたいです。
「Attach certificate (1 acailable)」をクリックし、「Attach」すると、statusが「Valid, in use」となります。
これで、証明書の設定が完了です。

(クリックすると画像が拡大されます。)
ここで、まずCloudfrontのURLにアクセスして、WordPressが表示されるか確認しておきましょう。

(クリックすると画像が拡大されます。)
レイアウトが崩れていたりしても、とりあえずWordPressまでアクセスできていることさえわかれば十分だと思います。
DNSにCDNへのCNAMEレコードを登録する
ここまでで、CDNと証明書の設定ができたわけですが、これだけでは任意のドメイン名からCDNにアクセスできません。
DNSに以下のCNAMEレコードを登録する必要があります。
| WordPressのドメイン名 | CNAME | CloudFrontのドメイン |
|---|
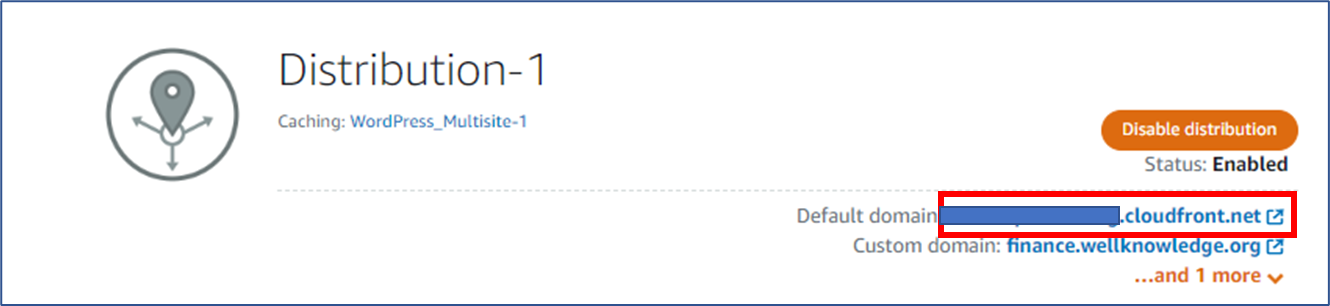
「CloudFrontのドメイン」は上記のxxxxx.cloudfront.netとなっているものです。
このCNAMEレコードを登録すれば、WordPressのドメインでサイトまでアクセスできるようになります。
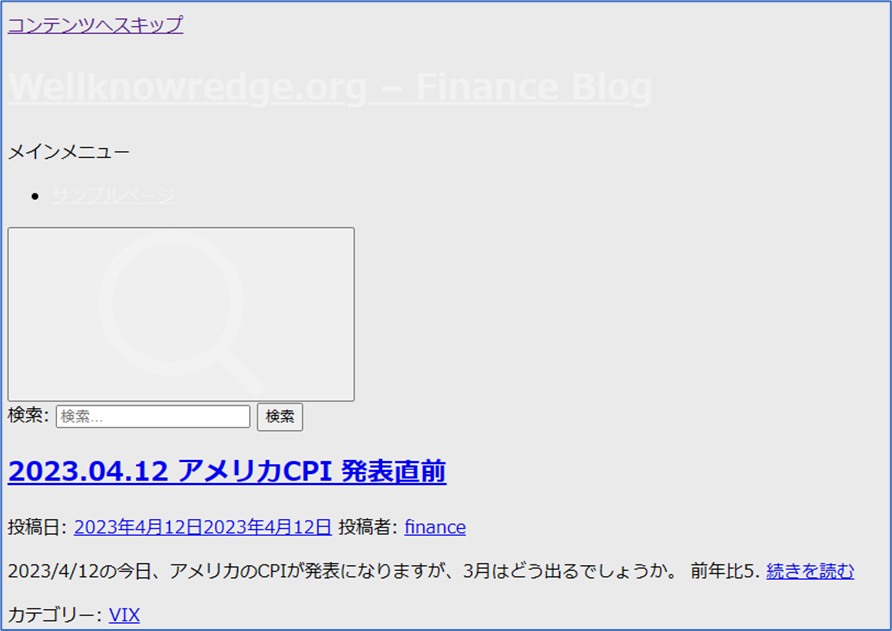
しかし、httpsでアクセスすると、おそらく表示が崩れると思います。

(クリックすると画像が拡大されます。)
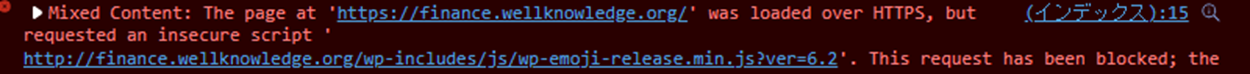
エラーが出ているので見てみると、Mixed Contentとなっており、cssなど他のファイルにはhttpでアクセスしていることになっています。

(クリックすると画像が拡大されます。)
これを修正するために、WordPressでも設定が必要になります。
WordPressを設定する
上記を修正するには、WordPressの管理者サイトからではなく、サーバーにログインして設定ファイルを変更する必要があります。
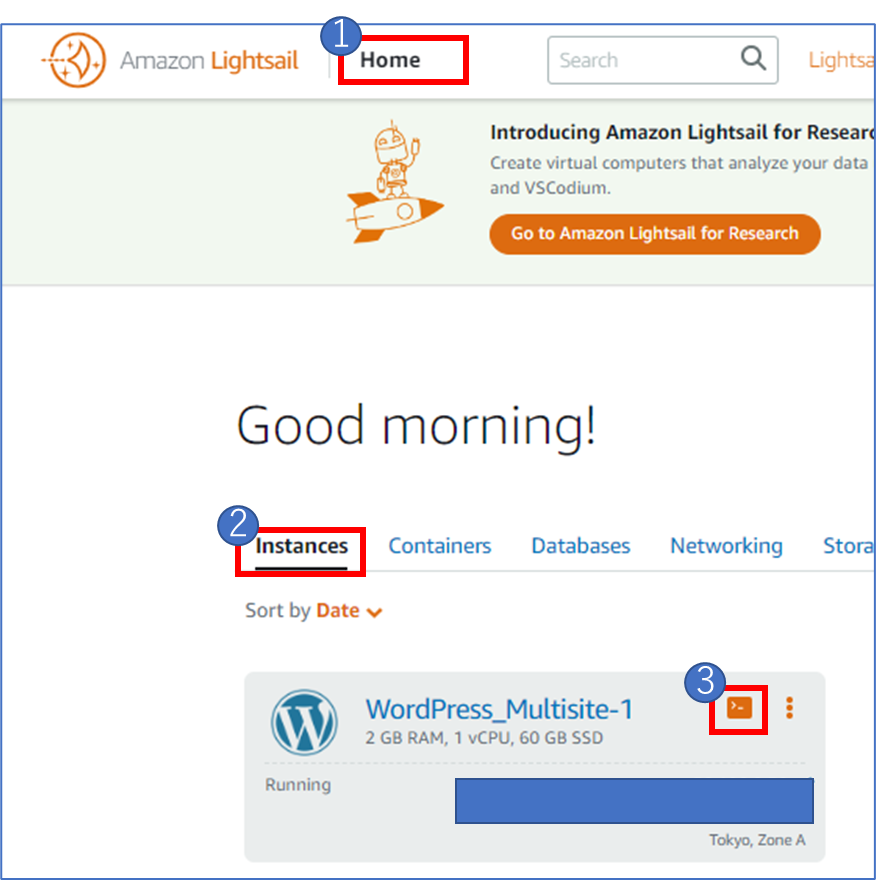
Lightsailのコンソール画面を開き、「Instances」タブのコマンドラインボタンを押してコマンドラインを開きます。

(クリックすると画像が拡大されます。)
Lightsailのマルチサイトではおそらく「/bitnami/wordpress/wp-config.php」に設定ファイルがあると思いますので、一応確認します。
$ ls –l /bitnami/wordpress/wp-config.phpファイルが存在しない場合は、各自の環境に合わせて探してみてください。
ファイルが見つかったらviコマンドで中身を変更します。
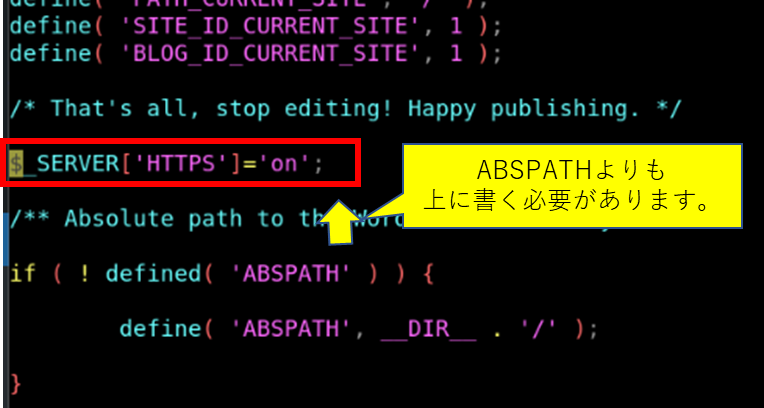
$ sudo vi /bitnami/wordpress/wp-config.phpこの設定ファイルに以下の設定を追加する必要があるのですが、
この設定は“ABSPATH”の設定よりも上に書く必要があるので注意してください。

(クリックすると画像が拡大されます。)
これでサイトにアクセスすれば、正常に表示されるはずです。
【余談】Mixed Contentエラーを無視すれば正常に表示できる
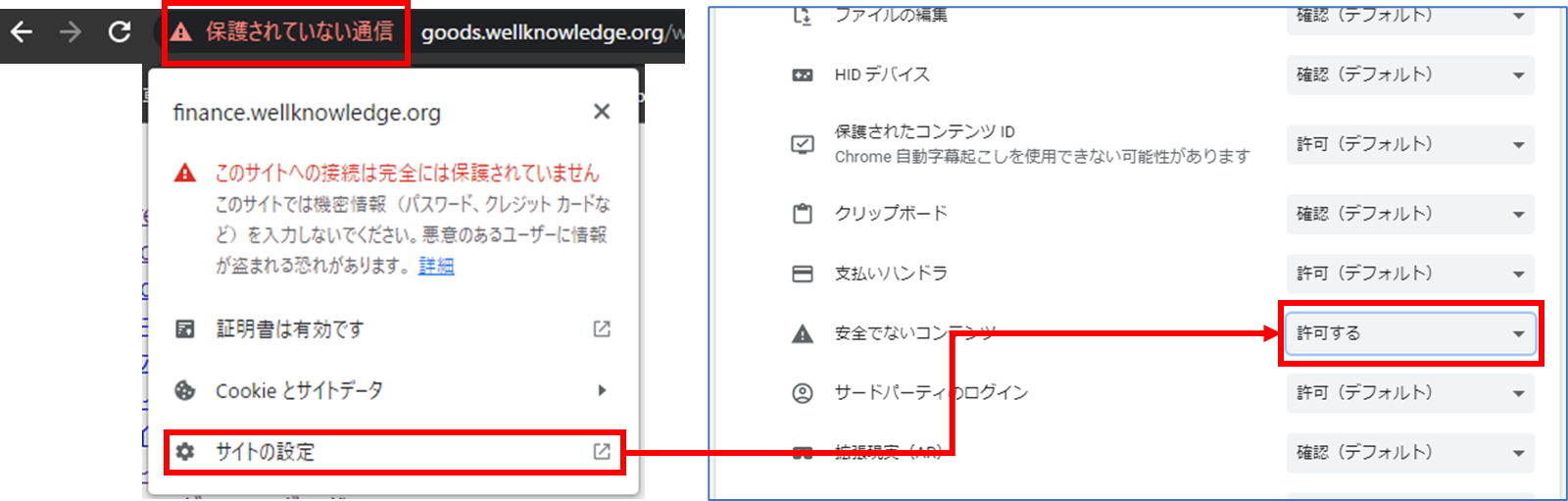
Mixed Contentエラーが発生しないようブラウザに設定することも可能です。例えばChromeであれば、「サイトの設定」から「安全でないコンテンツ」を「許可する」にすれば表示できるようになります。

(クリックすると画像が拡大されます。)
しかし、個人が見るだけのサイトならいいですが、ブラウザの標準は許可しないなので、ほかの人がサイトを開くと崩れたサイトになってしまいますね。
あくまで、自分が設定時に必要なら一時的に行う処置といった感じです。
おわりに
「HTTPS化」の他に、「サイトの高速化」や「証明書の自動更新」まであり安くて素早く設定できる割に充実した機能だと思います。
LightsailでWordPressを使う人の助けになれば幸いです。
Lightsailを使ったWordPress環境の構築は以下の記事もありますので、必要があれば参考にしてください。
WordPressのメール送信をAWS SESで行う
AWS SESを使ったメール送信環境の実装方法を紹介しています。構築手順を参考にしてください。






