チームで使うためのシンプルなアプリケーションを作成することはあるでしょうか。
シンプルなアプリケーションであれば「リスト」「検索」「新規追加」「編集画面」など画面は毎回似たような構成になるので、テンプレート(テーマ)があると非常に楽に画面設計できます。
Bootstrapの知識があれば簡単にカスタマイズできるシンプルなアプリケーション画面を作成したので、紹介して配布します。アプリ画面の素材取り用に活用してもらえたらと思います。
テーマの特徴
本テーマはなるべく手間をかけず、見た目が美しいシンプルなアプリケーションを実装するための画面サンプルです。
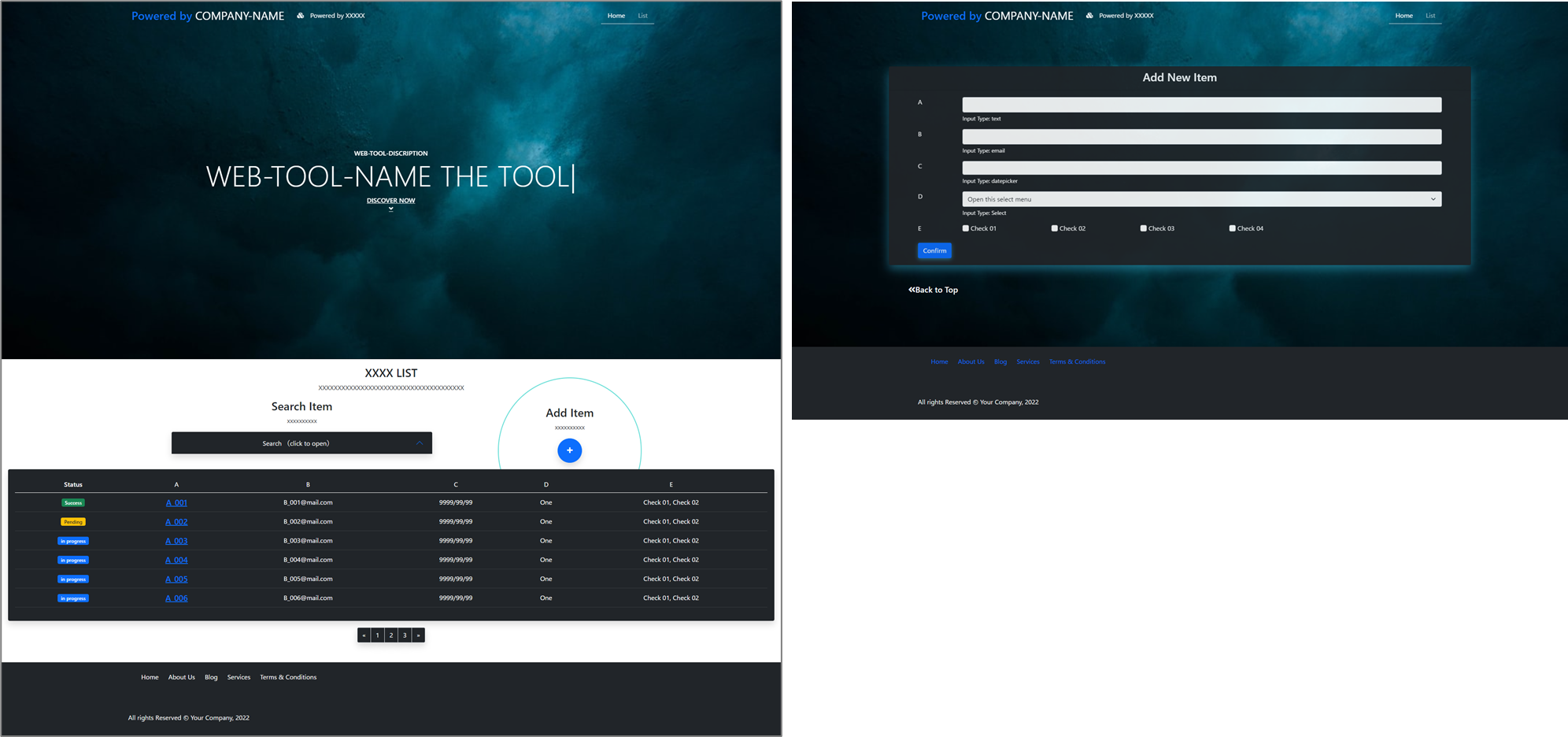
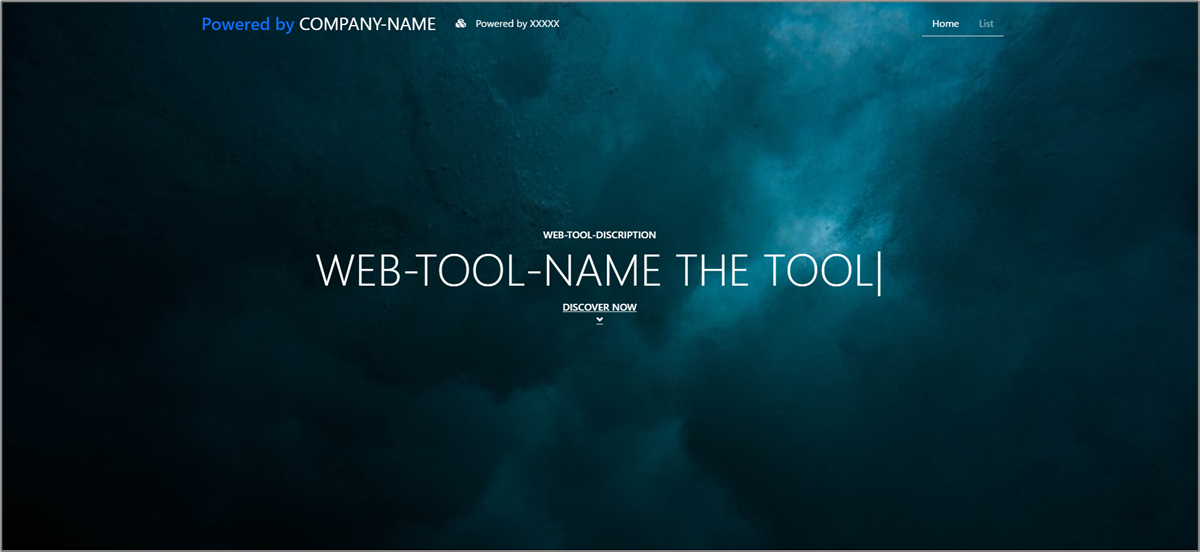
画面イメージは以下のようになっており、大きく「トップ画面(一覧表示画面)」と「フォーム画面(新規追加・編集画面)」があります。
この2つの画面があればシンプルなアプリであれば大抵事足りると思います。

(クリックすると画像が拡大されます。)
一般に配布されるテーマでは、カスタマイズする際に「どこにcssが記載されているか」などテーマ自体の知識を必要な場合がありますが本テーマではそのようなテーマ特有の知識がなくてもカスタマイズできるように以下の工夫があります。
- javascriptファイルやcssファイルに切り出しておらず、htmlファイルのみで構成されるテーマである
- html内では関連するタグの近くにjavascriptとcssを記載しており、javascriptとcssの目的がわかりやすい
- テーマで使用するjavascriptとcssはポイントを本記事内で解説しており、必要な部分だけ使用することができる
ただし、テーマの中ではBootstrapを多用しているためBootstrapの知識は必要です。
Bootstrapは広く一般的に使われており、公式ドキュメントを読んだり、googleで検索するなどで不明点は解明できると思います。
テーマの配布
デモページの紹介
デモページはこちらから確認してください。
※ Font Awesomeが有効になっていないため、フォントは表示されない状態です。テーマを使う前にこちらの手順でFont Awesomeの有効化を行ってください。
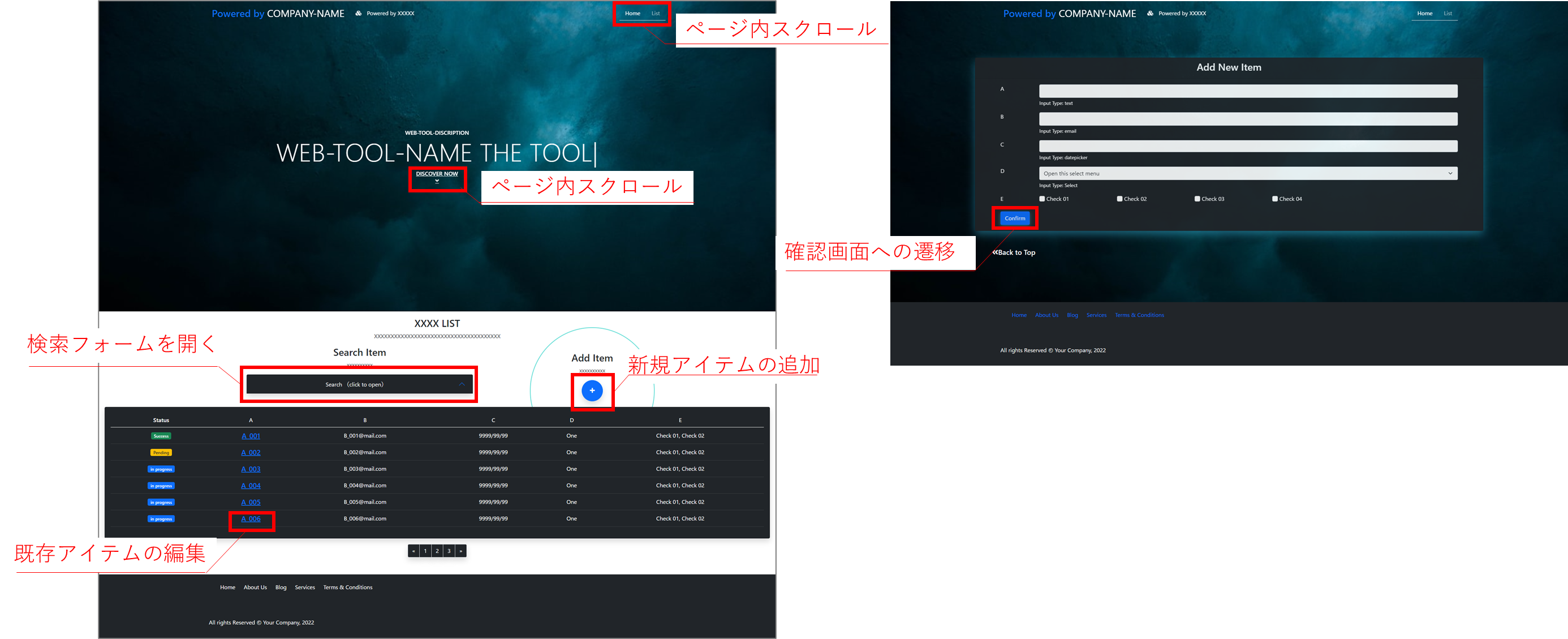
デモではトップ画面(一覧表示画面)とフォーム画面(新規追加・編集画面)で以下の挙動が確認できます。
- 同一画面内のスクロール遷移
- 検索フォーム(アコーディオン)の開閉
- 新規追加画面の表示
- 編集画面の表示

(クリックすると画像が拡大されます。)
テーマの配布
本テーマは以下のリンクからzipファイルのダウンロードできます。
テーマをダウンロードする
また、githubにもアップロードしているので、そちらからも取得可能です。
Githubからダウンロードする
使用上の注意点
Font Awesomeの導入
本テーマではFont Awesomeを使用しますが、テーマをダウンロードした時点では使えません。これはFont AwesomeがCDNの一般公開を廃止したために必要な対応です。
以下の手順でFont Awesomeを使えるようにしてからテーマを使用してください。
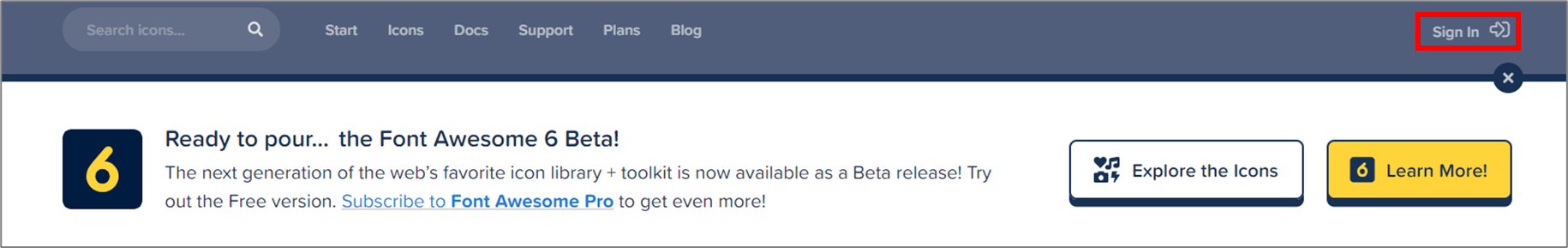
まずはFont Awesomeの公式サイトにアクセスします。アクセスしたら右上の「Sign in」をクリックします。

(クリックすると画像が拡大されます。)
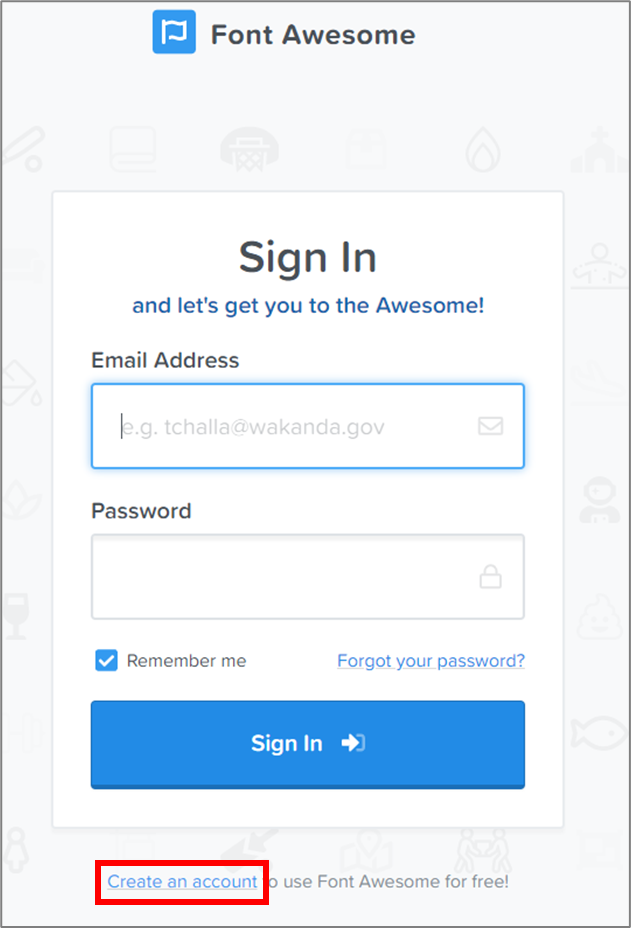
すでにアカウントを持っていればサインインしてください。そうでなければ、「Create an account」からアカウントを作成します。

(クリックすると画像が拡大されます。)
アカウントの作成ではメールアドレスを入力して「Send Kit Code」をクリックすることで、届いたメールからアカウントを作成できます。

(クリックすると画像が拡大されます。)
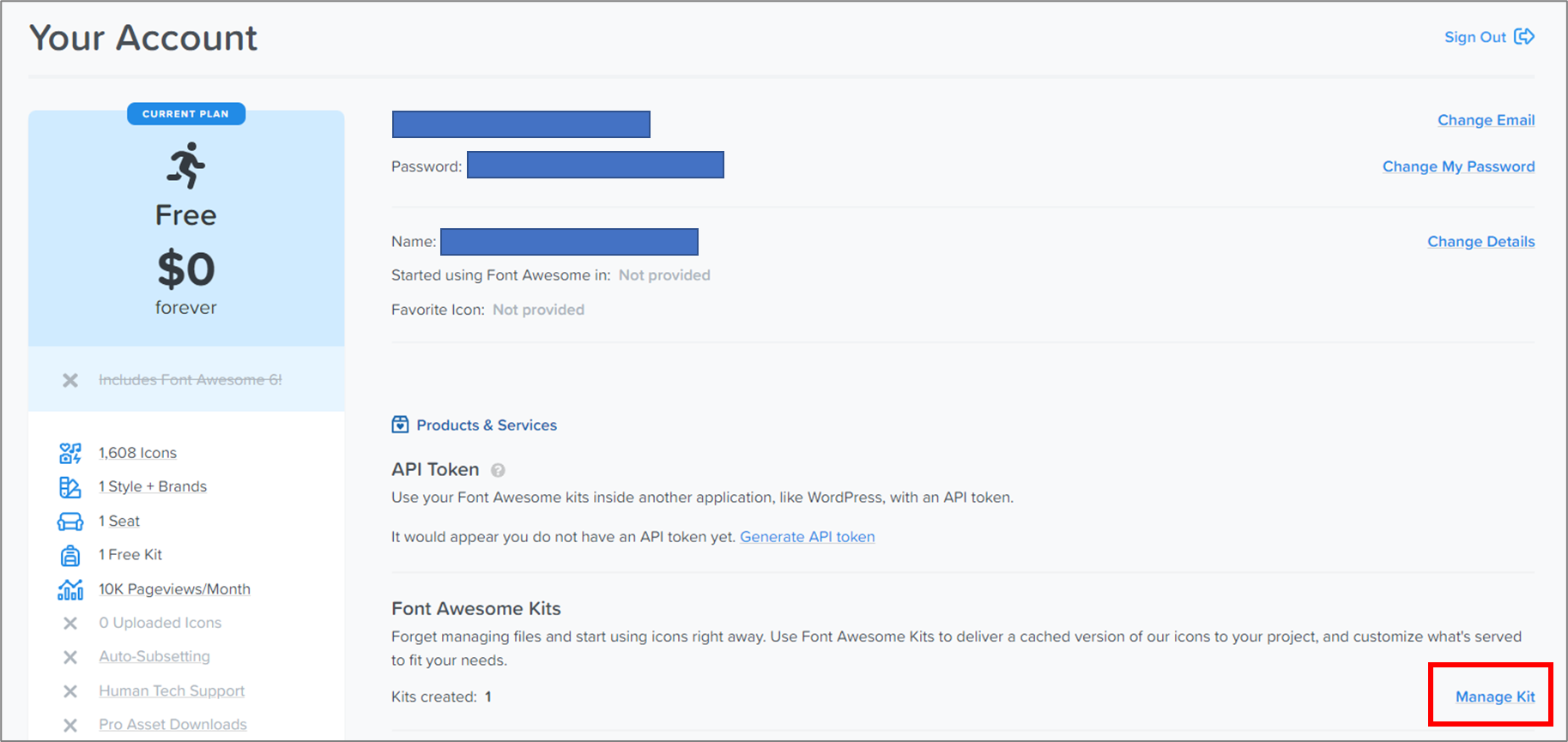
Font Awesomeにログインしたらマイページの「Manage Kit」をクリックします。

(クリックすると画像が拡大されます。)
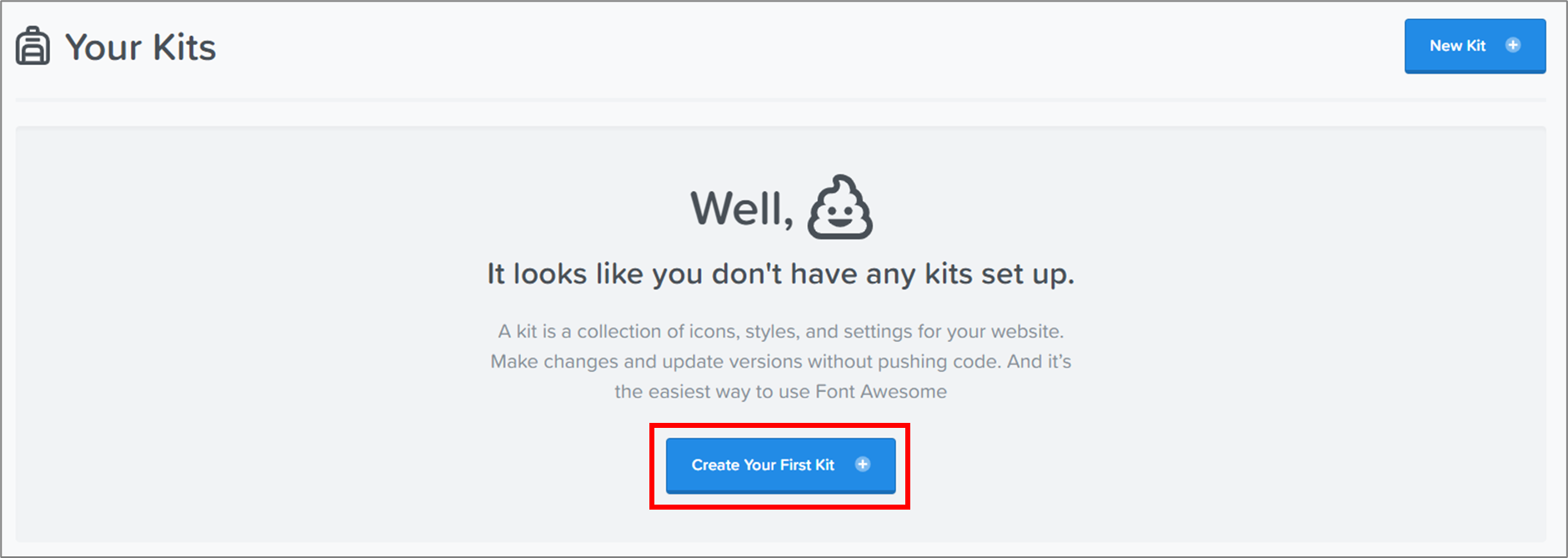
「Create Your First Kit」からコードが入手できます。

(クリックすると画像が拡大されます。)
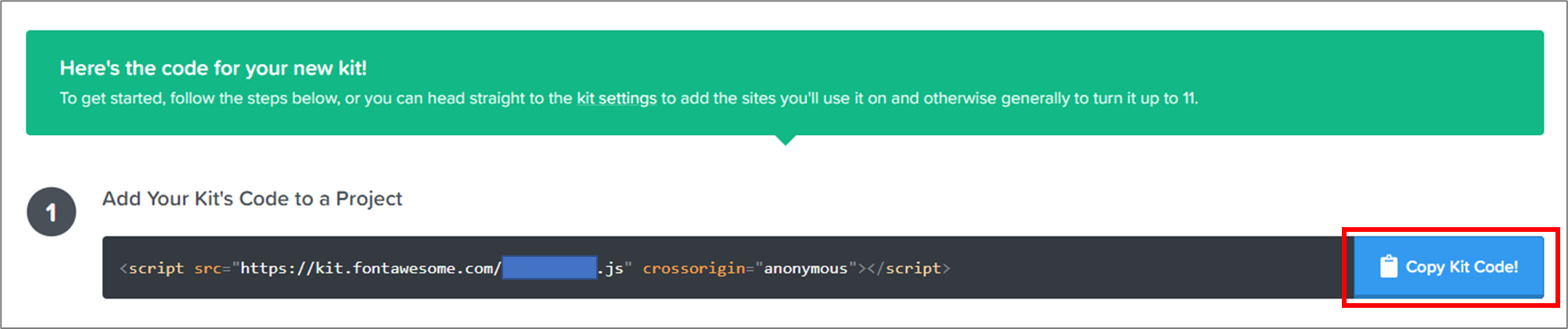
表示されたスクリプトをコピーします。

(クリックすると画像が拡大されます。)
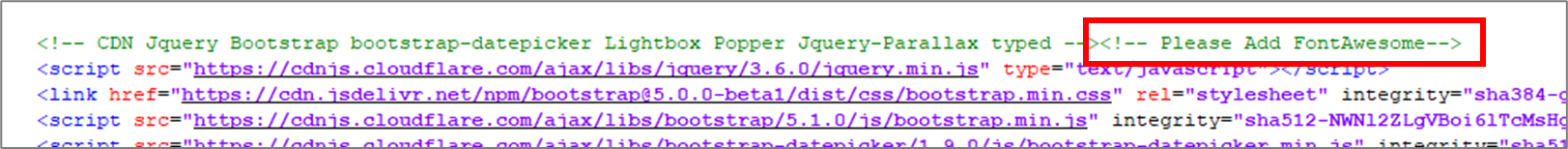
コピーしたコードをダウンロードした各HTMLのHeadタグにある「Please Add FontAwesome」と書かれた部分にコピーしたコードを貼り付けます。

(クリックすると画像が拡大されます。)
以上で、テーマでFont Awesomeを使用できるようになりました。
テーマの解説
ここからはテーマ内のjavascriptやcssについて解説します。
汎用的に使えるものもあるため、使いたいスクリプトだけ抜粋して使うのもよいと思います。
テーマで使用する画像の変更
以下の背景画像はunsplashを使用して埋め込まれています。

(クリックすると画像が拡大されます。)
該当するHTMLのコードは以下となっています。
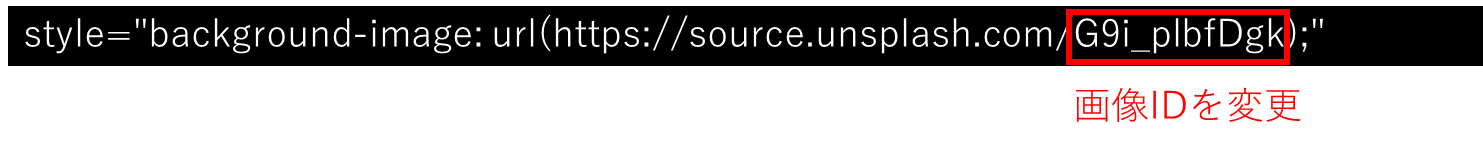
style="background-image: url(https://source.unsplash.com/G9i_plbfDgk);"画像はunsplashの好きな画像に変更することができます。
まず、unsplashのサイトにアクセスし好きな画像を探します。
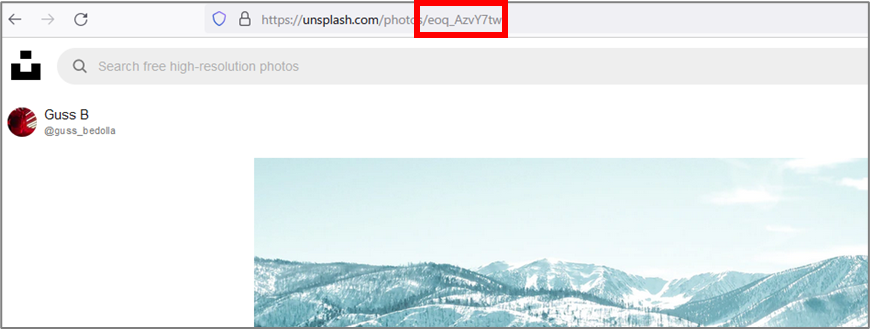
好きな画像を開いたら、画像のIDを取得します。IDはURLの末尾の部分です。

(クリックすると画像が拡大されます。)
HTMLコードの画像ID部分を好きな画像の画像IDに置き換えます。

(クリックすると画像が拡大されます。)
以下のように画像が変更されました。

(クリックすると画像が拡大されます。)
テーマの特性上、暗い画像をお勧めします。明るい画像を選んだ場合はテキストの文字色を暗い色に変更してください。
画面いっぱいに画像を表示
トップページで画面いっぱいに画像を表示するようにCSSを設定しています。
「parallax-block」は画像のサイズを画面いっぱいに表示するためのクラスです。このクラスに以下のCSSを設定し、画像サイズを調整しています。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
タイピングしているようにテキストを表示
タイピングしているようにテキストを表示するために、typed.jsというプラグインを使用しています。
以下のようにtypedクラスを表示箇所に設定しています。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
関連するjavascriptは以下のようになっています。 javascript内で表示する文字を決めています。テキストの変更はjavascriptを編集してください。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
ナビゲーションバーを透明から黒く変化
ナビゲーションバーははじめ画像と同化しているように表現するために、背景を透明にしています。スクロールするとナビゲーションの背景が黒くなるようにしています。
このような表現をするために、navタグに「navbar-scroll」クラスを設定し、cssとjavascriptを設定しています。cssはゆっくりと色を変えるために設定しています。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
画面サイズによる要素の表示・非表示
「Search (click to open)」のアコーディオンはPC用とスマホ用にそれぞれ別にコードを書いています。別々に記載している主な理由はwidthを変えたりデザインの微調整です。
スマホ用アコーディオンのコードはこちらです。※ headタグはBootstrapの読み込み用なので無視してください。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
PC用のアコーディオンコードはこちらです。※ headタグはBootstrapの読み込み用なので無視してください。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
それぞれのdivタグを画面サイズに応じて表示するためにBootstrapのDisplay Propertyを使用しています。
PC用アコーディオンには「d-none d-md-block」クラスを、スマホ用アコーディオンには「d-block d-md-none」クラスを設定しています。
「d-none d-md-block」クラスは画面768px以上(タブレット以上)の画面でのみ表示されます。反対に「d-block d-md-none」クラスは画面が768pxより小さい画面(スマホなど)でのみ表示されます。
カレンダー入力
カレンダー入力はbootstrap-datepickerを使っています。
bootstrap-datepickerはheaderタグで読み込んでおり、Javascriptで年月日のフォーマットを決めています。Inputタグに「datepicker」クラスを付けることでカレンダー入力が可能になります。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
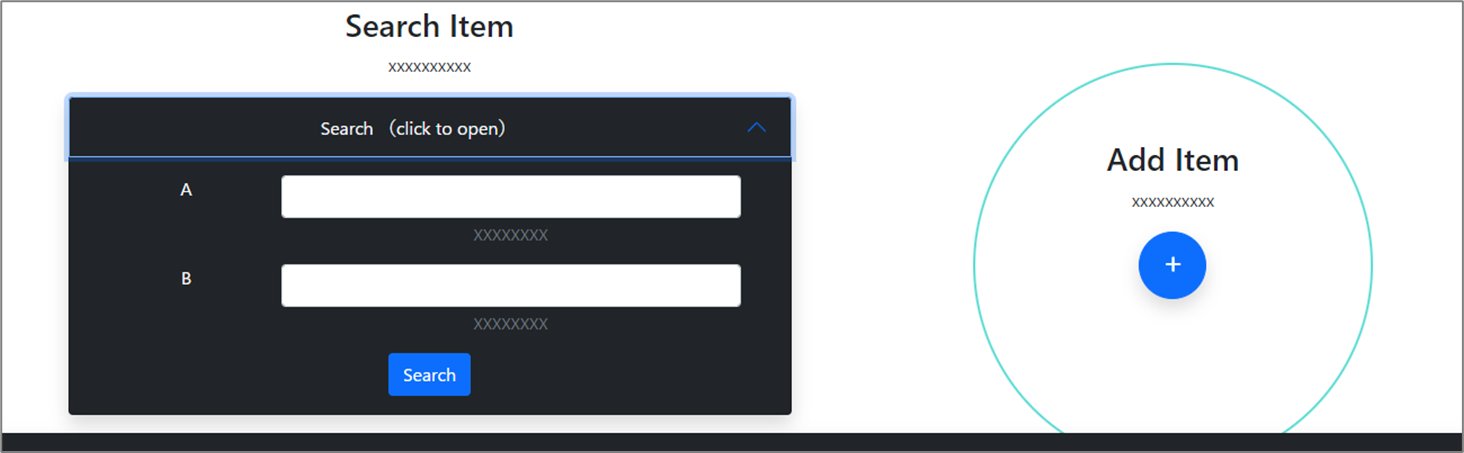
Add Itemを大きく囲む円
Add Itemを囲む青緑色の円はCSSで記述しています。この円はアコーディオンを開くと、隠れていた部分が見えるように設定しています。

(クリックすると画像が拡大されます。)

(クリックすると画像が拡大されます。)
「+」ボタンに「circle-wrapper」クラスを付け、「circle-wrapper」クラス用のCSSを記述しています。
z-indexでほかの要素の背後に隠れるように設定しているため、アコーディオンを開くと隠れていた部分が出てくるように動きます。このテーマの中に記載されているz-indexはこの青緑色の円の為だけに使用されています。
See the Pen Untitled by IT metal drummer (@michaerel_0611) on CodePen.
ナビゲーションバーを考慮したページ内スクロール
このテーマではヘッダーを使用しており、スクロールすると常に画面上部に表示されています。
このヘッダーの困ったところは、ページ内リンクでスクロールしたときに目的の箇所がヘッダーで隠れてしまうということです。
これを回避するために、ページ内リンクの時にヘッダー分だけスクロール量を変えるようにしています。
該当するjavascriptは以下のようになっています。
See the Pen Untitled by IT metal drummer(@michaerel_0611) on CodePen.
Lightbox2について
このテーマでは、テーマ内でLightbox2を使用していませんが、headタグでCDNの読み込みを行っています。これはカスタマイズする中でLightbox2を使用するときにすぐに使用できるようにするためです。
Lightbox2は画像をクリックして画面に拡大表示するためのjavascriptです。本記事で使用しており、「クリックして画像を拡大」しているのはこのLightbox2により行っています。
Lightbox2の使い方はこちらを参照してください。
Lightbox2が不要という場合は、CDNの読み込み部分を削除してください。




