はじめに
WordPressを立ち上げてまず、Wordpressからメール送信できるようにした方が良いです。
- ユーザー発行した際にユーザー情報がメールで送信される
- パスワードを忘れた際にリセット用のURLを送信できる
- お問合せなどを作った際にメールで通知できる
この中で特に重要なのは、「パスワードを忘れた際にリセット用のURLを送信できる」という部分です。
パスワードのリセットができない状態で運用してしまうと、例えば管理者アカウントのパスワードを忘れてログインできなくなったという場合、Wordpressをインストールしなおしたり、記事データを取り出せなくなってしまうということになってしまいます。
WordPressのメール送信は、googleアカウントさえ作ってしまえば、WP Mail SMTPプラグインで簡単に設定できますので初期設定の一環として本記事の内容も実施してもらえたらいいと思います。
WP Mail SMTPプラグインのインストール
では、早速プラグインのインストールから進めていきます。
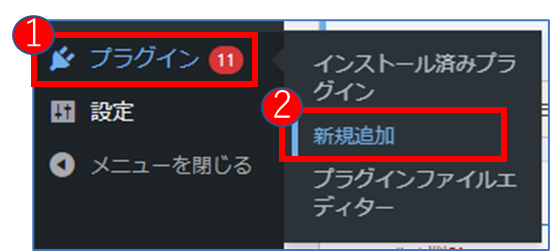
Wordoressコンソール画面の「プラグイン」から「新規追加」をクリックします。

(クリックすると画像が拡大されます)
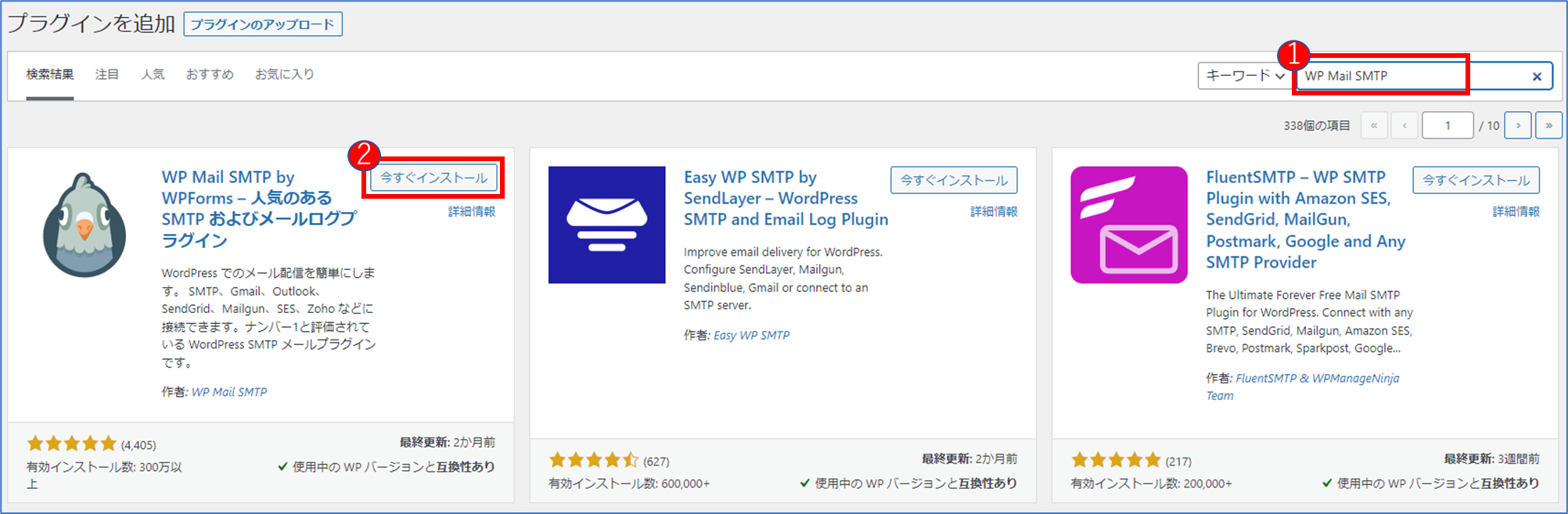
プラグインを追加では、キーワードに「WP Mail SMTP」と入力するとプラグインが検索されて出てきますので、「今すぐインストール」からインストールしてください。

(クリックすると画像が拡大されます)
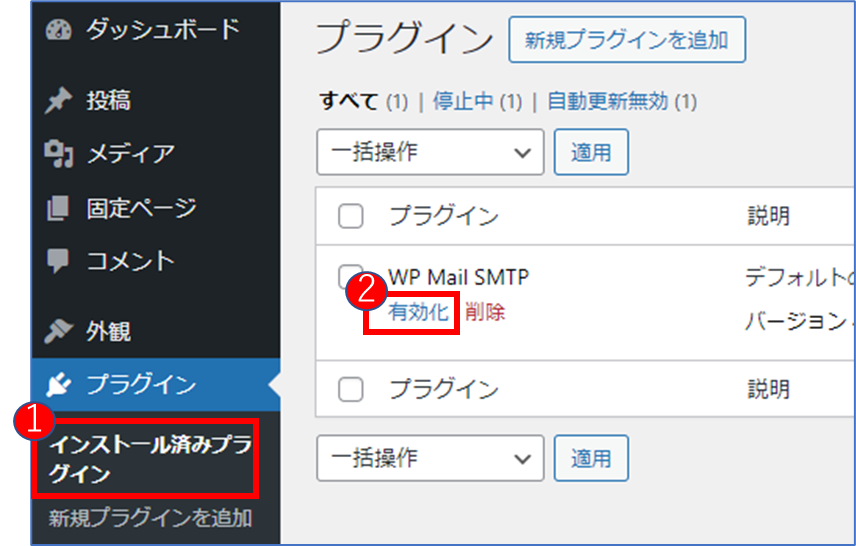
プラグインの「インストール済みプラグイン」をクリックすると、先ほどインストールした「WP Mail SMTP」が出てきますので、「有効化」をクリックします。

(クリックすると画像が拡大されます)
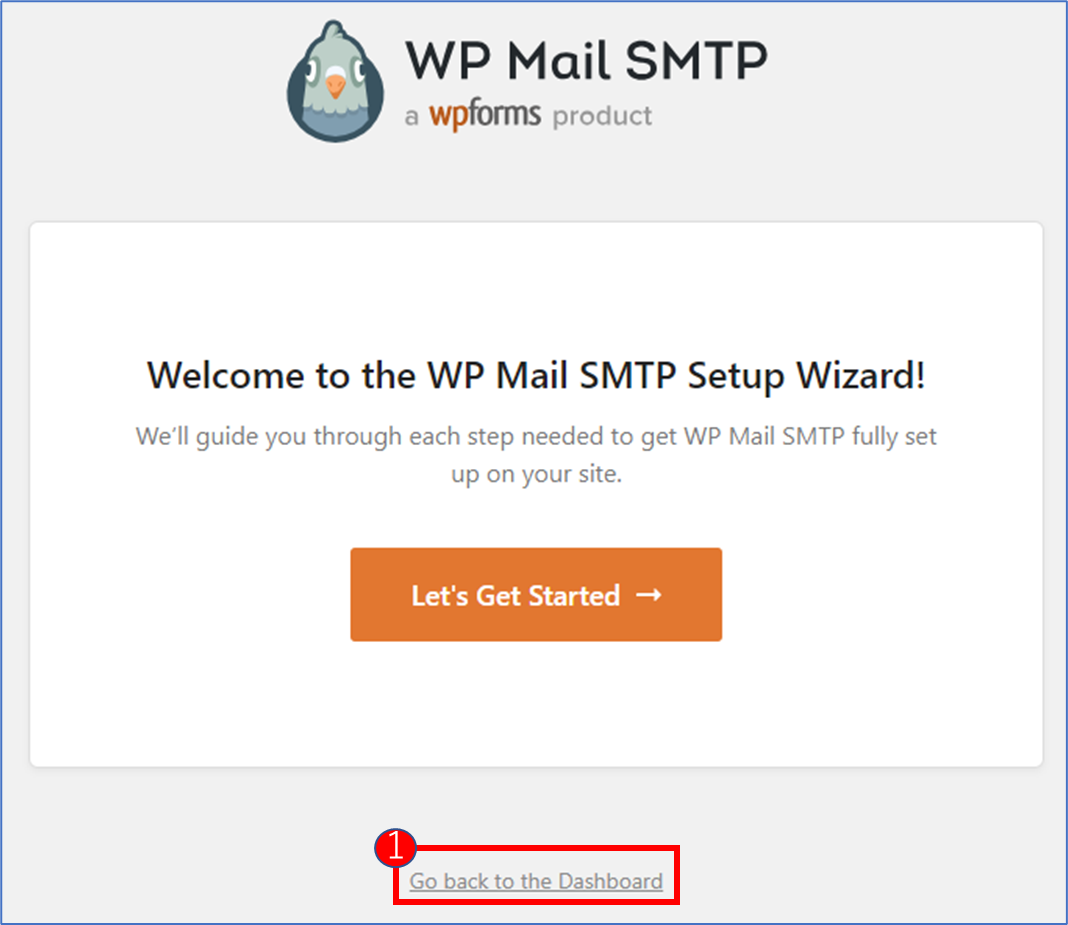
有効化するとこちらの画面が出てくると思いますが、Gmail側の設定を行ってからWP Mail SMTPを設定したほうが良いので、とりあえず「Go back to the Dashborad」をクリックしておきます。

(クリックすると画像が拡大されます)
Gmailの使用準備 – Gmail APIの有効化
次にGmailの設定を進めていきましょう。
メール送信でGmailを使用する為には、Gmail側の設定も必要なので、こちら(https://console.cloud.google.com/projectselector2/home/dashboard)のリンクから設定を進めていきます。
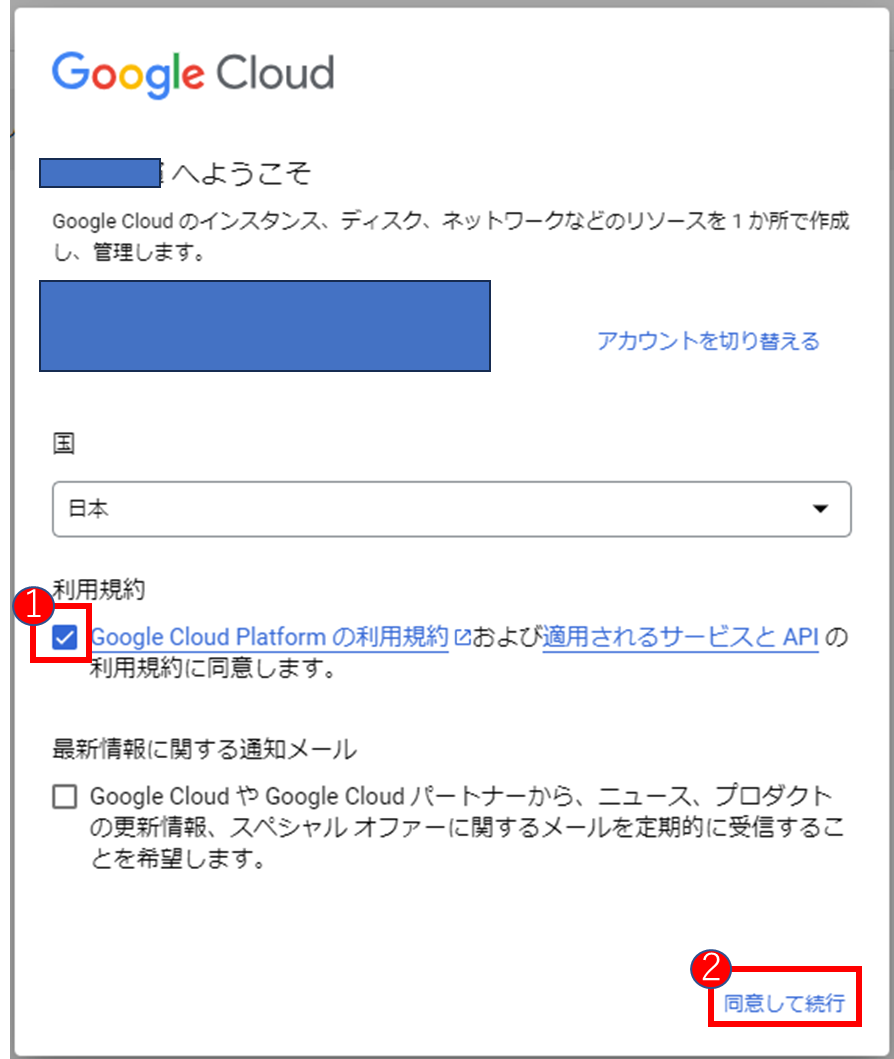
WordPressのメール送信で使用したいGoogleアカウントでログインした状態で、上記のリンクをクリックすると、以下のようにGoogleの認証画面が出てきます。利用規約の同意に「チェック」をつけて、「同意して続行」をクリックしてください。

(クリックすると画像が拡大されます)
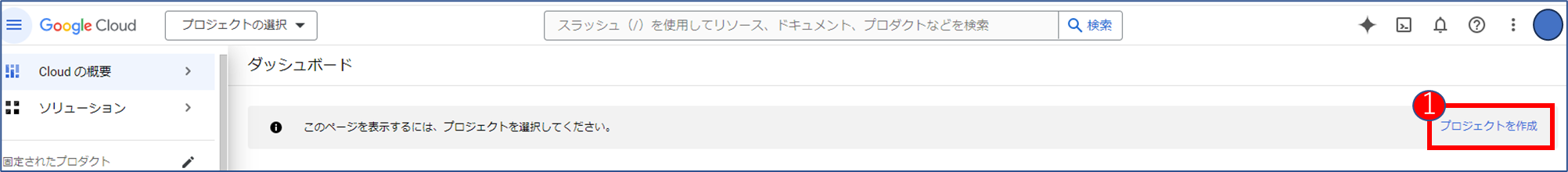
まずは、プロジェクトを作っていく必要があります。「プロジェクトを作成」をクリックします。

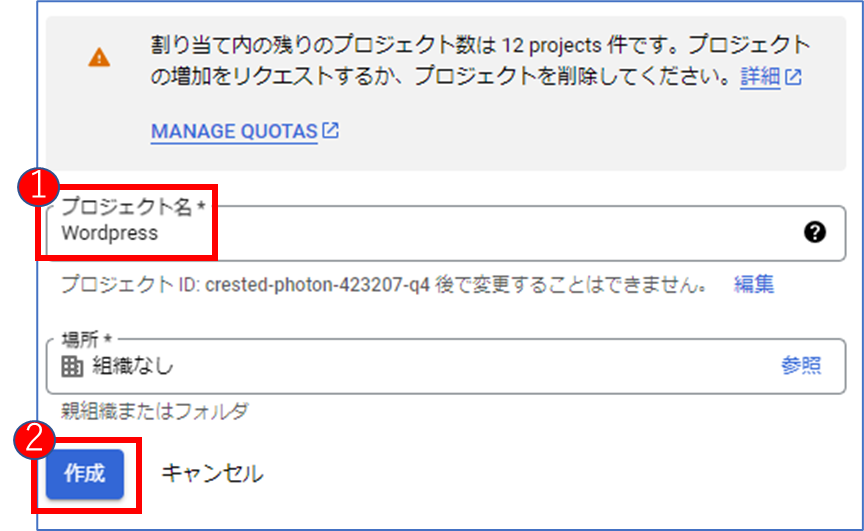
任意の「プロジェクト名」を入力し、「作成」をクリックします。

(クリックすると画像が拡大されます)
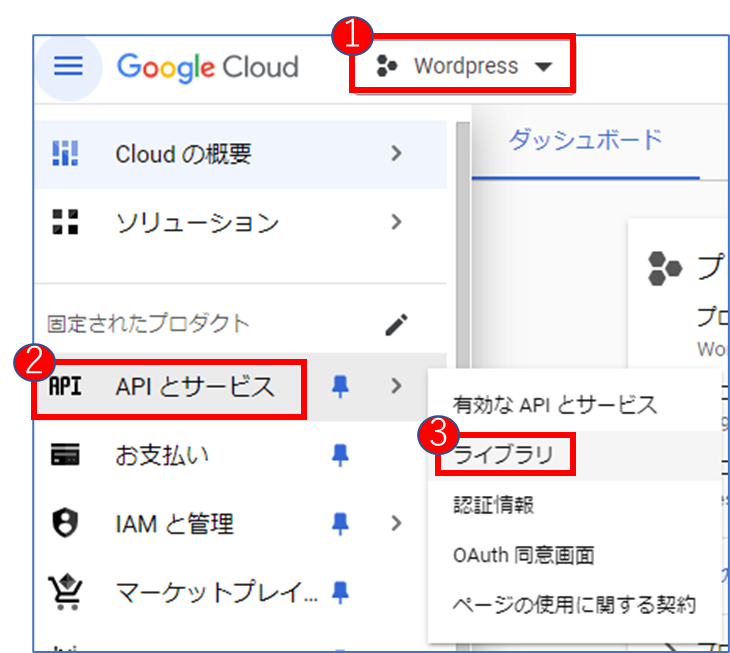
プロジェクトが作成できたら、Google Cloudの横が作成したプロジェクト名になっていることを確認して、「APIとサービス」の「ライブラリ」をクリックします。

(クリックすると画像が拡大されます)
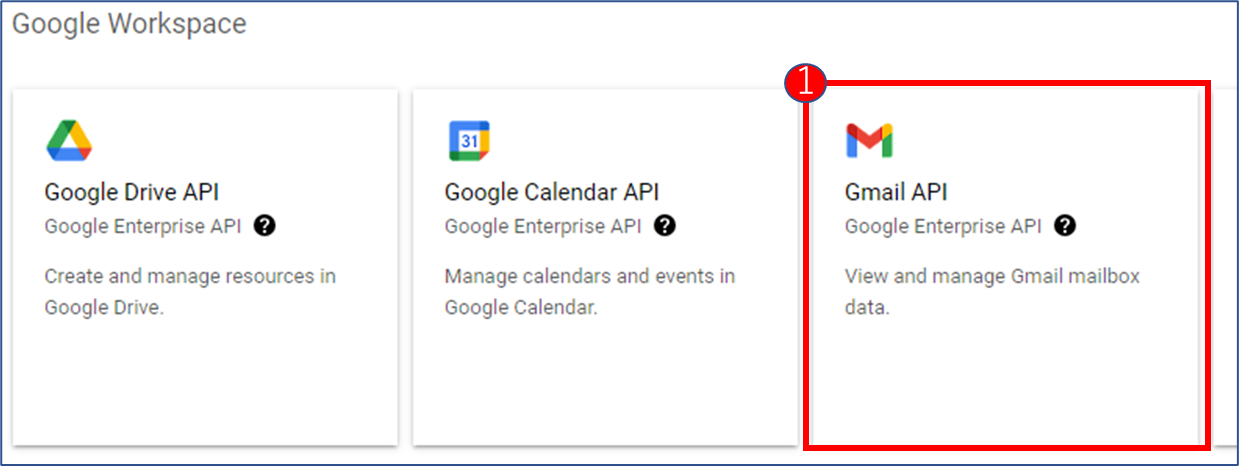
ライブラリを開いてスクロールしていくと「Gmail API」が見つかるのでクリックします。

(クリックすると画像が拡大されます)
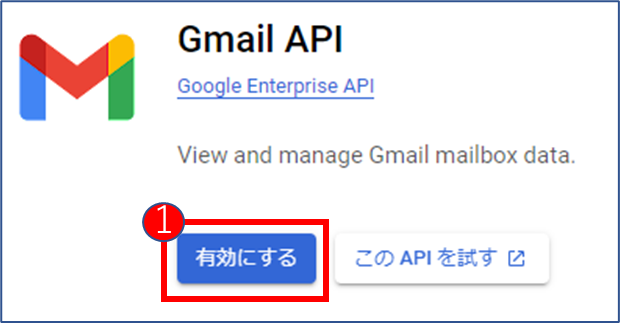
GmailAPIの画面が開いたら「有効にする」をクリックして、有効化まで完了です。

(クリックすると画像が拡大されます)
Gmailの使用準備 – Gmail APIの認証情報の作成
次にGmailを使う際の認証情報を設定していきます。
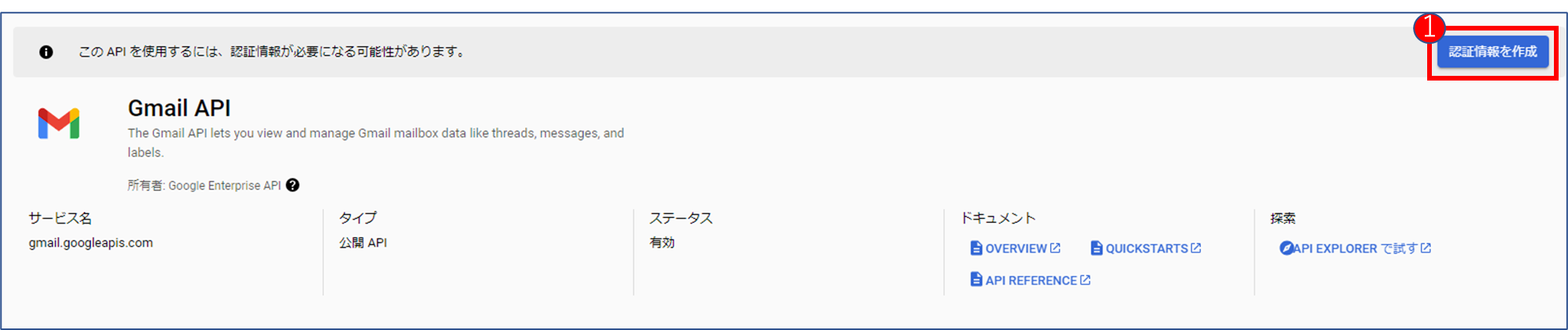
Gmail APIを有効化するとこちらの画面が開いていると思います。APIを使用する認証情報を用意する必要があるので、「認証情報を作成」をクリックします。

(クリックすると画像が拡大されます)
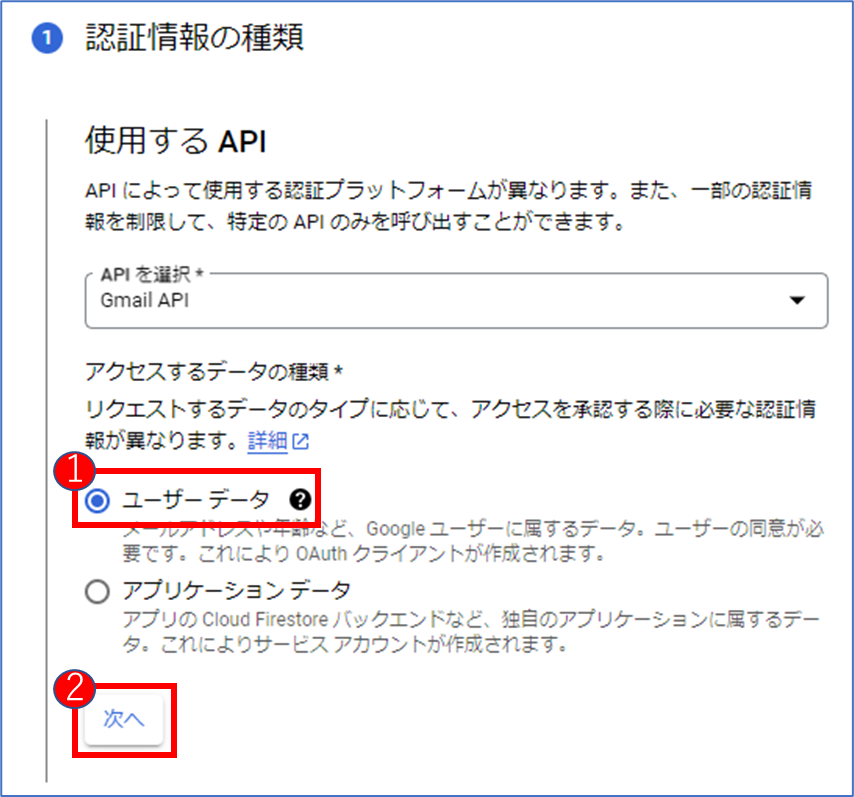
認証情報の作成が始まりますので、「ユーザーデータ」を選択して「次へ」をクリックします。

(クリックすると画像が拡大されます)
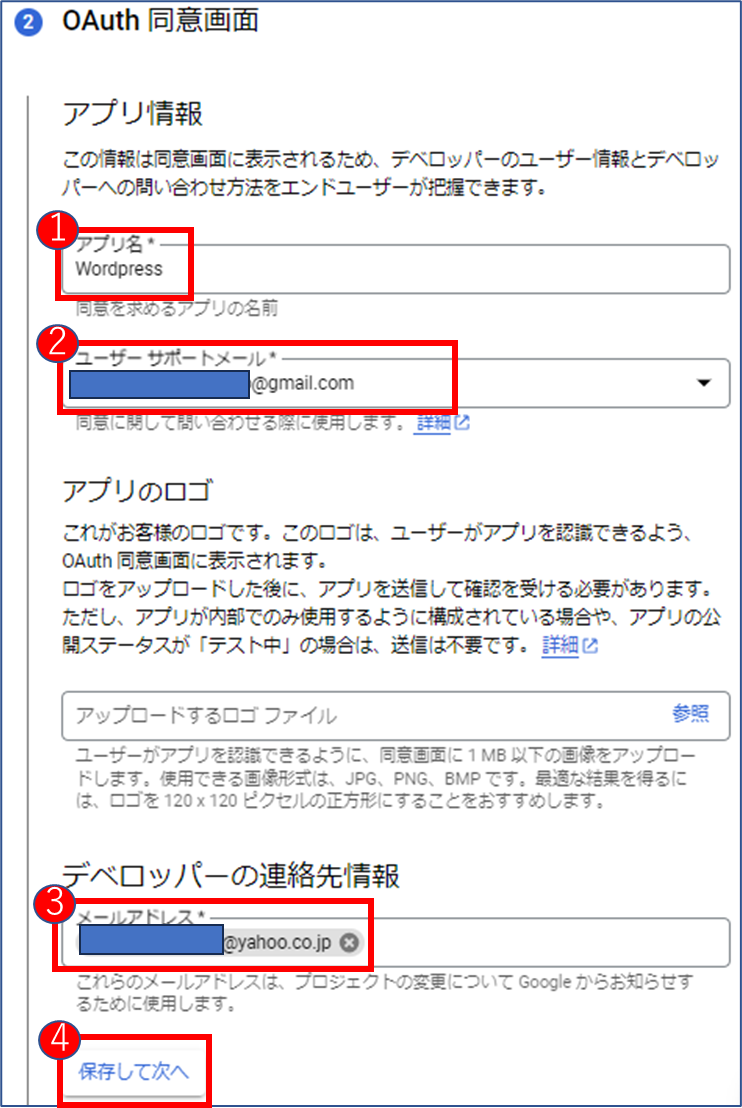
「アプリ名」を任意で入力し、「ユーザーサポートメール」を設定しているGoogleアカウントのGmailアドレスを選択します。
「デベロッパーの連絡先情報」も同じGmailアドレスでもいいですし、別のメールでも大丈夫です。
ここまで入力したら「保存して次へ」をクリックします。

(クリックすると画像が拡大されます)
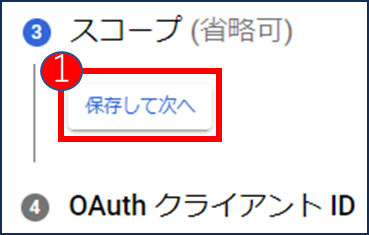
③スコープは特に入力不要なので、「次へ」をクリックします。

(クリックすると画像が拡大されます)
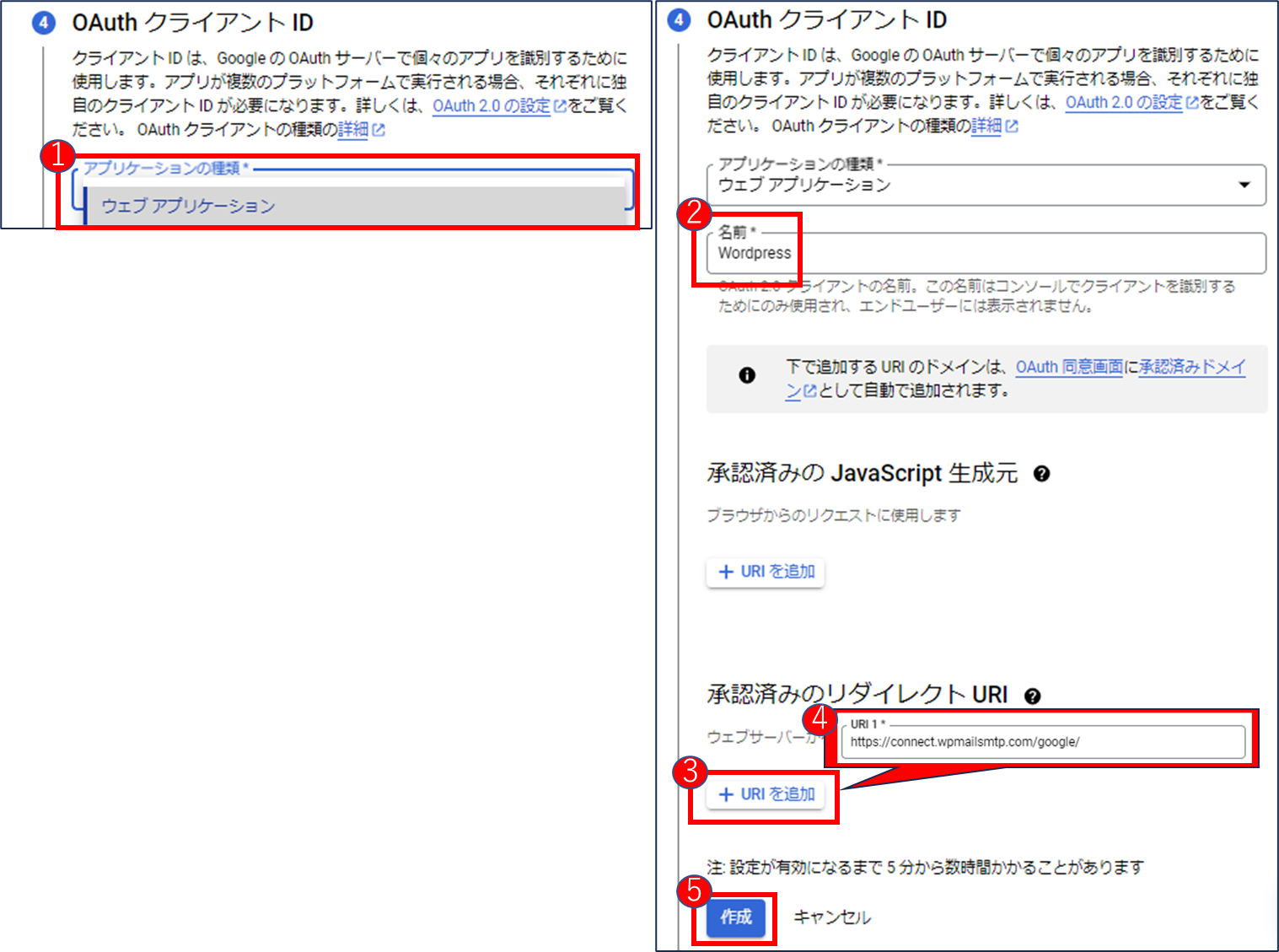
④OAuthクライアントIDでは、「ウェブアプリケーション」を選択し、「任意の名前」を付け、承認済みのリダイレクトURIの「URIを追加」をクリックします。
URI欄には以下の「URIを記載」し、「作成」をクリックします。
https://connect.wpmailsmtp.com/google/
(クリックすると画像が拡大されます)
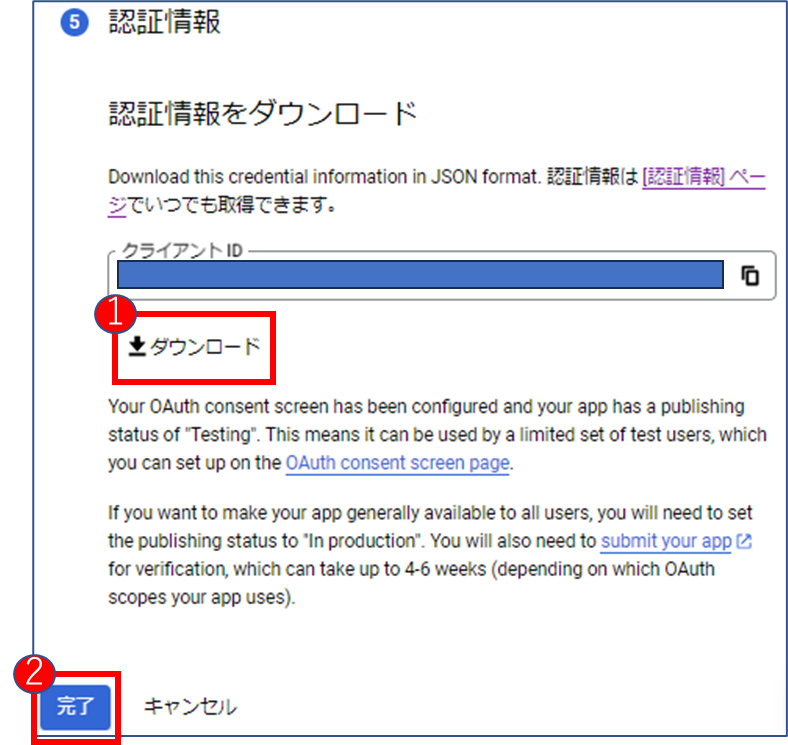
作成された認証情報を「ダウンロード」からダウンロードして、「完了」をクリックします。
ダウンロードをクリックすると、jsonファイルがダウンロードできますが、この中にクライアントIDやクライアントシークレットが記載されています。ただし、どこに記載されているか分かりにくいので、このあと画面で確認する方法も記載します。

(クリックすると画像が拡大されます)
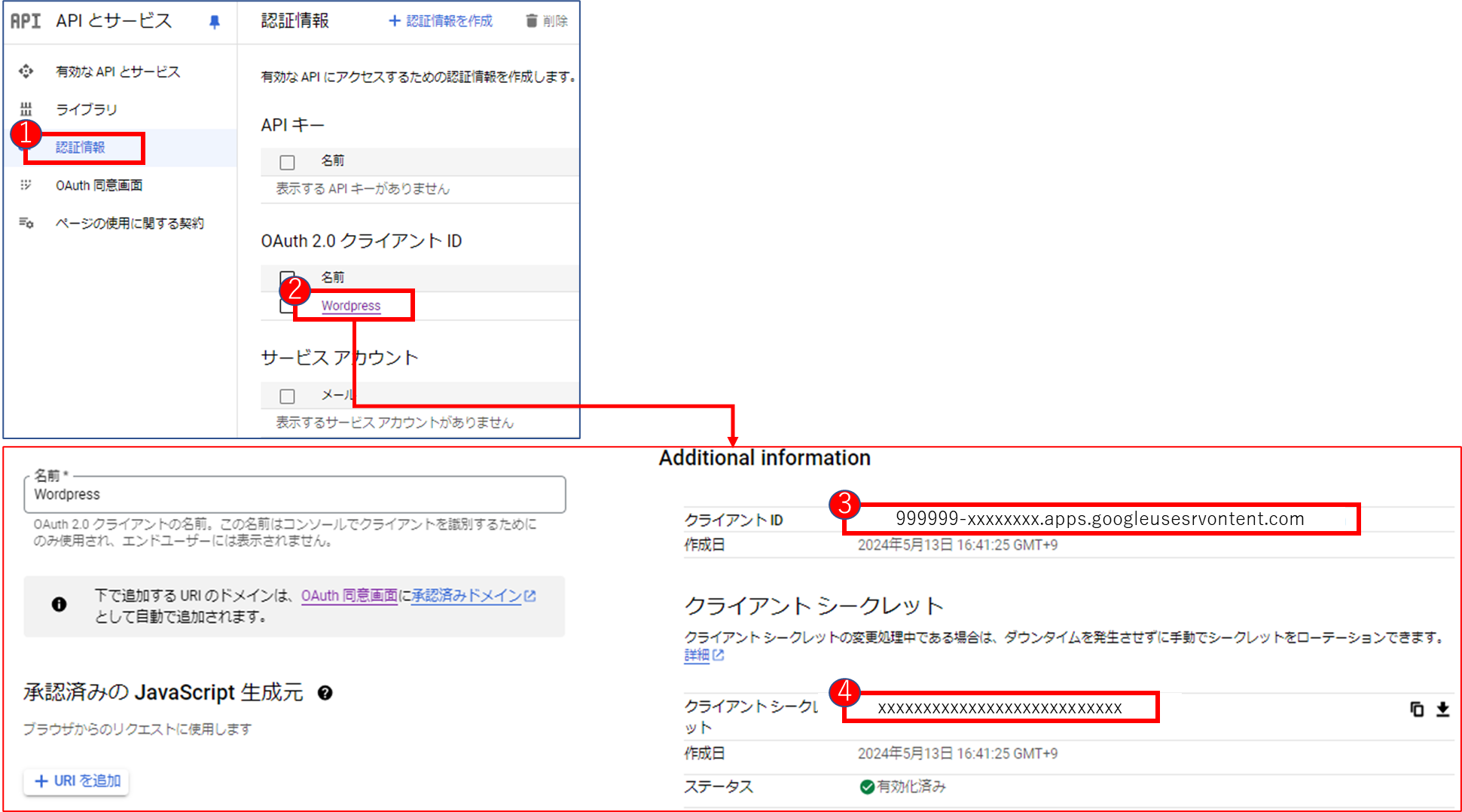
Gmailの使用準備 – Gmail APIの本番公開と認証情報の確認
ここまできたらもう一息です。
WP Mail SMTPの設定
ここまで来たら、WP Mail SMTPプラグインの設定を行います。
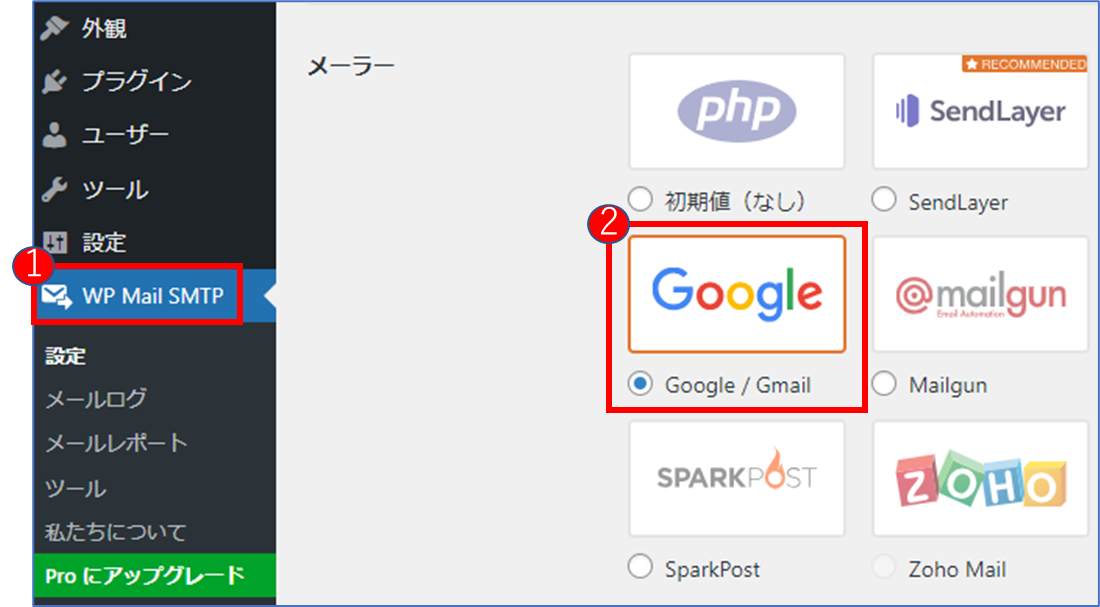
WordPressの管理コンソールを開き、「WP Mail SMTP」をクリックして、設定画面を開きます。設定画面ではメーラーを「Google / Gmail」を選択します。

(クリックすると画像が拡大されます)
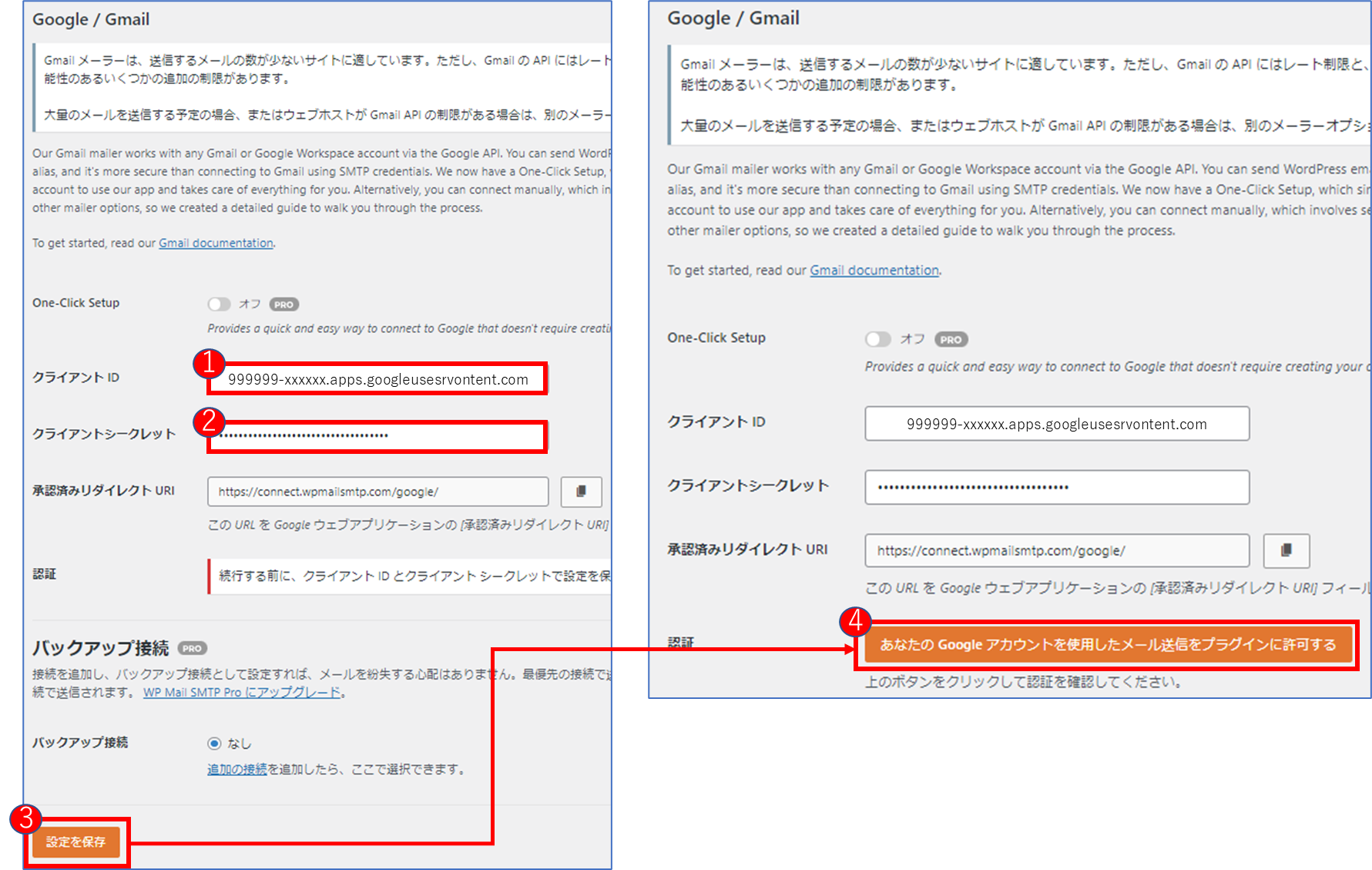
下にスクロールするとGoogle / Gmailの設定欄がありますのでメモしていた「クライアントID」と「クライアントシークレット」を入力し、「設定を保存」をクリックします。すると、「あなたのGoogleアカウントを使用したメール送信をプラグインに許可する」というボタンが出てきますので、そちらをクリックします。

(クリックすると画像が拡大されます)
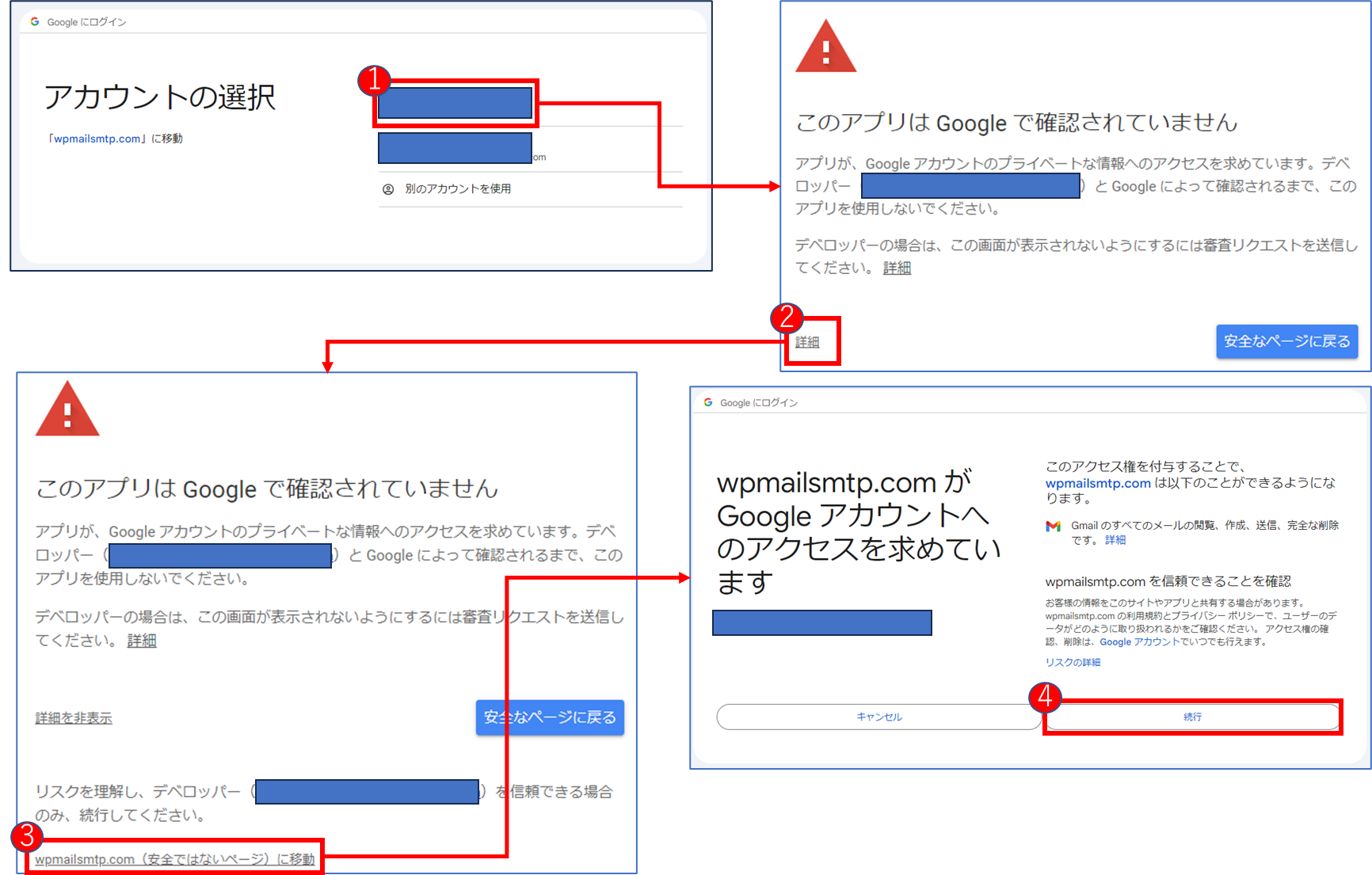
Googleのアカウント選択画面が出てきますので、さきほどGmail APIの設定を行ったGoogleアカウントを選択します。
このアプリはGoogleで確認されていませんという画面となってしまいますが、「詳細」をクリックし、「http://wpmailsmtp.com(安全ではないページ)に移動」をクリックし、「続行」をクリックします。

(クリックすると画像が拡大されます)
以上で、Wordpressのメール送信の設定は完了です!お疲れ様でした。
メールが本当に送れるか試すため、次の「テストメールの送付」も試してみてください。
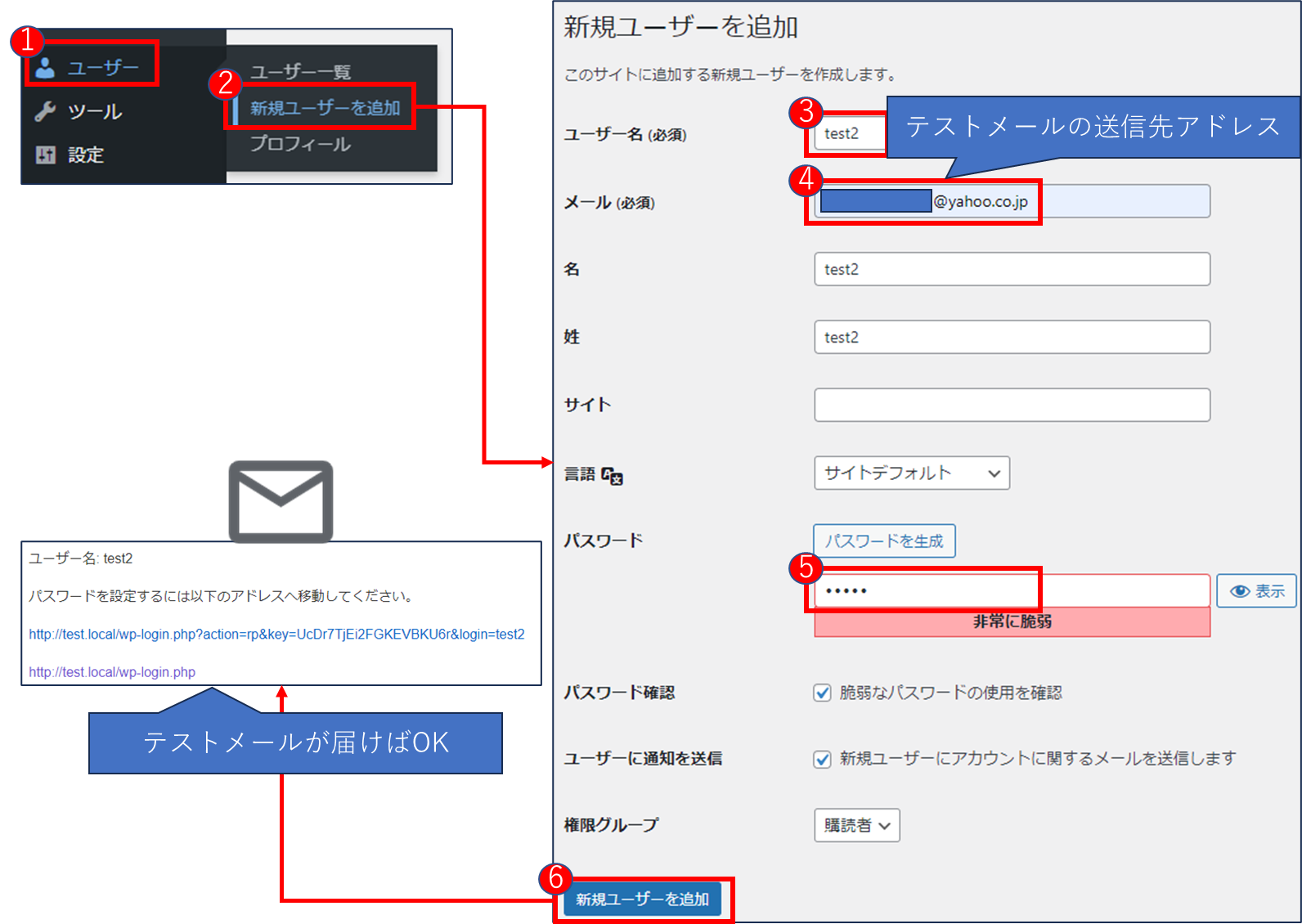
テストメールの送付
メールが本当に送れるか、試してみましょう。
おわりに
WordPressではメール送信は最初からできるわけではなく、設定しておかないとパスワードを忘れたら大変です。
是非Wordpressを立ち上げたらまず行う初期設定のひとつくらいに捉えてもらえたらよいと思います。