はじめに
こんにちは。
今回はNode.jsを使用しないReactの動作環境について紹介します。
昨今、React.jsをはじめVue.jsなどフロントエンド技術としてJavaScriptのフレームワークが有名になってきました。
React.jsやVue.jsはNode.jsというサーバサイドで動作するJavaScriptをベースとして動かす場合が大半を占めると思います。
つまり、React.jsやVue.jsはサーバ上で動いていることがほとんどだということです。
これはサーバサイドレンダリングといって、サーバ上で画面処理をするから高速に画面表示できるというメリットがあります。
しかし、従来HTMLやJavascriptはブラウザで動作しており、特にサーバ上の処理は不要であったため環境構築が必要なく手軽に始められました。
そこで今回は、従来のようにReact.jsをブラウザで動作するようにする方法を紹介します。
Node.jsを使用しないReactのメリット・デメリット
こちらの方法はサーバサイドレンダリングによる画面の高速表示といったメリットは薄くなりますが、環境構築不要でサクッとReact.jsを使用できるメリットがあります。
画面の一部をReact化したり、わざわざNode.jsをインストールしてまでReact.jsを使うほどでもないという場合に向いている方法だと思います。
- Node.jsのインストールなど環境構築が不要
- HTMLサーバなど静的サイトホスティング環境などで実行できる(S3や従来のHTML環境を使いまわしできる)
- 既存システムの画面の一部にReactを使用することができる
常にこの方法が向いているというわけではないことに注意してください。
Reactの全機能を使いたい場合はNode.jsで環境構築する必要があります。
特に以下のデメリットには注意してください。
- CDNで提供されていないReactライブラリは使用できない
- 複雑な処理には表示に時間がかかる場合がある
- Next.jsやGatsby.jsなどのReactフレームワークが使用できない
特にCDNで提供されているReactライブラリはそこまで数が多くないので使いたいライブラリがCDNで提供されているかはよく確認してください。
さらに、画面遷移や状態管理などをReactで行う場合はNext.jsなどのフレームワークを使用するメリットが大きいので、Node.jsを使用したうえでフレームワークを使用するほうがよいでしょう。
Node.jsを使用せずReactを使用する方法
それでは、Node.jsを使用せずReactを使用する方法を紹介していきます。
Reactを使用するメリットの一つとしてMATERIAL-UIライブラリが使用できるというものがあります。
MATERIAL-UIはGoogleのマテリアルデザインをベースとしているUI群です。ボタン・入力フォームなど基本的な部品が揃っており、MATERIAL-UIを使用することで見やすく、直感的に操作できる画面が素早く構築できます。
Reactの使用例として、「MATERIAL-UIを使用してサイトの一部を構築する」ことを想定し、サンプルコードを紹介します。
Reactの導入
ReactはCDNで提供されているモジュールをHTML内で読み込むことで使用できるようになります。
以下をHeader内に記載することでReactを使用できるようにします。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
こちらの記述は「react.production.min.js」や「react-dom.production.min.js」を読み込んでいることから本番用のモジュールです。開発用のモジュールもCDNとして提供されており、そちらも利用可能です。
開発用モジュールはデフォルトで警告チェックを行うため開発時には有用ですが、本番用モジュールと比較するとモジュールが肥大化するため、パフォーマンスがよくありません。
このような違いを考慮して、どちらのモジュールを読み込むか判断してみてください。
ReactのCDN読み込みについては本家サイトでも解説されています。
最新のモジュールを確認したい場合はリンクをたどってください。
Babelの導入
さらにReactの特徴であるJSXの記法で書けるようにするためには「Babel」を使用する必要があります。
※ Node.jsを使用してReactを使用する際には特に何もしなくてもJSXの記法が使用できます。
※ JSXについてはReact本家サイトで解説されています。
Babelを使用するために、以下の記載もHTML内に追記する必要があります。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
また、JSXで記載したJavascriptを読み込むときには、以下のようにtype=”text/babel”としてください。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
基本的なReactの使い方
Node.jsを使用しない場合のReactの基本的な使い方は、以下のようにHTML内にidつきのdivタグを記載しておき、そこにReactの処理結果を反映させるというものです。
HTMLファイルの記載
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
JSXファイルの記載
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
MATERIAL-UIを使用したサンプルコード
Node.jsを使わないReactの基本的な使用方法はこれまでに紹介しました。
ここからはさらに発展的な内容として、Node.jsを使わないReactでMATERIAL-UIを使ったUIのサンプルを紹介します。
React+MATERIAL-UIを使用することで、後ほど紹介する画面部品が簡単に作れます。
MATERIAL-UIの使用の基本解説
MATERIAL-UIを使用するメリット
MATERIAL-UIを使用することできれいなUIを高速で作成できます。
それは、MATERIAL-UIを使用することで以下のメリットを得られるためです。
よく使用するUIパーツがすでに用意されている
MATERIAL-UIのメリットは何といっても素晴らしいデザインコンポーネントがすでに用意されており、それを使用するだけでイマドキのUIになることです。
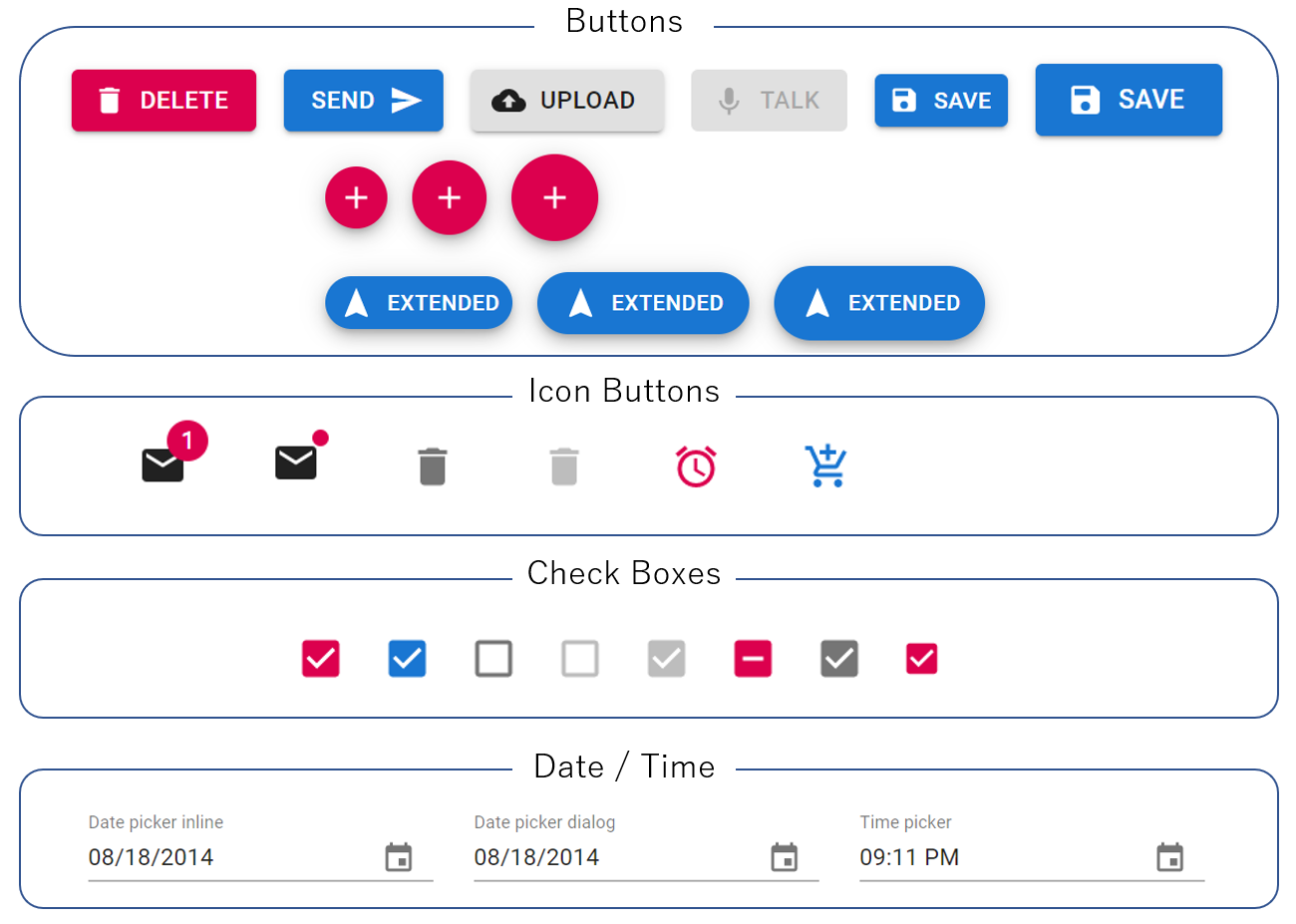
例としては以下のようなコンポーネントがあります。

マテリアルアイコンが簡単に使用できる
Googleの用意しているアイコン群、マテリアルアイコンが使用できます。Font Awesomeなどアイコンを別途用意する必要がありません。
グリッドを使用することでレスポンシブなデザインを簡単に作れる
gridを使用することで画面の分割がとても楽に設定できます。また、画面分割はスマホ画面やPC画面でそれぞれ設定できるのでレスポンシブ対応が容易です。(本家サイト)
gridの属性で以下をのように画面ごとのサイズを指定できます。
- xs:sm以下の画面サイズに適用される
- sm:一般的なスマートフォンに適用される(600dp〜)
- md, medium:タブレットに適用される(960dp〜)
- lg, large: ノートPCに適用される(1280dp〜)
- xl, xlarge: デスクトップPCに適用される(1920dp〜)
MATERIAL-UIを使用するうえでの注意点
Node.jsなしでMATERIAL-UIを使用する場合、すべてのMATERIAL-UIコンポーネントを使用できません。
CDNで提供されているのは「@material-ui/core」です。
MATERIAL-UIはcoreのほかにもまだcore化されていない「@material-ui/lab」や「@material-ui/data-grid」などがありますがこれらは使用できません。
「@material-ui/lab」や「@material-ui/data-grid」の提供コンポーネントはそこまで多くないのであまり気になりませんが、使いたいコンポーネントがピンポイントで使えないとショックなのであらかじめ使えるか確認すべきです。
MATERIAL-UIの導入
まずはMATERIAL-UIを読み込みます。ReactやBabelと同様、CDNで提供されているためHTML内で読み込めば使用できるようになります。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
MATERIAL-UIサンプルコードの基本解説
サンプルコードの基本的な部分の解説です。
コンポーネントの読み込み
HTMLにて上記のようにCDNを読み込んだのち、JSXファイルでは以下のようにMATERIAL-UIのコンポーネントを読み込みます。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
Node.jsでMATERIAL-UIを使うときには「import Button from '@material-ui/core/Button';」のようにimportで読み込みますが、Node.jsを使用しない場合はimportは使えないので注意です。
コンポーネントごとのテーマカラー設定
サンプルコードの中ではまず以下のようにカラーパレットを定義しています。
これはコンポーネントごとにカラーを統一して使用できるように配慮しているもので、コンポーネントごとではなくサイトカラーに合わせてカラーパレットを一つ作ればよいということであれば「theme_color.jsx」など別ファイルとして切り出すのもアリです。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
コンポーネントのCSS設定
コンポーネント用のCSS定義を以下のように行っています。CSS定義を変更する場合は下記の箇所を変更してください。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
MATERIAL-UIサンプルコード
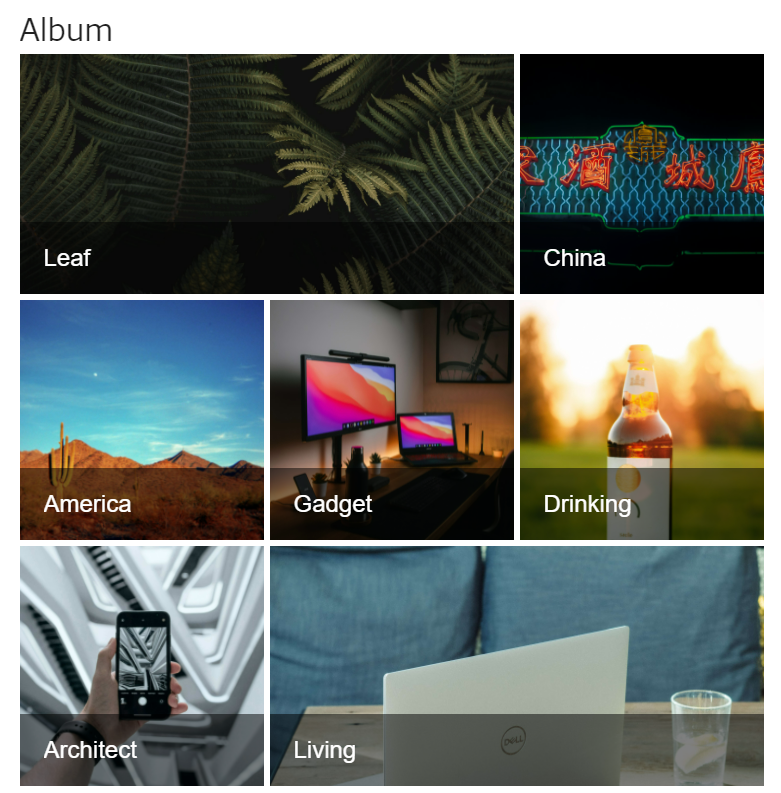
MATERIAL-UIサンプルコード:アルバム
複数の画像を並べるためのサンプルです。以下のようにタイトルつきで画像を並べています。

サンプルソースコードはCodeSandboxに置いておいたのでそちらを参照ください。
- サンプルコード(CodeSandboxに置いているので実際の画面挙動も確認できます。)
ソースコードのポイントは画像の読み込み中はローディングを表示するようにしているということです。
画像の読み込みなど時間がかかりそうな処理にはこちらのサンプルのようにローディングなどを使用してUXに配慮が必要となります。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
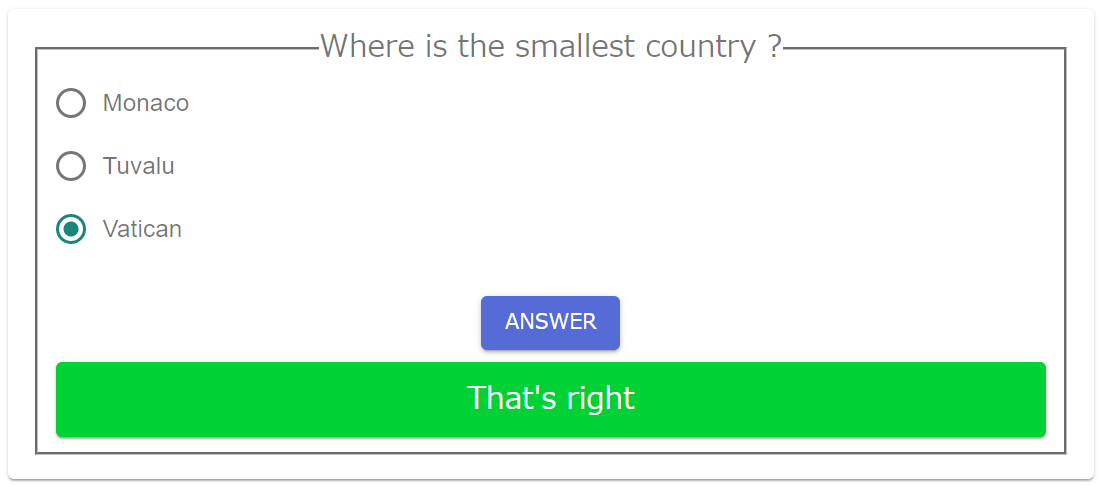
MATERIAL-UI使用例:クイズ
続いてのサンプルはちょっとしたクイズやテストなどを行うものです。
ラジオボタンなどで選択肢から選択させ、「Answer」ボタンを押したときに正解・不正解を判定します。

- サンプルコード(CodeSandboxに置いているので実際の画面挙動も確認できます。)
ちょっとしたテストなどに使用できるサンプルです。
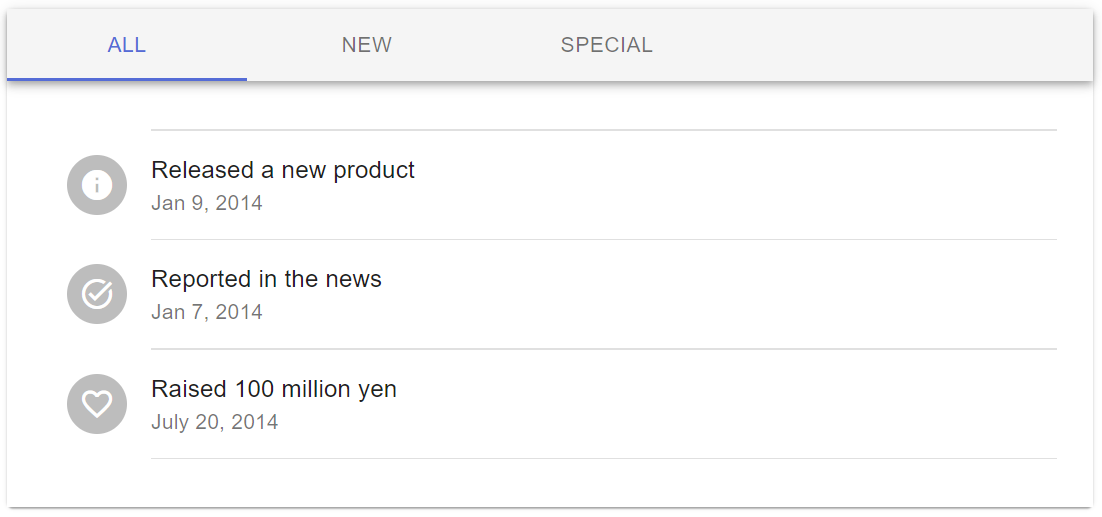
MATERIAL-UI使用例:お知らせタブ
最後にホームページなどでよくあるお知らせのタブです。

- サンプルコード(CodeSandboxに置いているので実際の画面挙動も確認できます。)
ソースコードのポイントはマテリアルアイコンの使用とprop-typesの使用です。
マテリアルアイコンを使用するには以下のように「https://fonts.googleapis.com/icon?family=Material+Icons」を読み込む必要があります。その後JSXファイルにて「
また、MATERIAL-UIのタブを使用するには「prop-types」を使用する必要があります。そのためには以下のように「prop-types.min.js」を読み込む必要があります。
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
See the Pen by TANAKA HIROKI (@michaerel_0611) on CodePen.
MATERIAL-UIのサンプルコードの挙動
上記で紹介したサンプルコードの挙動はこちらからも確認可能です。
MATERIAL-UIのサンプルパーツ・デモサイト集
最後に上記で紹介したパーツ以外にもほかの方が作成しているサンプルパーツ・デモサイトを紹介します。こちらを見ることでMATERIAL-UIで何ができるのか参考になるはずです。
Reactハンズオンラーニング 第2版
Reactを体系的に学ぶならこちら。スクールなどもよいですが、費用をかけずにまとまった情報を得るなら隙間時間に技術書をスマホのkindleで読むのがオススメです。




