はじめに
今回はLightningのブロックエディタを使ってトップページのコンテンツを作成していきます。
作業手順はこちらです。
それでは早速始めていきましょう!
1.不要なブロックの削除
まずは編集画面を開き、デフォルトで設定されているカラムやカバーを削除していきます。
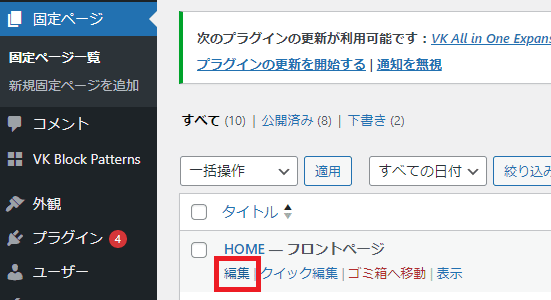
- 管理画面メニュー→固定ページ→HOME-フロントページの「編集」で画面を開きます。

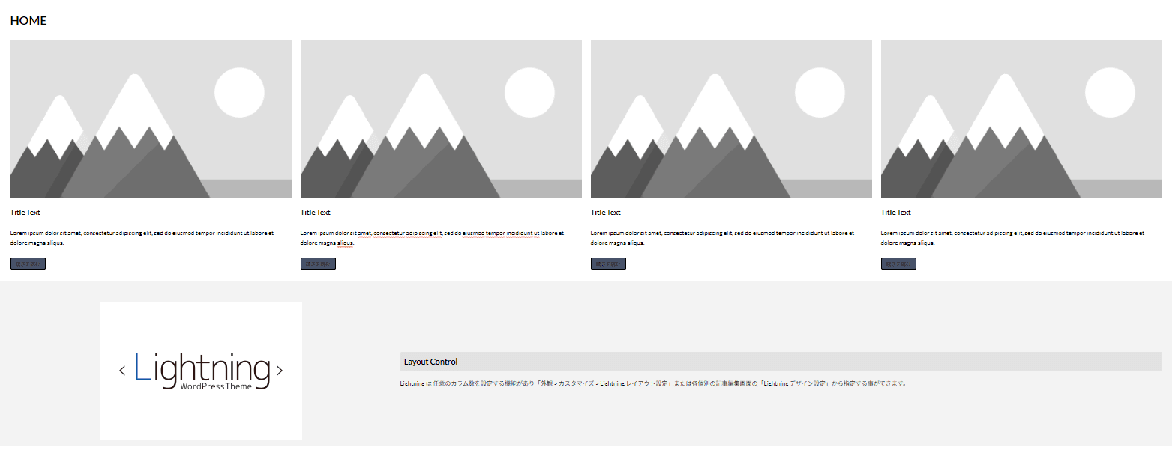
初期状態では、以下のような画面が表示されると思いますが、今回は使用しないので各カラムを削除していきます。
- 画面左上部にある「ドキュメント概観(”三”が少しスライドしたような)」アイコンをクリック

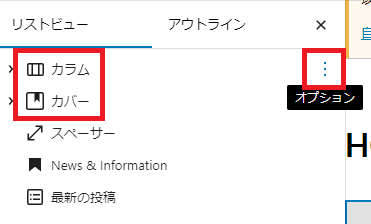
- 画面左に表示されるカラムとカバーのオプションボタンをクリックし、それぞれ「削除」を選択します。

これでデフォルトで表示されていたカラムとカバーの削除が完了しました。
2.コンテンツタイトルの設定
次に、コンテンツの上に表示するタイトル部分の設定をしていきます。
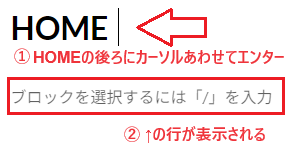
- HOMEの後ろにカーソルをあわせてエンターを押します。

- 行が追加されたら「/」を押してエンターを押し、「見出し」を選択
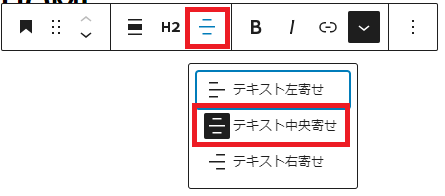
- 「SAMPLE HOMEのこだわり」と入力し、メニューバーの「テキストの配置」をクリック→「テキスト中央寄せ」をクリック

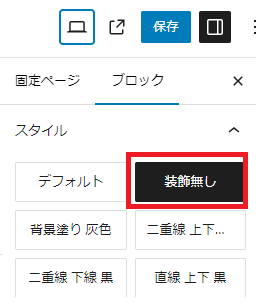
- デフォルトの設定では文字の上に線が引かれていますが、今回は不要なので右側メニューのスタイル欄で「装飾なし」を選択

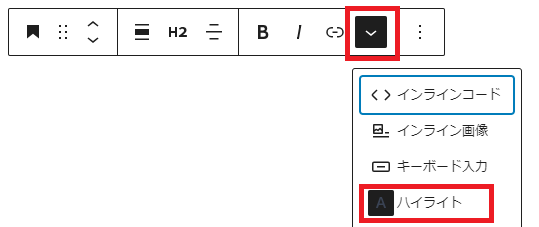
- 文字の色を変えたい場合はテキストをドラッグしてメニューバーの「∨」から「ハイライト」を選択し、任意の文字色に変更してください。

- ここまでの作業でコンテンツタイトルの設定は完了です。
プレビューでテキストが中央に配置されているか確認しましょう!
3.メディアとテキストを使って画像とテキストを並べて配置!
次にブロックエディタの「メディアとテキスト」を使ってコンテンツ部分を作成していきます。
それでは早速始めていきましょう!
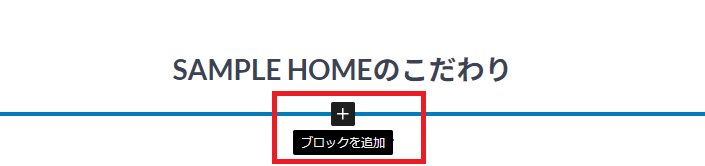
- タイトル下にカーソルをあてて「+(ブロックを追加)」をクリック

- 行が追加されたら「/」を押してエンターを押し、メニューの中から「メディアとテキスト」を選択します。
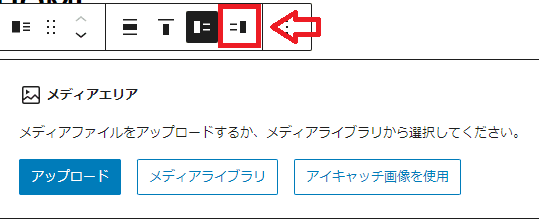
- メニューバーで配置方法を選択します。
今回は右側を写真、左側にテキストを入れたいので以下の画像のマークをクリックします。
- 画像をアップロードする場合は「アップロード」、すでにライブラリに追加されている場合は「メディアライブラリ」を選択し画像を挿入します。
- 次に、設定した画像の左側部分にテキストを入れていきます。
下記部分に「/」を入れてエンターを押します。
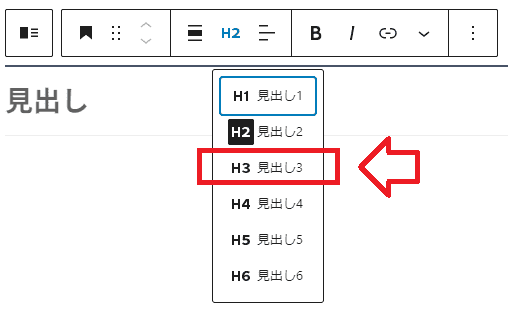
- メニューバーで「見出し」を選択し「H3」を選択します。

- 見出しには「01 設計」と入力し、見出しの下の英語部分とさらに下の説明文は「段落」でテキストを入れていくとこんな感じの表示になると思います。

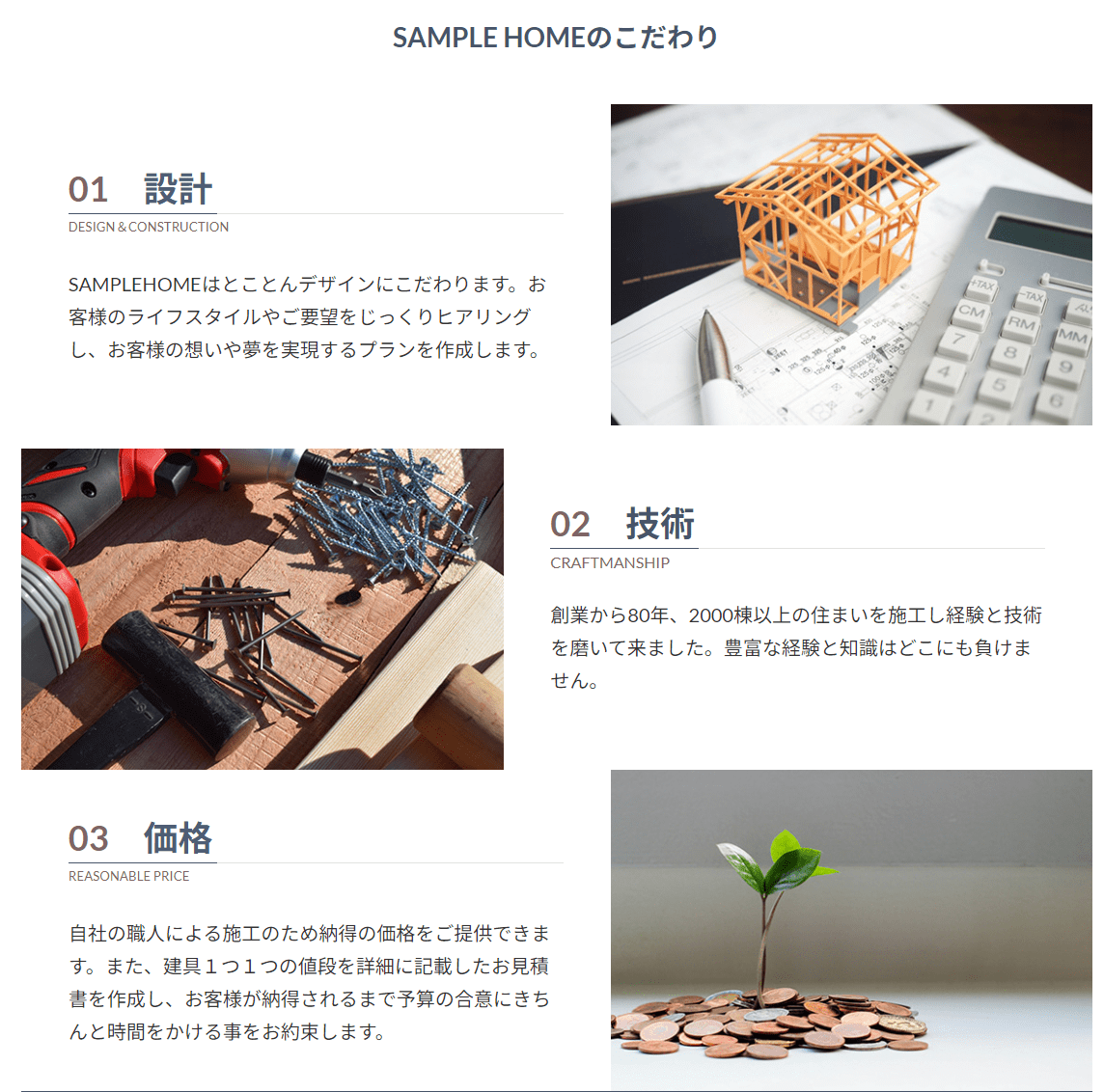
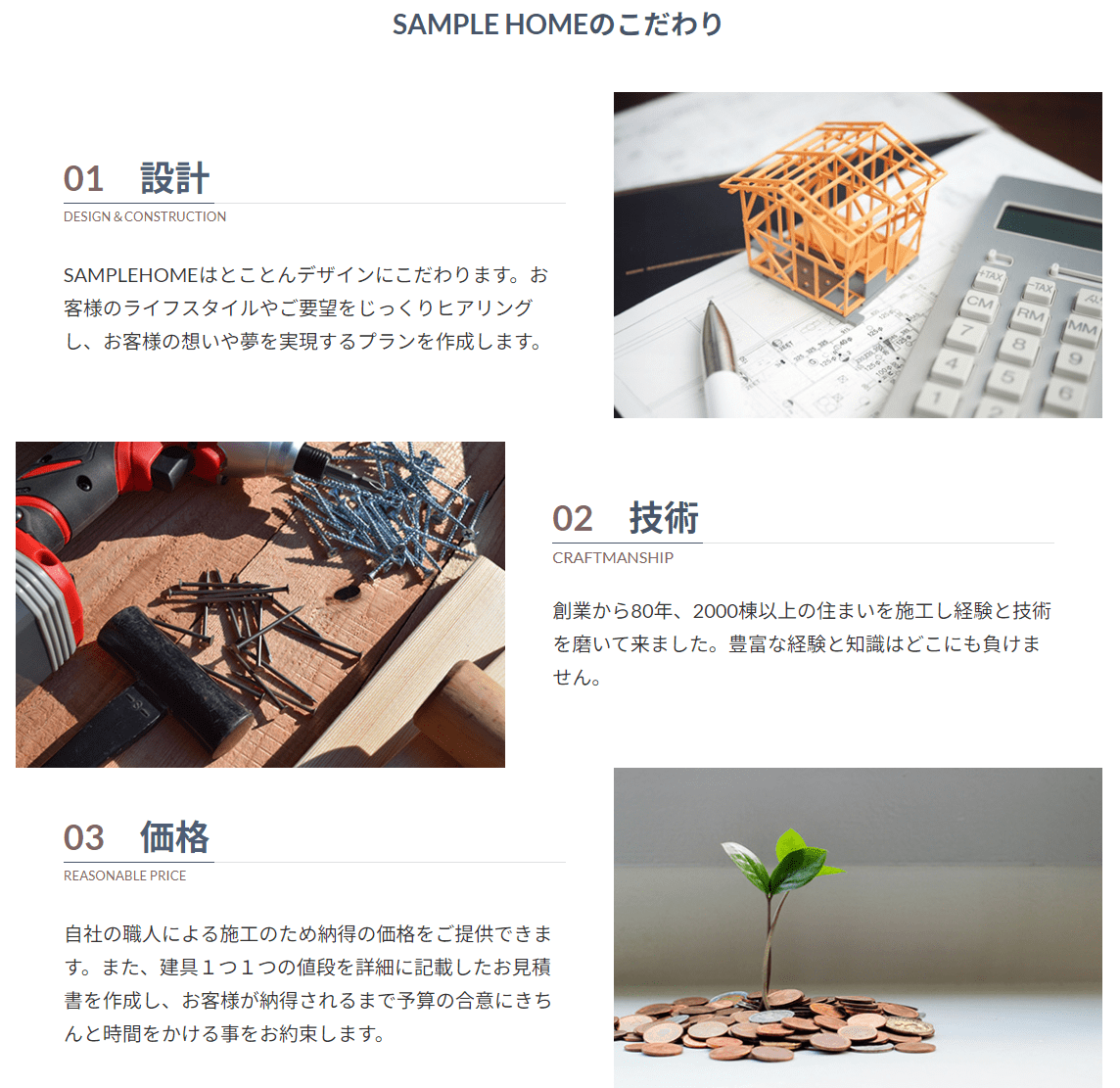
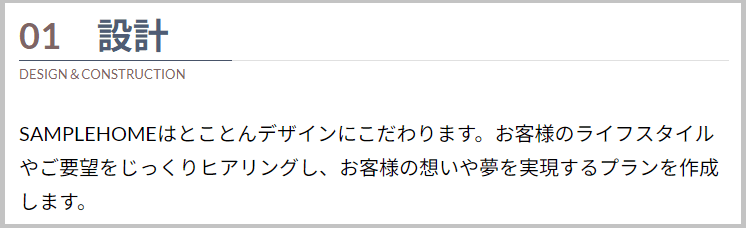
これを下記の見本と同じような表示になるように整えていきます。
- まずは文字の大きさを変えていきます。
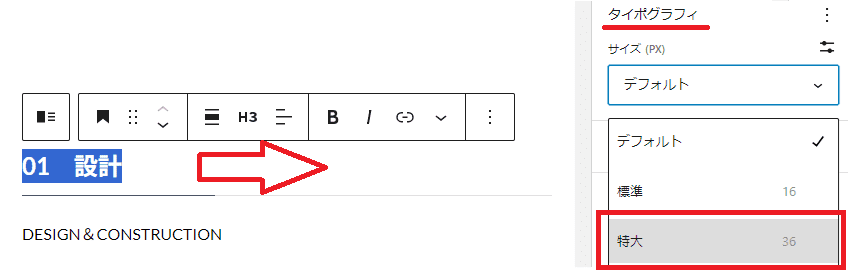
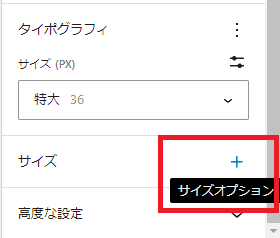
サイズを変更したい文字をドラッグしたら右側メニューのタイポグラフィでサイズ(PX)のプルダウンをクリックし「特大36」を選択します。
見出しのサイズの変更が出来たら、テキスト本文の文字の大きさも必要に応じて変更します。(見本は「Medium 20」で設定しています。)
- 次にサイズの右側にある「+」をクリックしサイズオプションを開き、パディングとマージンをそれぞれ「0」にします。

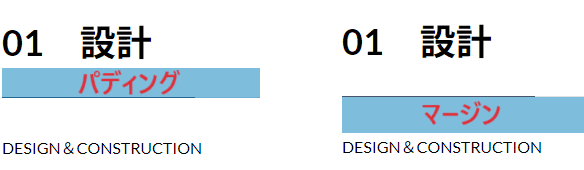
パディングとマージンの詳細はここでは省きますが、以下を参照してください。内側の幅なのか外側の幅なのかというイメージです。
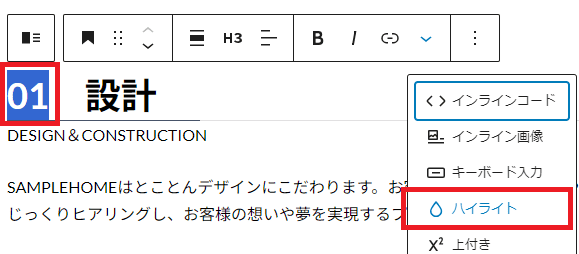
- 次に色を変えたい部分をドラッグしてメニューバーの「∨」をクリックして「ハイライト」を選択。任意の色に変更します。

同じように他の部分も色を変えて整えます。 - これで1つ目のブロックが完成しました。

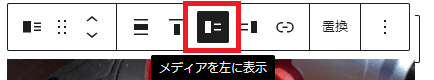
2つめのブロックも1つめと同じように「メディアとテキスト」でブロックを追加し、1つ目と配置を逆にしたいので「メディアを左に表示」をクリックして作成します。
3つめのブロックは1つ目のブロックをコピーして貼り付けし、テキストの変更と画像の変更をするだけでOKです。画像変更の方法はメニューバーの「置換」を選択し、画像を選択する事で切り替わります。
ここまでの作業で1つめのコンテンツは完成です!
まとめ
今回の作業によって、ひとつ目のコンテンツ(SAMPLE HOMEのこだわり)までが完成しました。
だんだん形になってきましたね!
次回は残りのコンテンツの設定を行っていきます。