はじめに
今回はサイト全体のテーマカラーの設定と、メインビジュアルに表示するスライドショー(カルーセル)の設定をしていきます。
具体的には以下の手順で進めていきます。
それでは早速始めていきましょう!
1.テーマカラーの設定
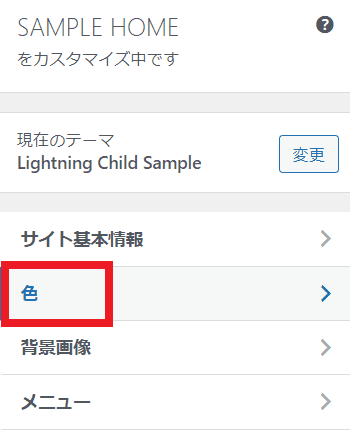
- 管理画面の「外観」→「カスタマイズ」を選択し「色」をクリックします

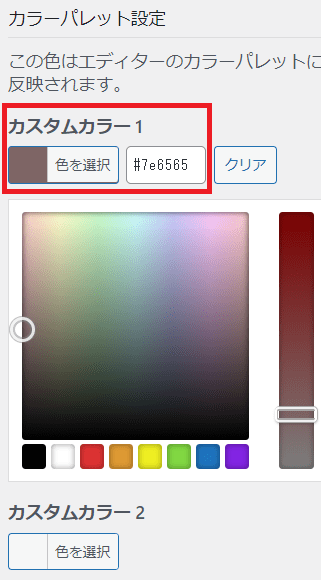
- 次に「色を選択」をクリックして背景色とキーカラーをそれぞれ任意の色に変更していきます。
今回は背景色はそのままにし、キーカラーのみ「紺色(#485469)」に変更しました。
- 変更したら「公開」ボタンを押します
ナビメニューの装飾線や、見出しの装飾線の色が設定した色に変更されます。 - さらにカスタムカラーを5色まで設定する事ができるため、必要に応じて登録しておきます。
アクセントカラーや部分的に使用する背景色などコンテンツを作成する時に使用するカラーを5色まで設定しておく事ができます。
その都度カラーコードを入れたりしなくて済むのであらかじめ登録しておくと便利です。
今回はコンテンツの見出し部分に使用するカラー茶色(#7e6565)を登録しました。
以上でテーマカラーの設定は完了です。
2.メインビジュアルのスライドショーの設定
プラグインを使用しないとスライドショーを設定できないテーマもありますが、Lightningには最初からスライドショーの設定機能が付いています。
以下の手順で設定を行います。
- 外観→カスタマイズ→「Lightningトップページスライドショー」をクリック
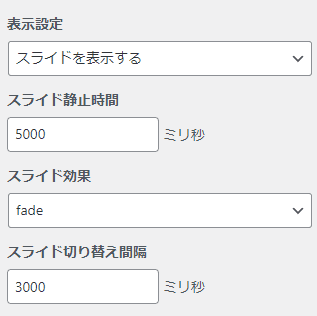
- スライドの静止時間や種類など、それぞれお好みで設定を行ってください。

スライド静止時間:5000ミリ秒・・・スライドが5秒間静止してから次の画像に切り替わります
スライド効果:slide、fade、coverflow、flipの4種類があります。どのような動きをするかはそれぞれ試してみてください。
スライド切り替え間隔:3000ミリ秒・・・3秒かけてスライドが切り替わります。
3.スライドショーの画像に文字を入れる
次に1枚目のスライドの詳細設定を行っていきます。
まず今回のサンプルサイトでは以下のようにテキストを変更します。
スライドタイトル:理想の家づくりはSAMPLE HOME
スライドテキスト:Building your ideal home
ボタンのテキスト:なし
スライド画像リンク先URL:なし
位置:左
スライド上の文字色:#ffffff
文字の影の色:#485469
画像をアップロード:1900×600pxが推奨画像サイズです
この設定によりスライドショーの1枚目の画像がこんな感じになりました。
同じように2枚目のスライドの詳細設定を行います。
以下のようにテキストを変更しました。
スライドタイトル:We make your dream home.
スライドテキスト:あなたの夢を形にします
ボタンのテキスト:なし
スライド画像リンク先URL:なし
位置:左
スライド上の文字色:#ffffff
画像をアップロード:1900×600pxが推奨画像サイズです
モバイル用スライド画像/スライドに被せる色:#485469
スライドに被せる色の濃さ:50%
この設定により、スライドショーの2枚目の画像がこのように変更されました。
ここまでの設定ができたら忘れずに「公開」を押します。
これでメインビジュアルの設定は完了です。
まとめ
今回の作業によってサイト全体のテーマカラーの設定と、メインビジュアルに表示するスライドショーの編集が完了しました。
次回は各コンテンツの設定を行っていきます。



