はじめに
まずはじめに、WordPressを動作させるためのローカル開発環境の構築を行います。
開発環境の構築をするにはいくつかの方法がありますが、今回はその中でもWordPress用の環境を簡単に構築する事ができる「Local」というソフトウェアを使用した方法について、解説を進めていきたいと思います。
すでに開発環境が準備出来ている方は次章の【chapter3】テーマのインストール編から進めてください
ローカル開発環境とサーバー開発環境の違いや、主要な環境構築用ソフトウェア(Local・XAMPP・MAMP)のそれぞれの特徴などについて、ご興味ある方はこちらの記事をご覧ください。
>>WordPressの開発環境について(Local・XAMPP・MAMP)
それでは早速始めていきましょう!
Localのインストール方法(OSごと)
WindowsとMacでは手順が少し異なるため、OSごとの手順を以下にまとめました。
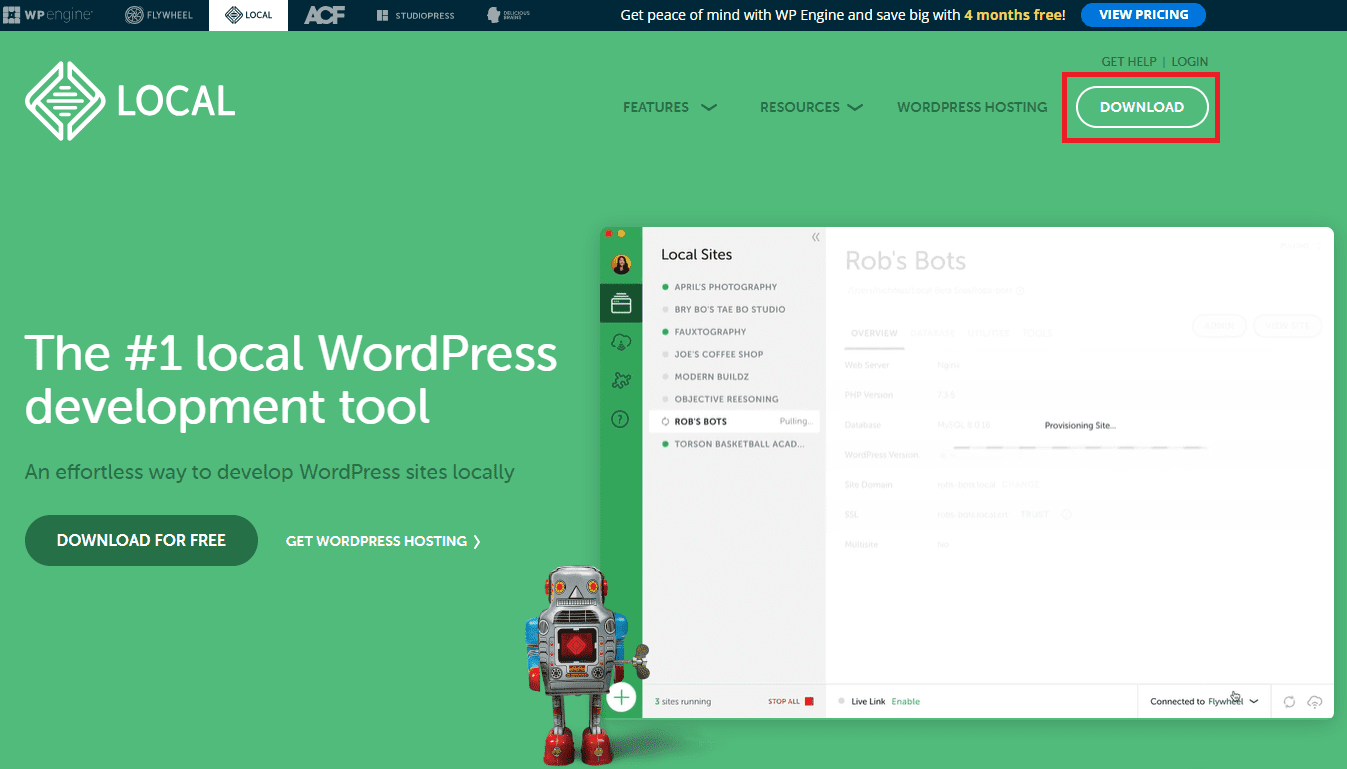
- Localの公式サイト(Local – Local WordPress development made simple)にアクセスし、インストーラーをダウンロードします
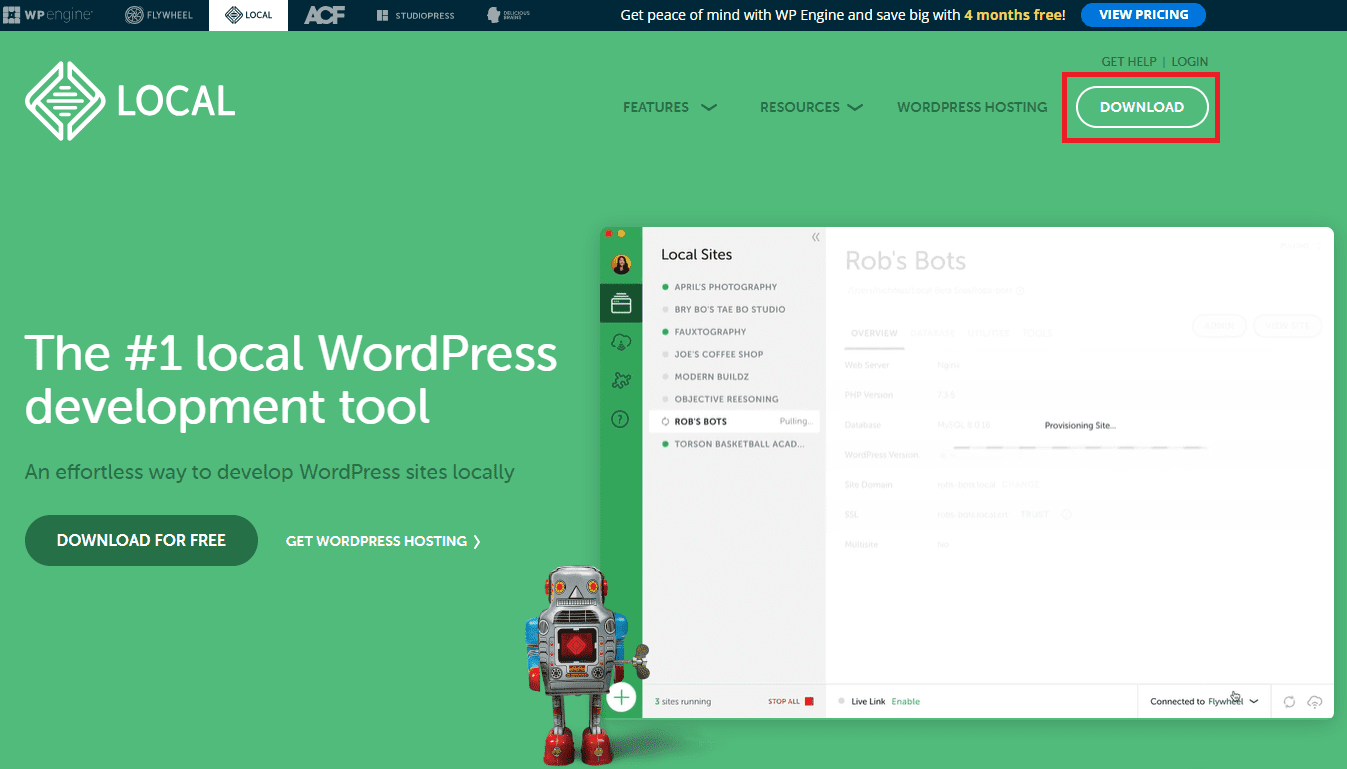
- アクセスしたら右上の「DOWNLOAD」ボタンをクリック

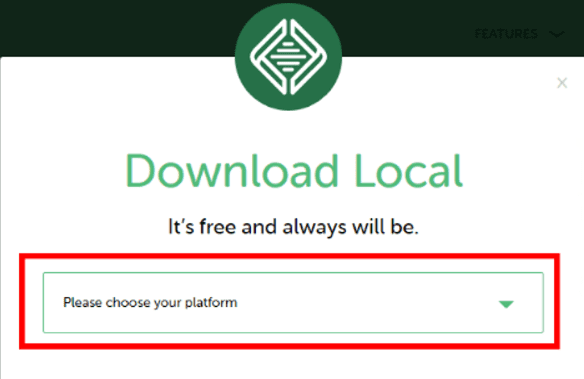
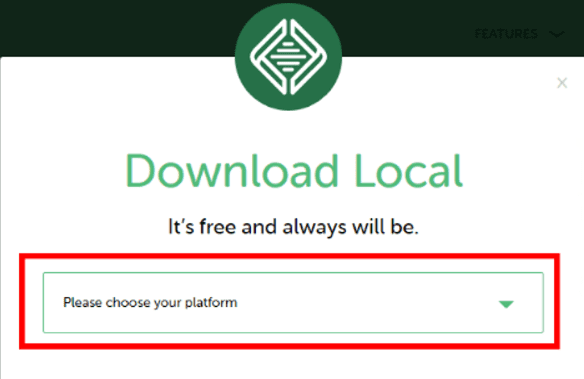
- 以下の表示が出たら「Please choose your platform」をクリック

- 次に「windws」を選択
- WorkEmailの部分にメールアドレスを入力し「GET IT NOW!」をクリック
- ダウンロードされたインストーラーファイルが表示されたらクリックしてインストーラーを起動する
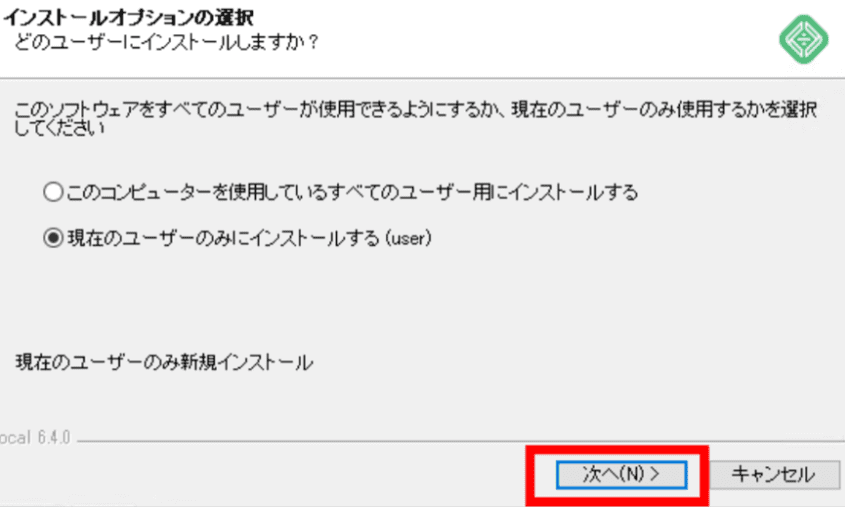
- インストールオプションの選択画面が表示されたら「現在のユーザーのみにインストールする」にチェックが入っている事を確認し「次へ」をクリック

- フォルダの選択画面が表示されたら初期設定のまま、何も変更せず「インストール」をクリック
- インストールが完了したら「完了」をクリック (Localを実行に☑を入れて完了すると自動でLocalが開きます)
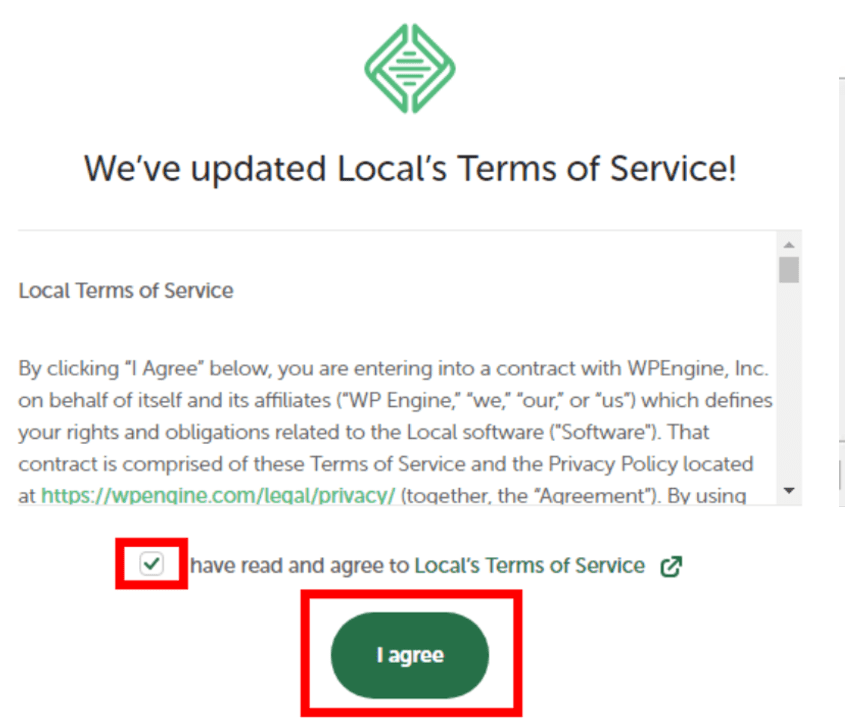
- 初回起動時のみ以下の画面が表示されるので、☑を入れてから「I agree」をクリック

- エラーレポート画面が表示されたら「No, thanks」をクリック
- 使用状況レポート画面が表示されたら「No, thanks」をクリック
- Welcome to Local!画面が表示されたら「×」で閉じる
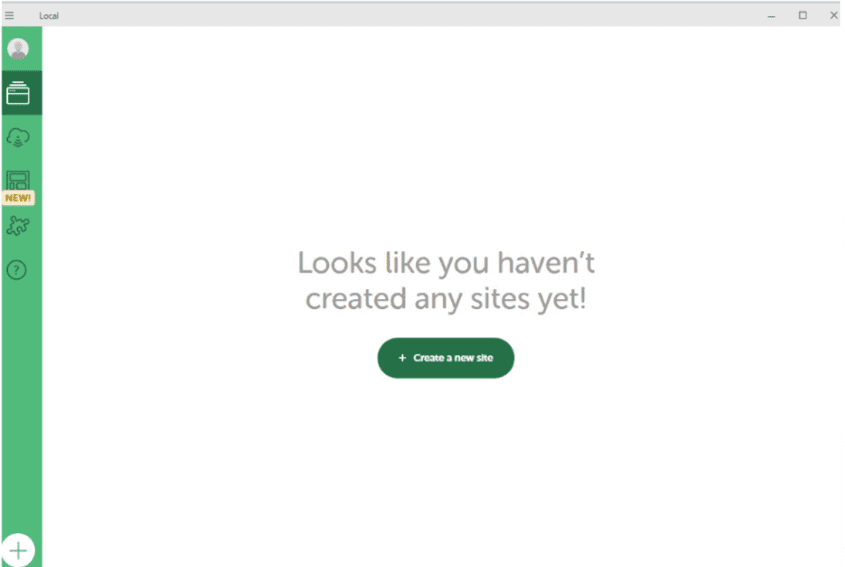
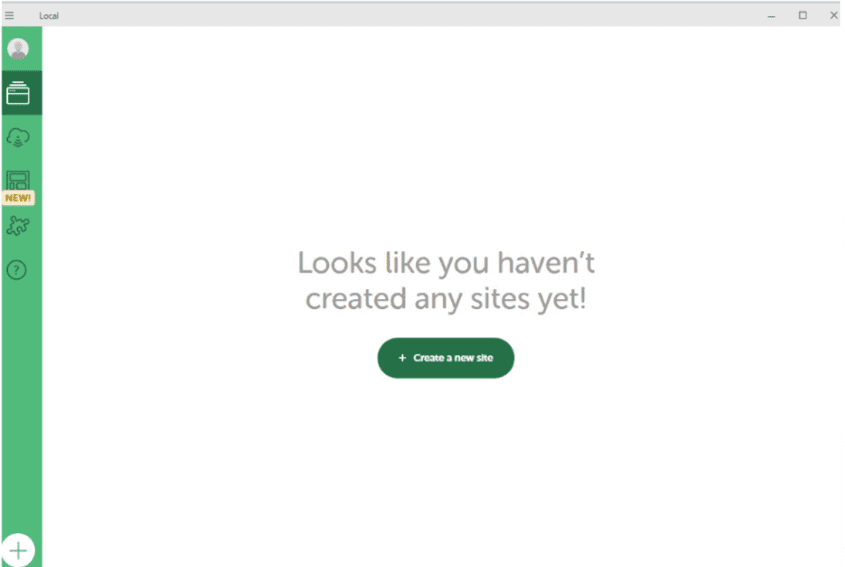
- Localの起動画面が表示されます

- Localの公式サイト(Local – Local WordPress development made simple)にアクセスし、インストーラーをダウンロードします
- アクセスしたら右上の「DOWNLOAD」ボタンをクリック

- 以下の表示が出たら「Please choose your platform」をクリック

- 次に「Mac」を選択
- WorkEmailの部分にメールアドレスを入力し「GET IT NOW!」をクリック
- ダウンロードされたインストーラーファイルが表示されたらクリックしてインストーラーを起動する
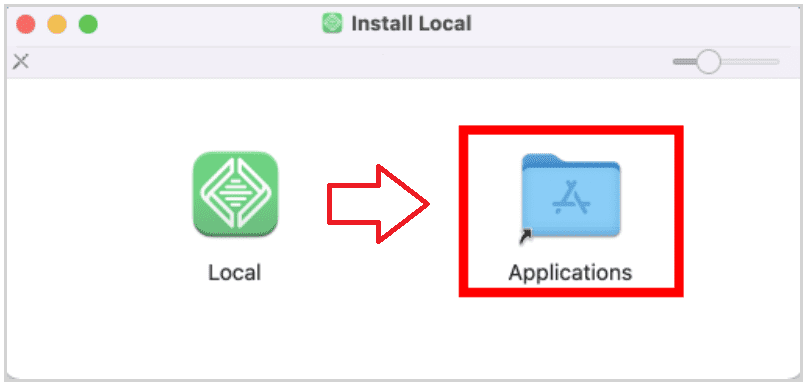
- 以下の画面が表示されたらLocalをドラックしてApplicationsに入れます。

- Applicationsをダブルクリックし、Finder画面が表示されたらLocalをダブルクリックしてLocalを起動します。
- 以下の画面が表示されたら「開く」を選択

- 以下の画面が表示されたらログインユーザーのパスワードを入力して「OK」をクリック

- Welcome to Local!画面が表示されたら「×」で閉じる
- Localの起動画面が表示されます

Localの環境構築方法(OS共通)
Localを使用したWordPressの構築方法
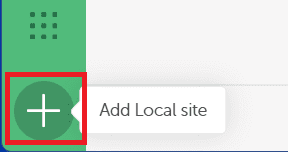
- Localの画面左下にある「+」ボタンをクリック

- Localの画面中央にある「Create a new site」ボタンをクリック
- 作成するWebサイトの名前を入力して「continue」をクリック
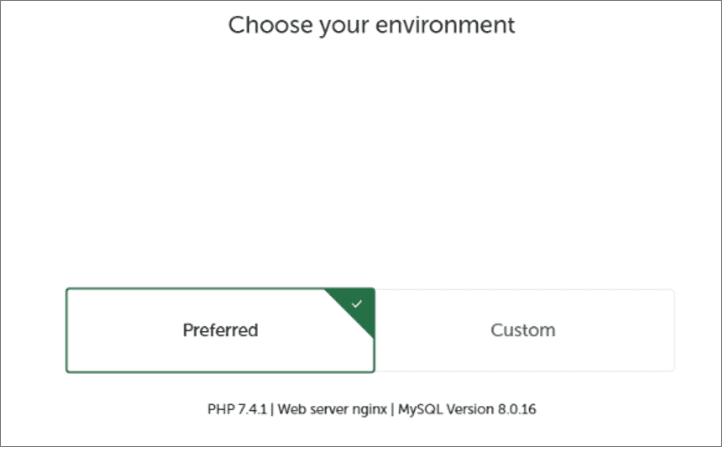
- 以下の画面は「Preferred」を選択し、「continue」をクリック

- 次にユーザー名、パスワード、メールアドレスを入力し、完了したら「Add Site」をクリック ※入力内容を忘れないように注意!
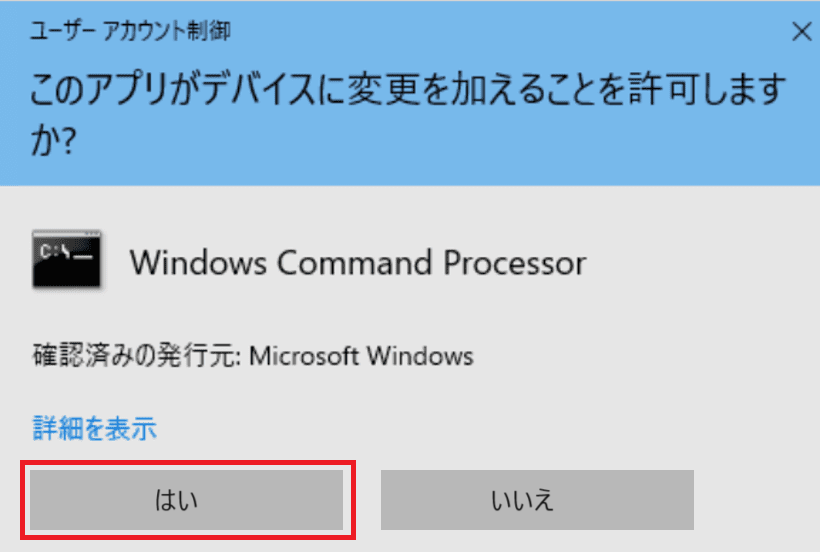
- 以下の画面が表示された場合は「はい」をクリック

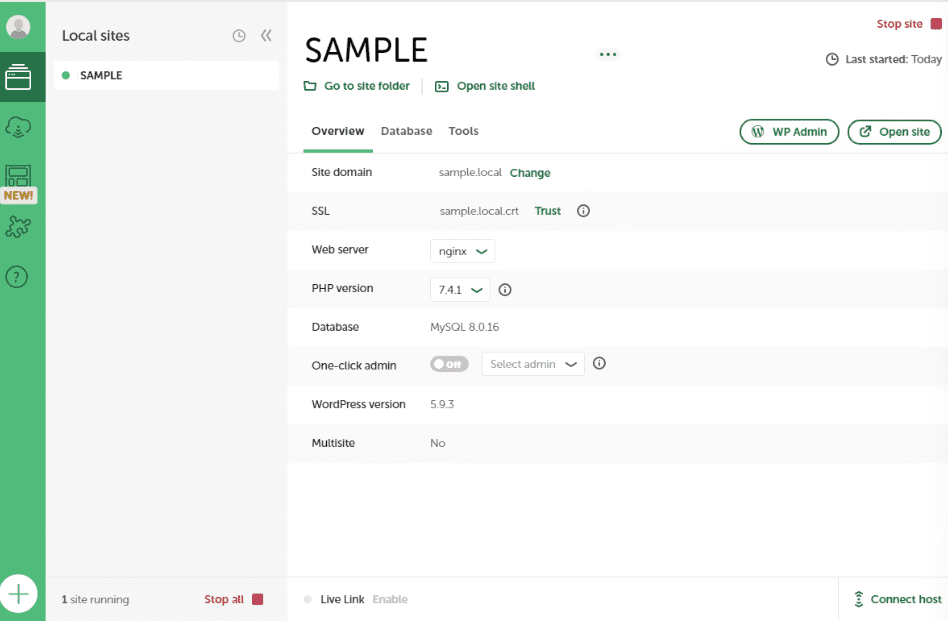
- 以下の画面が表示されたらWordPressの環境構築は完了です。

WordPress管理画面へのログイン・言語設定
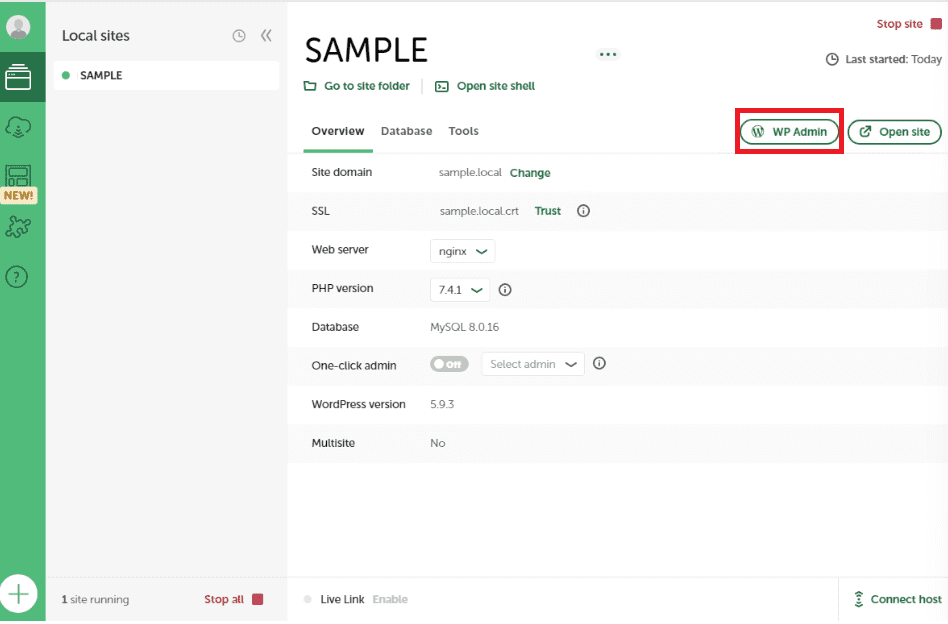
- Local右上の「WP Admin」をクリック

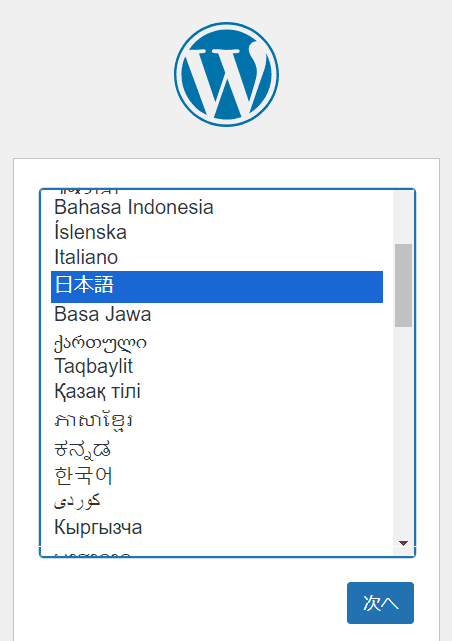
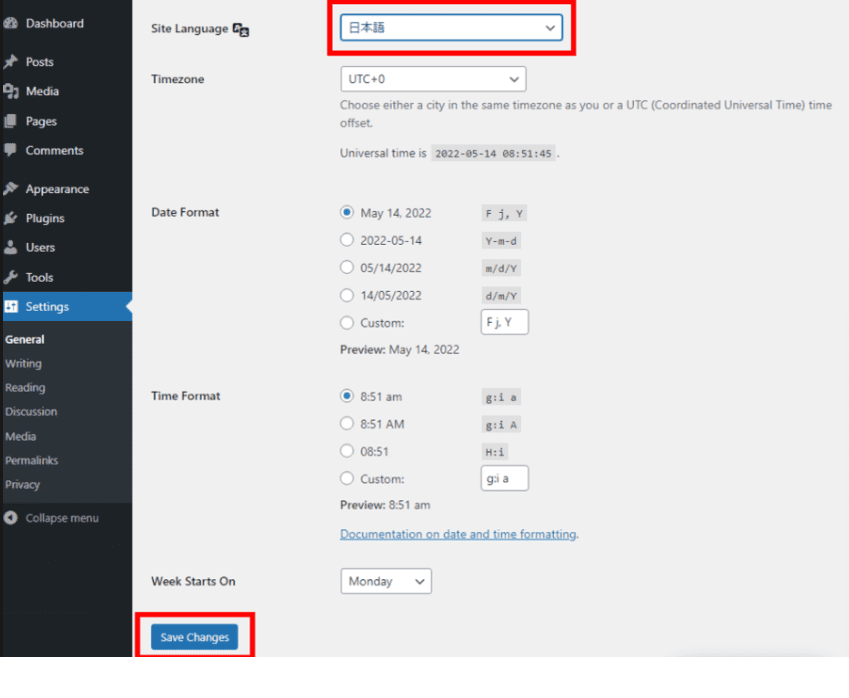
- 言語設定画面が表示されるため「日本語」を選択し「決定」をクリック

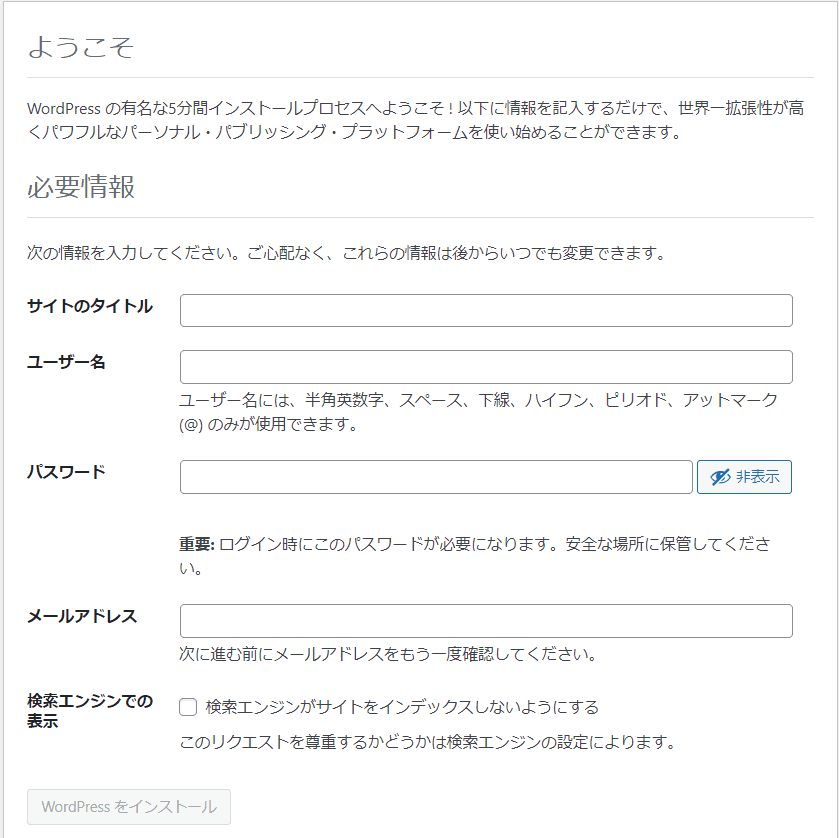
- 下記フォームに必要事項を入力し、「wordpressをインストール」をクリック

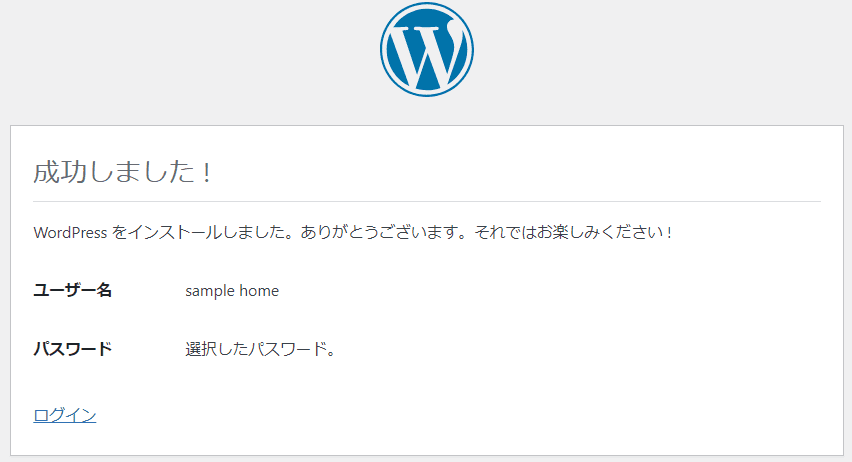
- この画面が出たら成功です。「ログイン」ボタンをクリックして次へ進みます。

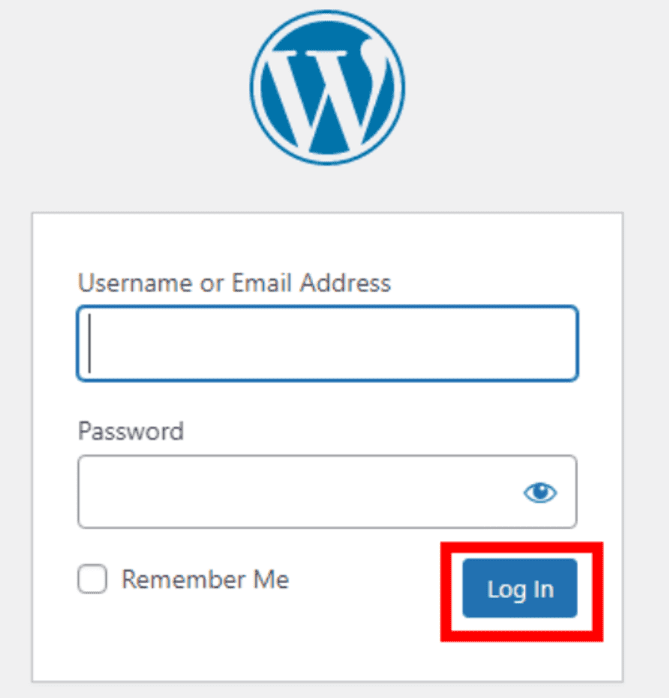
- wordpressのログイン画面が表示されるので、先ほど設定したユーザー名(またはメールアドレス)とパスワードを入力して「Log in」をクリック

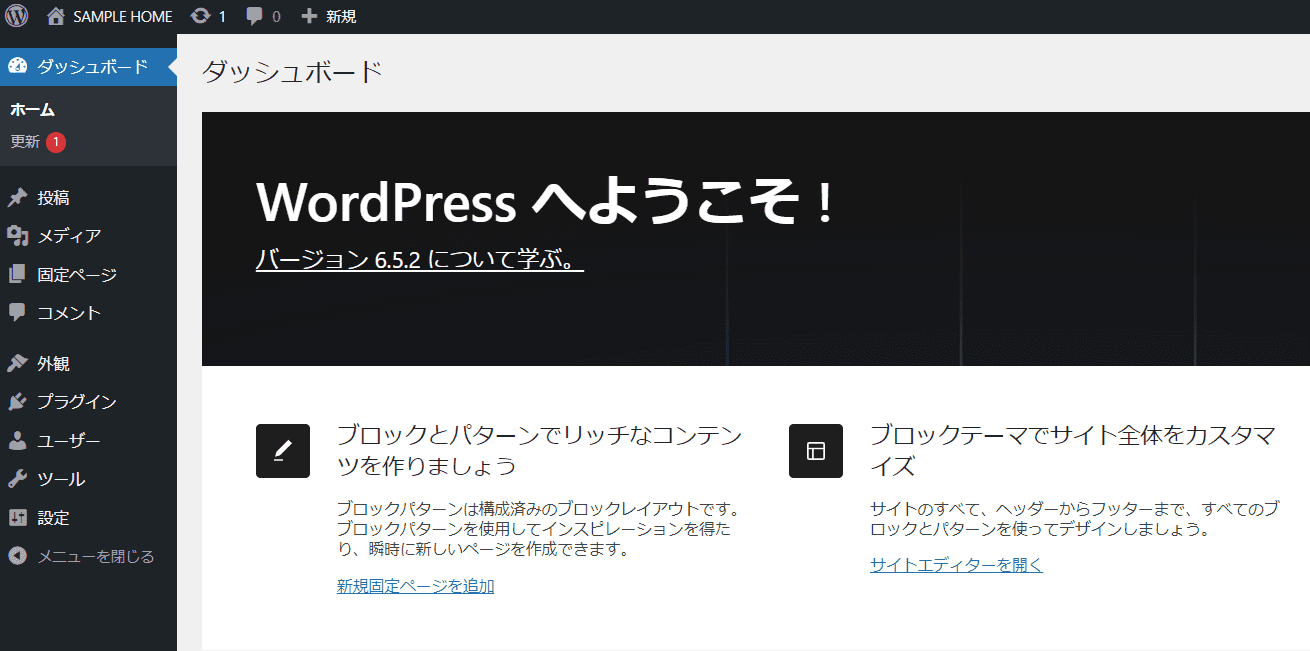
- ログインできると以下のような画面が表示されます

- 先ほど設定したサイトのタイトルやメールアドレス・言語設定などは設定画面で変更する事が可能です。

以上でLOCALを使用したwordpressのローカル開発環境構築は完了です。
ちなみに・・・
ログイン情報はメモを取るなどして忘れないよう控えて置いていただきたいのですが、万が一パスワードなどを忘れてしまった時のためにWordPressからメール送信できるようにしておくのが確実です。
方法についてはこちらの記事にまとめられているので、ご興味ある方はご覧ください。
>>WP Mail SMTP + GmailでWordpressのメール送信機能を有効化する
初期設定として設定しておくと安心です。
次の章では、いよいよLightningのインストールを行っていきます!
>>Lightningを使って企業サイトを作ろう【chapter3】テーマのインストール編



